Android自定义日历控件实现详解
194 浏览量
更新于2024-09-02
收藏 95KB PDF 举报
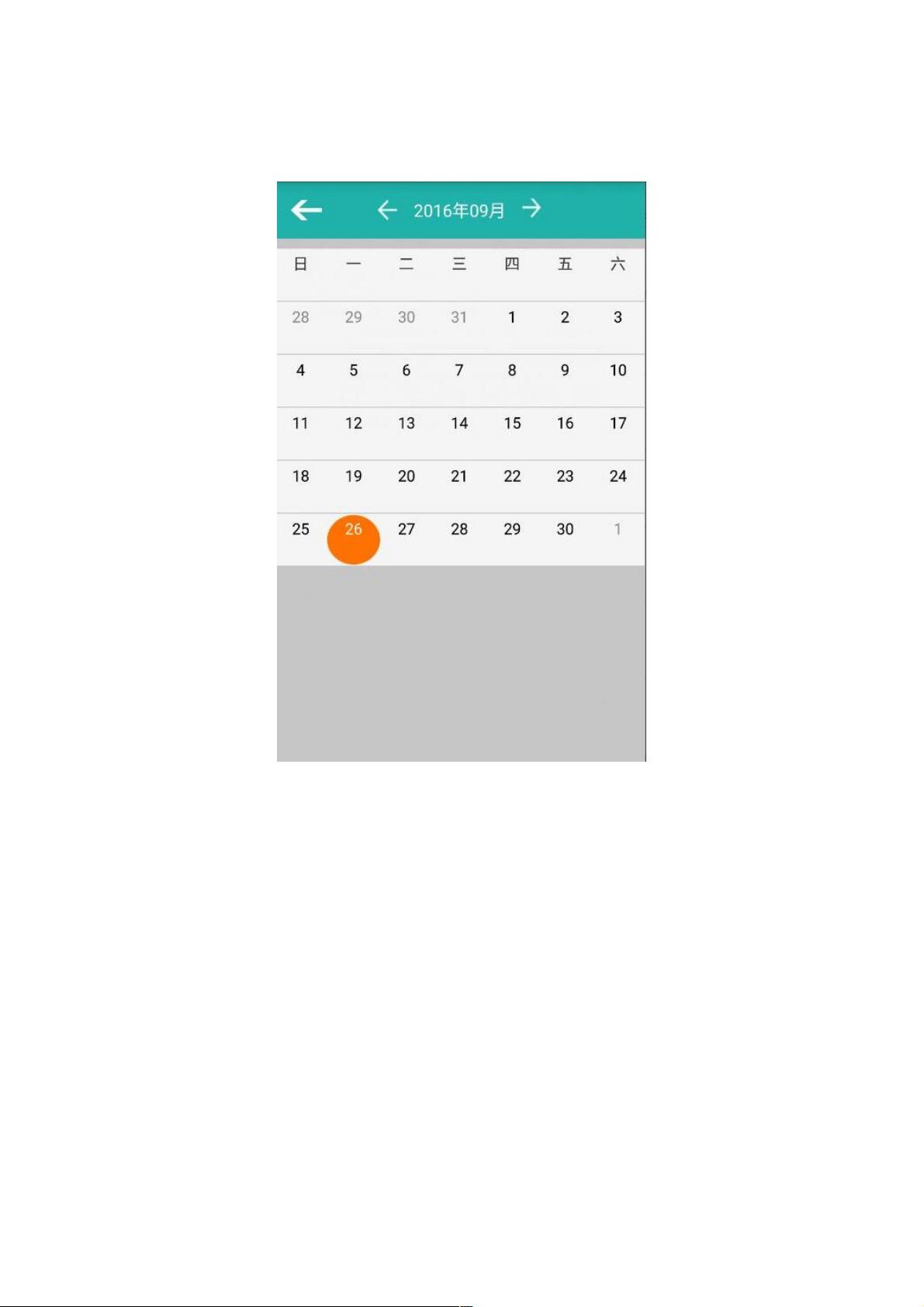
"Android使用GridLayout绘制自定义日历控件"
在Android开发中,有时需要创建具有特定设计和功能的自定义日历控件,而不仅仅是使用系统提供的默认控件。本教程将指导你如何利用GridLayout来实现这样一个自定义日历。GridLayout是一个布局管理器,允许在网格中对齐和排列子视图,非常适合用于构建类似日历的结构。
首先,我们需要了解创建自定义日历控件的基本步骤:
1. 自定义日历控件(初步)
在这一步,我们创建一个包含GridLayout的基本布局。在XML中,我们可以定义一个LinearLayout作为容器,然后在其内部嵌套一个GridLayout。GridLayout的行数和列数可以根据需要设置,以适应不同月份的日期数量。在这个例子中,可以设置7列,代表一周的天数,然后根据月份动态调整行数。
```xml
<GridLayout
android:id="@+id/grid_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="7"
android:rowCount="6" <!-- 可根据需要动态调整 -->
android:useDefaultMargins="true"
android:alignmentMode="alignBounds"
android:padding="5dp" />
```
2. 实现自定义单个日期按钮控件
为了每个日期都有可交互性,我们需要创建一个自定义的Button,展示日期并处理点击事件。在自定义的按钮中,可以设置背景、文字颜色、大小等样式,同时添加点击监听器。
```xml
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/day_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:textSize="12sp"
android:background="@drawable/button_shape"
android:textColor="@android:color/white" />
</LinearLayout>
```
3. 将日期按钮动态添加到GridLayout中
在Java代码中,我们需要遍历给定的月份和年份,计算出该月有多少天,然后创建相应数量的自定义按钮,并添加到GridLayout中。每个按钮上的日期文本也需要在此过程中设置。
```java
for (int i = 1; i <= daysInMonth; i++) {
DayButton button = new DayButton(context);
button.setText(String.valueOf(i));
