Sencha Touch 2.0快速入门与关键技术
需积分: 9 24 浏览量
更新于2024-07-28
收藏 1.24MB DOC 举报
本文档是一份关于Sencha Touch 2.0的快速入门教程,旨在帮助开发者了解和掌握如何使用这个流行的前端框架来创建现代化的Web应用程序,使其具有类似原生应用的用户体验。Sencha Touch 2.0是一个基于HTML5、CSS3和JavaScript构建的移动应用开发工具,特别强调其跨平台兼容性,适用于Android和Apple iOS设备。
"入门篇"部分首先介绍了接触Sencha Touch的经历,强调了学习过程中的发现和体会,意在提供实用的学习资源给所有级别的开发者。作者提到Sencha Touch的主要特性:
1. **基于最新WEB标准**:Sencha Touch利用HTML5、CSS3和JavaScript技术,压缩后的库大小约为80KB,可进一步减小体积。
2. **设备兼容性**:支持Android和iOS,对于Android开发者,还提供了定制主题以优化设备体验。
3. **增强的触摸事件**:框架增加了自定义事件如tap、swipe、pinch和rotate,提升了触摸交互的灵活性。
4. **数据集成**:强大的数据绑定功能,支持Ajax、JSONp和YQL,能与组件模板无缝对接,并支持离线存储。
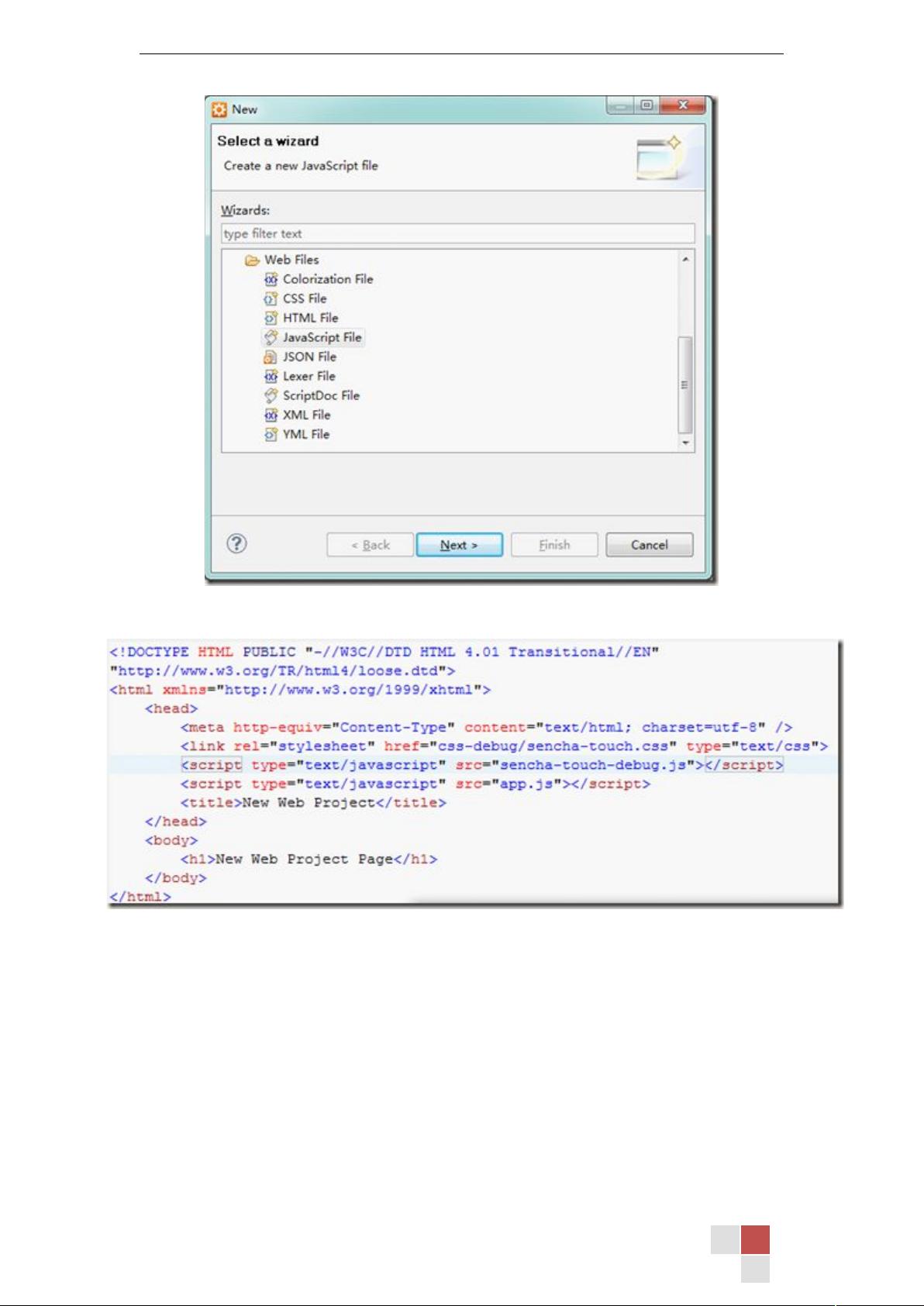
文档接下来详细指导读者如何下载Sencha Touch框架,包括查看官方API文档、示例代码以及JSBuilder工具的用途。核心框架文件包括sencha-touch.js(生产版本)、sencha-touch-debug.js(带有调试功能的版本)和sencha-touch-all-debug.js(包含了所有组件的完整版本,适合开发阶段)。
在"技巧篇"中,文档分享了一些实用的编码技巧,例如:
- **自定义List的实现方案**:探讨了如何根据需求为Sencha Touch的列表组件设计定制化解决方案。
- **添加更多按钮到tabPanel**:介绍了如何扩展tabPanel的功能,以便于添加额外的操作选项。
- **定制TabBar**:展示了如何在Sencha Touch TabPanel的左侧设置自定义的TabBar,提升界面美观度和可用性。
这份文档不仅提供了Sencha Touch 2.0的基础知识,还包含了一些实战经验和优化技巧,对于想要利用此框架进行移动应用开发的开发者来说,是极具价值的学习资源。
2014-11-02 上传
2012-05-18 上传
2013-04-11 上传
2012-07-23 上传
2022-09-14 上传
133 浏览量
2012-04-23 上传
qqxxin
- 粉丝: 4
最新资源
- 2005下半年软件设计师考试试题与解析
- 四川大学Java入门教程:面向对象与继承多态详解
- 四川大学Java课程:从基础到企业级应用详解
- JAVA程序设计教学大纲与入门指南
- C#编程基础完全指南
- C语言标准库详解:函数一览
- Struts in Action中文版:构建Web应用的Java框架详解
- Excel2003函数应用完全指南
- Java连接SQL Server 2000:JDBC与ODBC详解
- Windows文件过滤驱动开发全面教程:从入门到实践
- 配置JSP环境与安装Tomcat教程
- JAVA入门理论知识详解
- C#入门教程:从零开始学习面向对象编程
- Windows Server 2003 转换为工作站教程:步骤详解
- JavaHelp 2.0 API规范最终版
- J2ME游戏开发入门:Java&Gaming实战指南