WPF皮肤设计:资源字典驱动的换肤机制解析
107 浏览量
更新于2024-08-30
收藏 187KB PDF 举报
"WPF换肤设计原理主要涉及到资源字典的应用,通过为不同的皮肤创建独特的样式,然后在程序运行时动态切换这些资源文件来实现界面的换肤功能。这种设计允许用户根据个人喜好或应用需求改变界面外观,提高用户体验。本文将深入解析这一设计原理,结合示例代码展示如何实现WPF应用的换肤机制。
在WPF中,资源字典(ResourceDictionary)是存储样式、模板和其他可重用UI元素的关键组件。每种皮肤都可以看作是一个独立的资源字典文件,包含了一系列针对控件(如Window、Button等)的样式和模板定义。例如,`Skin.RegularStyle.xaml` 文件就定义了一组规则样式的资源。
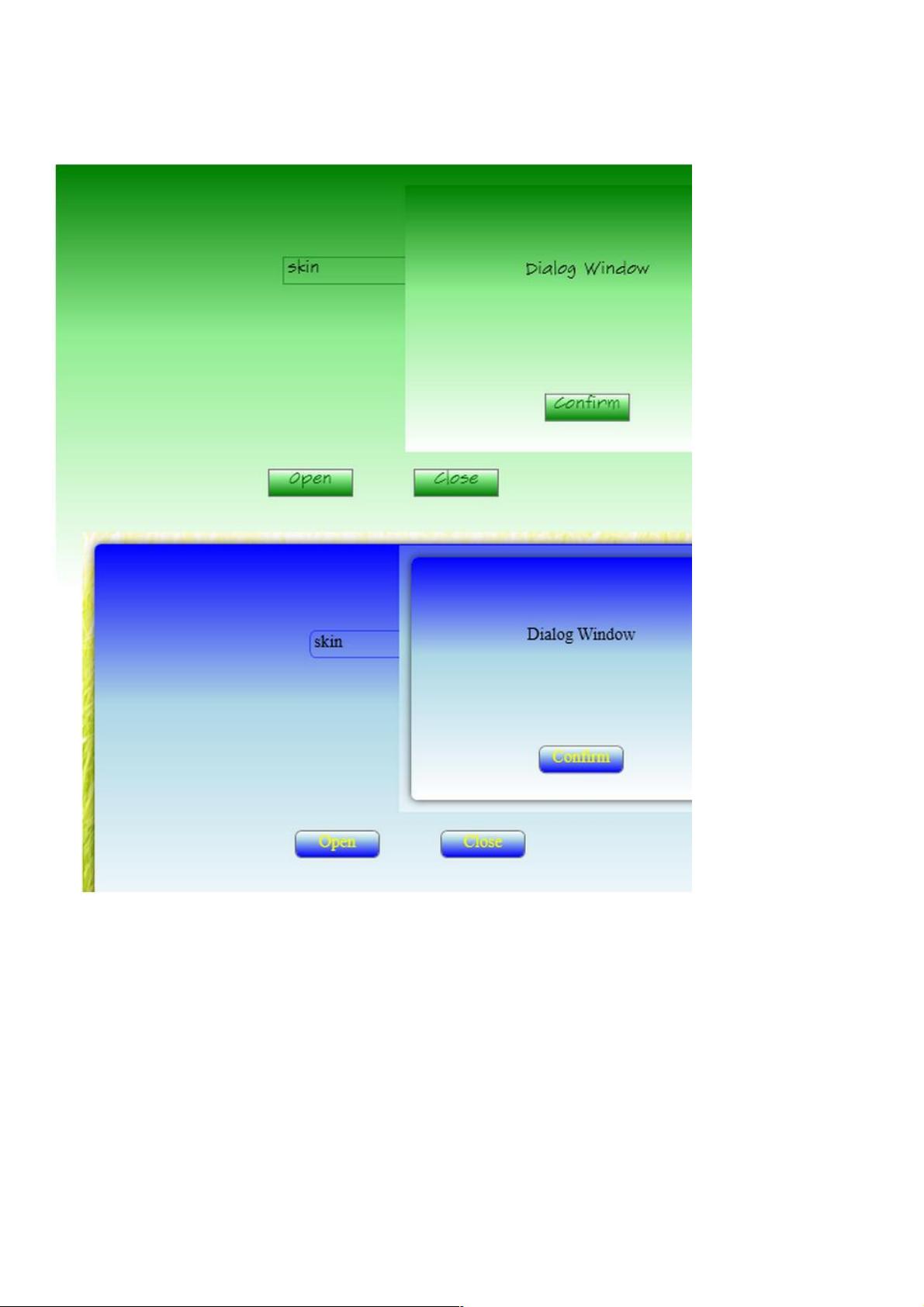
在`Skin.RegularStyle.xaml`中,我们可以看到对Window和Button样式的定义。Window的样式通过`Style`元素设置,其中`TargetType="Window"`指定了该样式应用于Window类型。`Setter`元素用于设置Window的属性,如`Template`,这允许我们自定义Window的视觉呈现。`ControlTemplate`内定义了Window的结构,包括一个Border,其背景使用`LinearGradientBrush`创建了一个从绿色渐变到白色的背景效果。
Button样式的定义同样遵循这一逻辑,`Style TargetType="Button"`指定了样式的目标控件为Button。`Setter`元素用于设置Button的宽度,并可以进一步定义Button的模板、背景、边框等视觉元素。
换肤功能的实现通常涉及以下步骤:
1. **创建皮肤资源**:为每种皮肤创建一个单独的资源字典文件,每个文件包含一套特定样式的定义。
2. **加载资源**:在应用程序启动时,加载默认的皮肤资源字典到应用程序的资源管理器中。
3. **动态切换皮肤**:当用户选择新的皮肤时,程序会卸载当前皮肤的资源字典,然后加载用户选择的皮肤资源字典。
4. **更新界面**:由于WPF的依赖属性系统,更改资源字典后,所有引用这些资源的控件会自动更新其样式,从而实现界面的即时换肤。
5. **保存用户设置**:为了保持用户的皮肤选择,应将用户的偏好保存在配置文件中,以便下次启动应用时自动加载。
总结来说,WPF的换肤设计原理是通过资源字典的动态加载和替换,实现了界面样式的快速切换。通过精心设计的样式和模板,开发者可以提供多种多样的视觉体验,提升应用的吸引力和用户满意度。在实际开发中,开发者还可以结合MVVM模式,将换肤逻辑与视图模型分离,使代码更加模块化和易于维护。
2011-09-24 上传
2018-12-13 上传
2011-08-05 上传
2014-03-13 上传
2016-08-05 上传
点击了解资源详情
182 浏览量
weixin_38645133
- 粉丝: 7
- 资源: 964
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能