微信小程序组件属性配置全解析
180 浏览量
更新于2024-08-26
收藏 479KB PDF 举报
“MaShiYong分享了关于微信小程序组件属性配置的基本知识,涵盖了window配置、tabBar设置、页面生命周期、scroll滚动管理、swiper轮播图、icon图标、text文字以及progress进度条和button按钮的配置。”
在微信小程序开发中,理解并熟练运用组件属性配置是至关重要的。以下是对这些配置的详细说明:
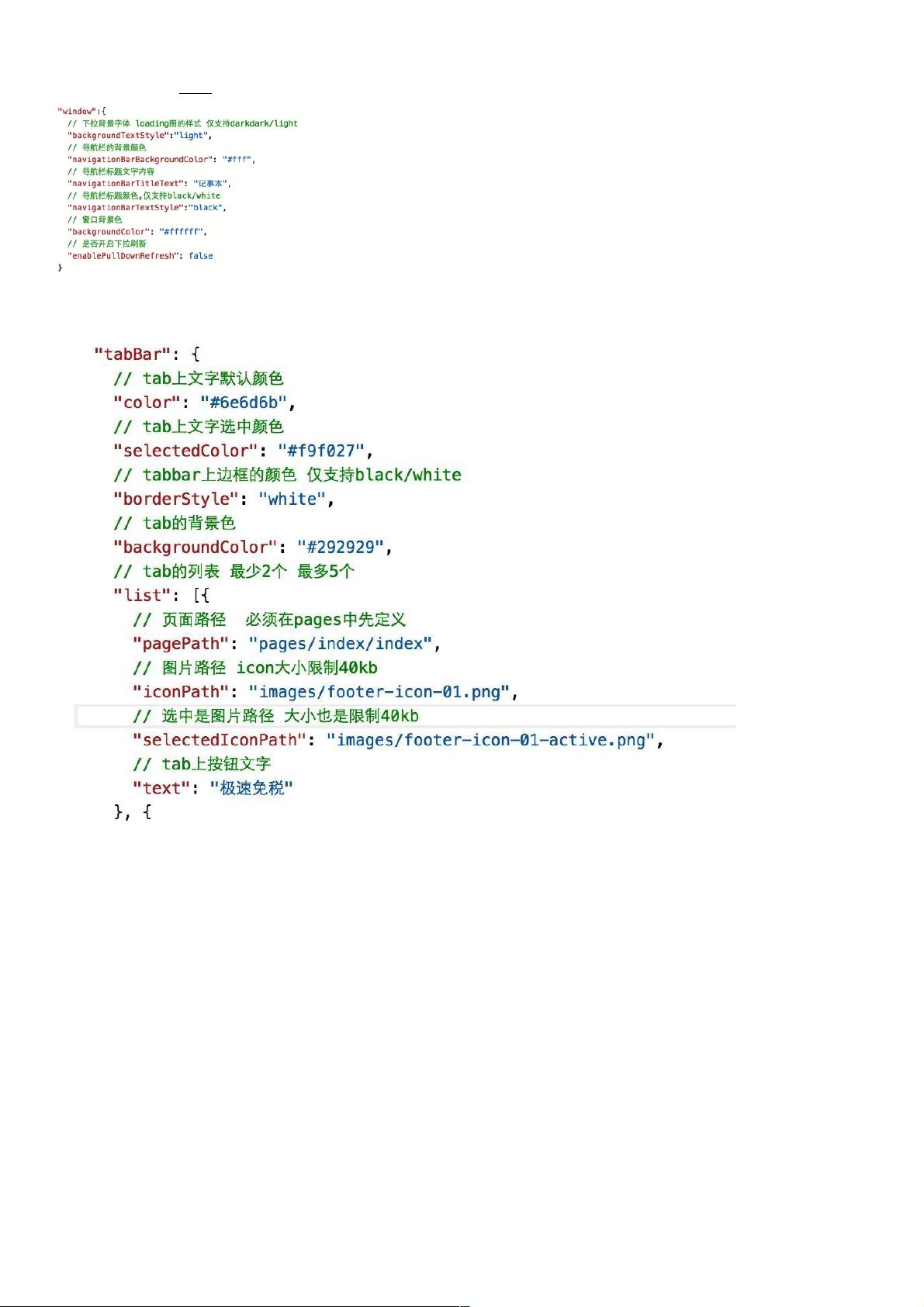
1. **window配置**:window对象是小程序全局配置的一部分,用于定义小程序的状态栏、导航栏、标题以及窗口背景色。开发者可以通过`app.json`文件中的`window`字段进行设置,例如调整导航栏颜色、字体大小,以及页面背景色等,以实现个性化界面设计。
2. **tabBar配置**:tabBar是小程序底部固定的导航栏,可以通过`app.json`中的`tabBar`字段进行自定义,包括文字、图标、选中状态样式等。同时,可以指定每个tab对应的页面路径,实现页面间的快速切换。
3. **页面基本生命周期**:每个小程序页面都有其生命周期,包括onLoad、onShow、onReady、onHide、onUnload等方法。onLoad是在页面加载时执行,onShow在页面显示时调用,onReady表示页面渲染完成,onHide当页面隐藏时触发,onUnload则在页面卸载时调用。理解这些生命周期对于优化用户体验和管理页面状态至关重要。
4. **scroll配置**:scroll-view组件提供了滚动功能,开发者可以设置scroll-x或scroll-y属性来控制滚动方向,通过bindscroll事件监听滚动行为,还可以通过scroll-top和scroll-left控制滚动位置。
5. **swiper配置**:swiper组件常用于实现轮播效果,可以通过设置indicator-dots、autoplay、interval、duration等属性来定制轮播行为,同时配合swiper-item嵌套内容,实现动态轮播。
6. **icon配置**:icon组件用于显示图标,可以设置type属性选择不同的图标类型,如"success"、"warn"等,size和color属性分别用来调整图标大小和颜色。
7. **text配置**:text组件用于展示文本,通常不在WXML中直接设置样式,而是通过JS数据绑定来动态更新内容。例如,可以创建一个view容器,并在其中放置一个text组件,通过JS的data属性来控制显示的文字。
8. **progress配置**:progress组件用于显示进度条,可以设置percent属性来指定进度值,还可以设置stroke-width、color等属性改变进度条的宽度和颜色。
9. **button配置**:button组件用于创建按钮,支持多种样式和行为,如plain、disabled、open-type等属性。open-type可以设置为“getPhoneNumber”、“getUserInfo”等,以实现获取用户信息、拨打电话等功能。
以上就是微信小程序中常见的一些组件属性配置,掌握这些基础知识点能帮助开发者更好地构建和控制小程序的界面和交互,提升用户体验。在实际开发中,还需要根据具体需求灵活运用,同时注意性能优化和适配不同设备。
116 浏览量
2020-10-16 上传
2022-05-31 上传
2023-05-26 上传
2023-06-02 上传
2023-03-31 上传
2023-06-01 上传
2023-03-29 上传
2023-06-11 上传
weixin_38659648
- 粉丝: 4
- 资源: 902
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明