自定义View坐标详解与实例:图形绘制与文字图片布局
需积分: 12 168 浏览量
更新于2024-09-10
收藏 59KB PPTX 举报
本资源是一份关于自定义View坐标关系的PPT,旨在帮助用户巩固基础的Android UI开发知识。内容主要讲解了自定义View在Android中的绘制方法,特别是针对矩形、圆形、三角形和扇形等基本图形元素的绘制技巧。
1. **矩形绘制**:
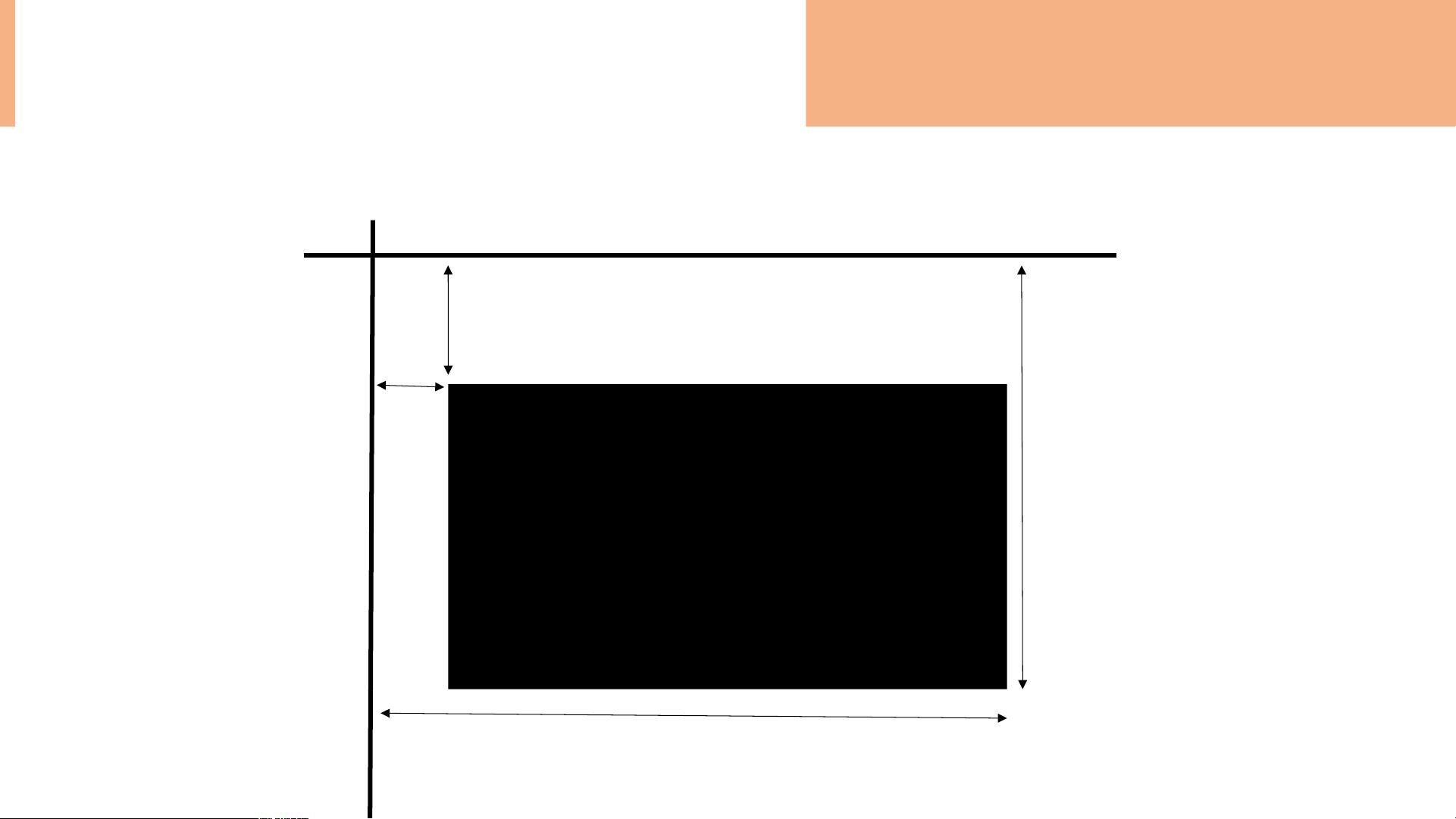
`drawRect()` 方法用于绘制矩形,参数包括左上角(float left, float top)和右下角(float right, float bottom)的坐标以及一个Paint对象来设置绘制样式。例如,`left: 50`, `top: 100`, `right: 300`, `bottom: 300` 描述了一个宽250像素,高200像素的矩形区域。
2. **圆形绘制**:
`drawCircle()` 方法用于绘制圆形,参数是圆心的坐标(float cx, float cy)和半径(float radius)。在手机屏幕上,通常将圆心设为屏幕宽度和高度的一半,例如 `cx: Width/2`, `cy: Height/2`, `radius: Width/2` 可以绘制出一个居中且半径等于屏幕宽度一半的圆形。
3. **三角形绘制**:
使用 `moveTo()`, `lineTo()`, 和 `close()` 方法构建一个三角形。这里给出了三个顶点坐标:`(80, 120)`, `(120, 250)`, 和 `(80, 250)`,形成了一个底边在水平方向,顶点在上下的三角形。
4. **扇形绘制**:
`drawArc()` 方法用于绘制圆弧,通过 `RectF oval` 参数指定圆弧所在的矩形区域,`startAngle` 和 `sweepAngle` 分别表示圆弧的起始角度和旋转范围。`useCenter` 参数决定是否包含圆心,如设置为 `true` 可绘制出扇形。
5. **文本和图片绘制**:
通过 `canvas.drawText()` 方法可以在指定位置(250, 330)绘制文本,并使用 `Bitmap` 对象和 `drawBitmap()` 方法在 (250, 360) 描绘图片。这展示了如何在自定义View中添加可读性元素和图像。
此外,该资源还提及了自定义坐标轴的创建,以及访问博客(<http://blog.csdn.net/qq_26787115>)获取更多相关教程和实例。这些内容对于理解Android自定义View的布局和绘制原理,提升UI设计能力非常有帮助。通过这个PPT,开发者可以深化对基础图形绘制、坐标理解和实践的理解,为自己的项目开发打下坚实的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2010-03-31 上传
2009-12-09 上传
2009-06-28 上传
2021-10-07 上传
2009-08-06 上传
2021-09-28 上传
刘某人程序员
- 粉丝: 4859
- 资源: 124
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析