gridLayout.addView(button);
}
```
4. 编写单个日期点击监听器接口
为了处理日期按钮的点击事件,我们可以创建一个接口,允许外部类监听这些事件。在自定义的DayButton类中,实现OnClickListener,并通过接口将点击事件传递出去。
```java
public interface OnDayClickListener {
void onDayClick(DayButton button, int dayOfMonth);
}
public class DayButton extends Button {
private OnDayClickListener listener;
public DayButton(Context context) {
super(context);
init();
}
public void setOnDayClickListener(OnDayClickListener listener) {
this.listener = listener;
}
@Override
public void onClick(View v) {
if (listener != null) {
listener.onDayClick(this, getTag() != null ? (int) getTag() : -1);
}
}
// 其他初始化和设置方法...
}
```
以上就是使用GridLayout绘制自定义日历控件的基本流程。在实际应用中,还需要考虑更多细节,如显示当前日期、标记特殊日期、切换月份等。通过这种方式,你可以根据项目需求定制出功能强大且视觉效果良好的日历组件。
467 浏览量
790 浏览量
350 浏览量
2015-12-18 上传
170 浏览量
2013-09-06 上传
2010-11-22 上传
2022-03-09 上传
904 浏览量
weixin_38557838
- 粉丝: 2
最新资源
- Android dex2.jar:简单易用的反编译工具
- 六自由度对接平台:高效拼装雷达天线的设计装置
- Aspose.Cells组件使用指南:生成与编辑Excel文件
- 北大研一分布式环境下多表查询优化
- Cocos2d-x Lua基础开发教程
- 探索Svelte框架:非官方UIkit组件库
- 易语言开发特训小游戏教程与源码解析
- 深入解析Java实现的Zookeeper1核心机制
- 深度旋转动画实现硬币反转效果示例
- 多功能网页在线编辑器:上传图片视频轻松搞定
- 微动定位平台技术改进:行程范围调整解决方案
- Win32开发的迷你音乐播放器实现基本操作
- 机器学习实习生的深度学习技术学习之旅
- BIOS魔改工具助力B150/B250/H110平台支持8/9代CPU
- App-Kontomierz:智能账单管理工具应用
- 小米3刷机攻略:卡刷与线刷全面教程