iOS实现毛玻璃与图片模糊效果的方法解析
84 浏览量
更新于2024-08-31
收藏 342KB PDF 举报
“iOS毛玻璃效果的实现及图片模糊效果的三种方法”
在iOS应用开发中,设计师和开发者经常追求创新的视觉效果,其中毛玻璃效果(也称为Blur或Jelly Effect)是一种流行的美学元素,它能给用户界面增添深度和层次感。自从iOS 7发布以来,这种效果在苹果的系统界面中得到了广泛应用,如通知中心。虽然最初的iOS 7 SDK并未直接提供毛玻璃API,但随着系统的更新,苹果逐渐提供了多种方式来实现这一效果。
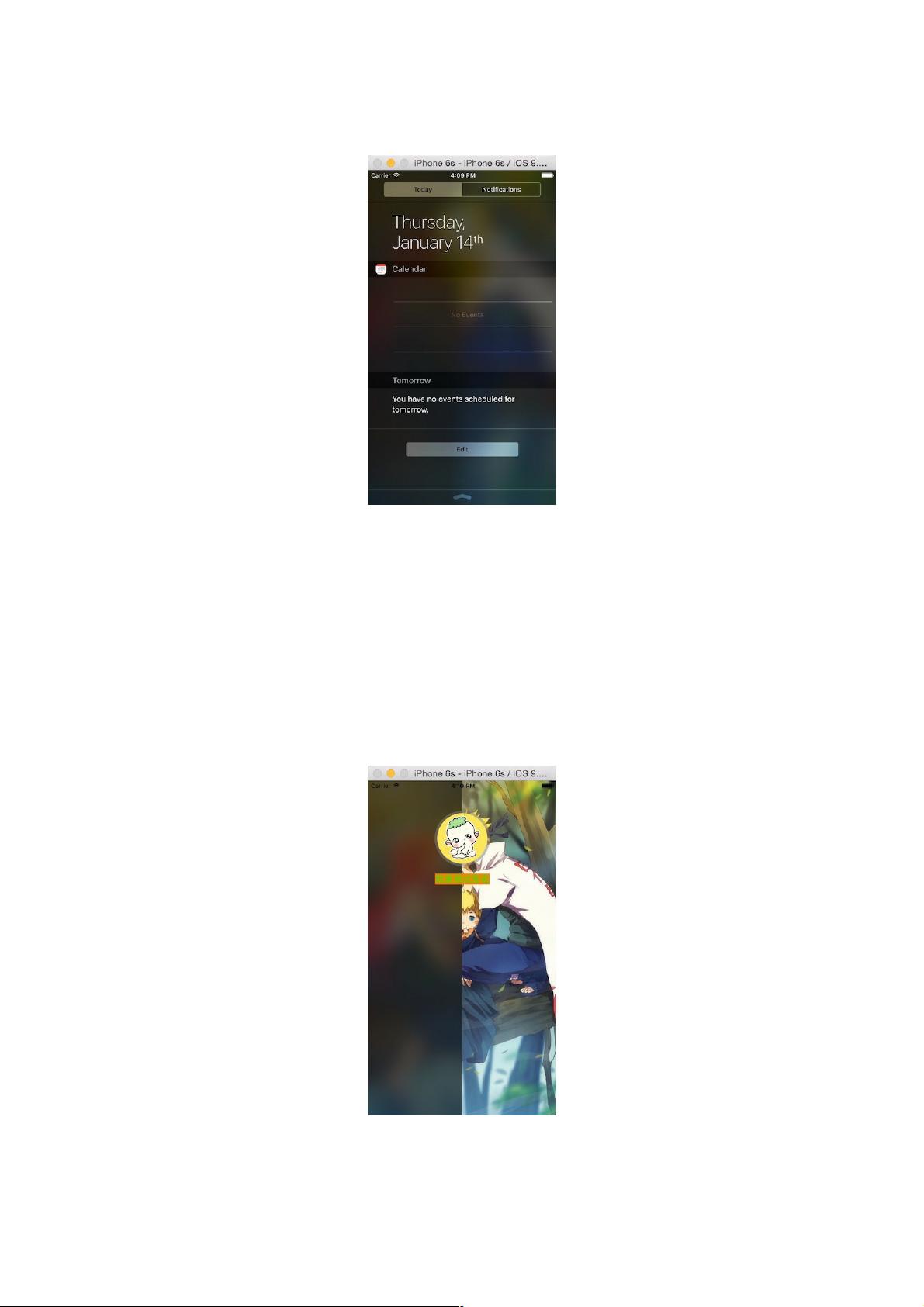
首先,我们可以回顾一下在iOS 7之前如何利用系统类实现类似的效果。UIToolbar类就是一个例子,它支持创建毛玻璃风格的视图。通过设置UIToolbar的`barStyle`属性,可以选择不同的样式来呈现模糊效果。例如,将`barStyle`设为`UIBarStyleBlackTranslucent`可以在保持透明度的同时引入模糊效果。以下是一个简单的示例代码:
```swift
let bgImageView = UIImageView(frame: self.view.bounds)
bgImageView.image = UIImage(named: "huoying.jpg")
self.view.addSubview(bgImageView)
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: bgImageView.frame.size.width, height: bgImageView.frame.size.height * 0.5))
toolbar.barStyle = .blackTranslucent
self.view.addSubview(toolbar)
```
然而,随着iOS的发展,苹果在后续版本中引入了专门用于实现模糊效果的API。UIKit框架中的`UIVisualEffectView`类便是其中的核心。`UIVisualEffectView`支持两种类型的模糊效果:`UIBlurEffect`(普通模糊)和`UIVibrancyEffect`(毛玻璃效果)。`UIBlurEffect`有三种风格可供选择:`light`、`dark`和`extraLight`,分别对应不同的模糊强度和色调。
为了实现毛玻璃效果,可以创建一个`UIVisualEffectView`,设置其`effect`属性为`UIBlurEffect`,并将其添加到需要模糊的视图之上。以下是一个使用Swift的例子:
```swift
let blurEffect = UIBlurEffect(style: .light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
blurEffectView.frame = bgImageView.bounds
bgImageView.addSubview(blurEffectView)
```
除了`UIVisualEffectView`,iOS还提供了`UIImage`的一些方法来对图片进行模糊处理,如`applyLightEffect`、`applyDarkEffect`等,这些方法可以直接在图片对象上应用模糊效果,但它们并不支持自定义模糊程度。
此外,第三方库如`SDWebImage`和`GPUImage`也提供了方便的模糊图片处理功能。例如,`GPUImage`库允许开发者自定义模糊半径,从而实现更精细的控制。
iOS提供了多种途径来实现毛玻璃效果和图片模糊,包括使用`UIToolbar`的旧方法,以及利用`UIVisualEffectView`和`UIImage`的新API。开发者可以根据项目需求和性能考虑选择合适的方法。在实际应用中,结合动画和其他交互设计,毛玻璃效果能极大地提升用户体验,让界面看起来更加现代化和精致。
2014-12-10 上传
134 浏览量
2017-02-09 上传
2014-05-22 上传
132 浏览量
2020-09-01 上传
2020-09-02 上传
点击了解资源详情
629 浏览量
weixin_38677227
- 粉丝: 4
- 资源: 929
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明