jQuery入门教程:从零开始探索jQuery世界
需积分: 10 181 浏览量
更新于2024-07-24
收藏 1.6MB PDF 举报
"从零开始学JQuery"
本文档是一篇关于JQuery的入门教程,旨在引导读者了解并掌握JQuery的基本使用和开发环境的搭建,尤其适合初学者。作者通过自己的实践经验,提供了实用的解决方案,并对在VisualStudio中使用JQuery进行了详细讲解。教程的编写灵感来源于"jQuery实战"一书,这是一本在jQuery领域备受推崇的经典著作。
一、JQuery概述
JQuery是一个JavaScript脚本库,它的主要作用是提供一套工具方法和对象方法,简化JavaScript的编写,提高开发效率。与脚本框架不同,JQuery并不负责脚本的引用管理和功能管理,它更专注于提供编码逻辑和实现业务功能。由于其高效和简洁的特性,JQuery在开发者社区中非常流行,尤其在.NET环境中,与ASP.NET MVC项目有着紧密的集成。
二、JQuery的核心特点
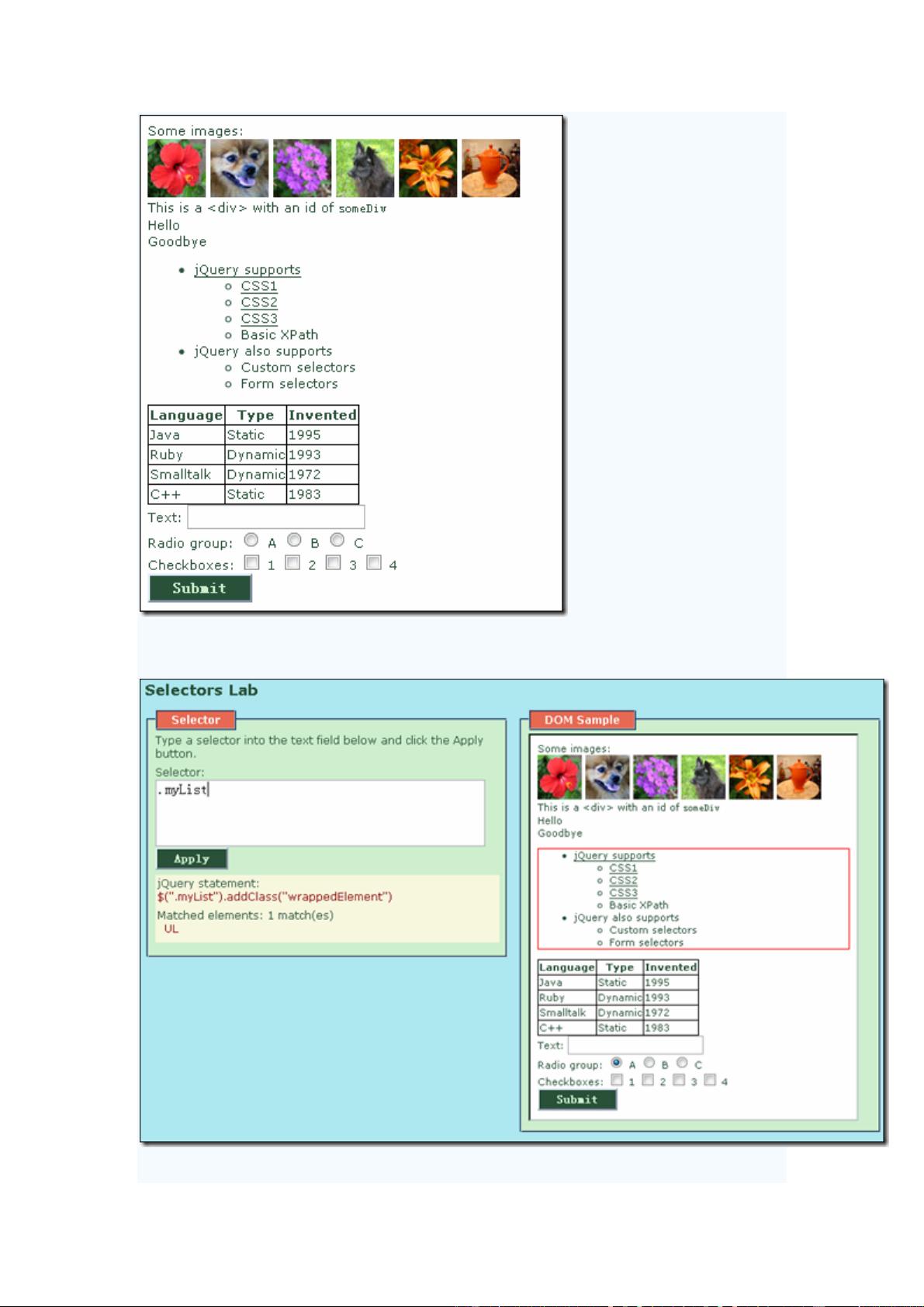
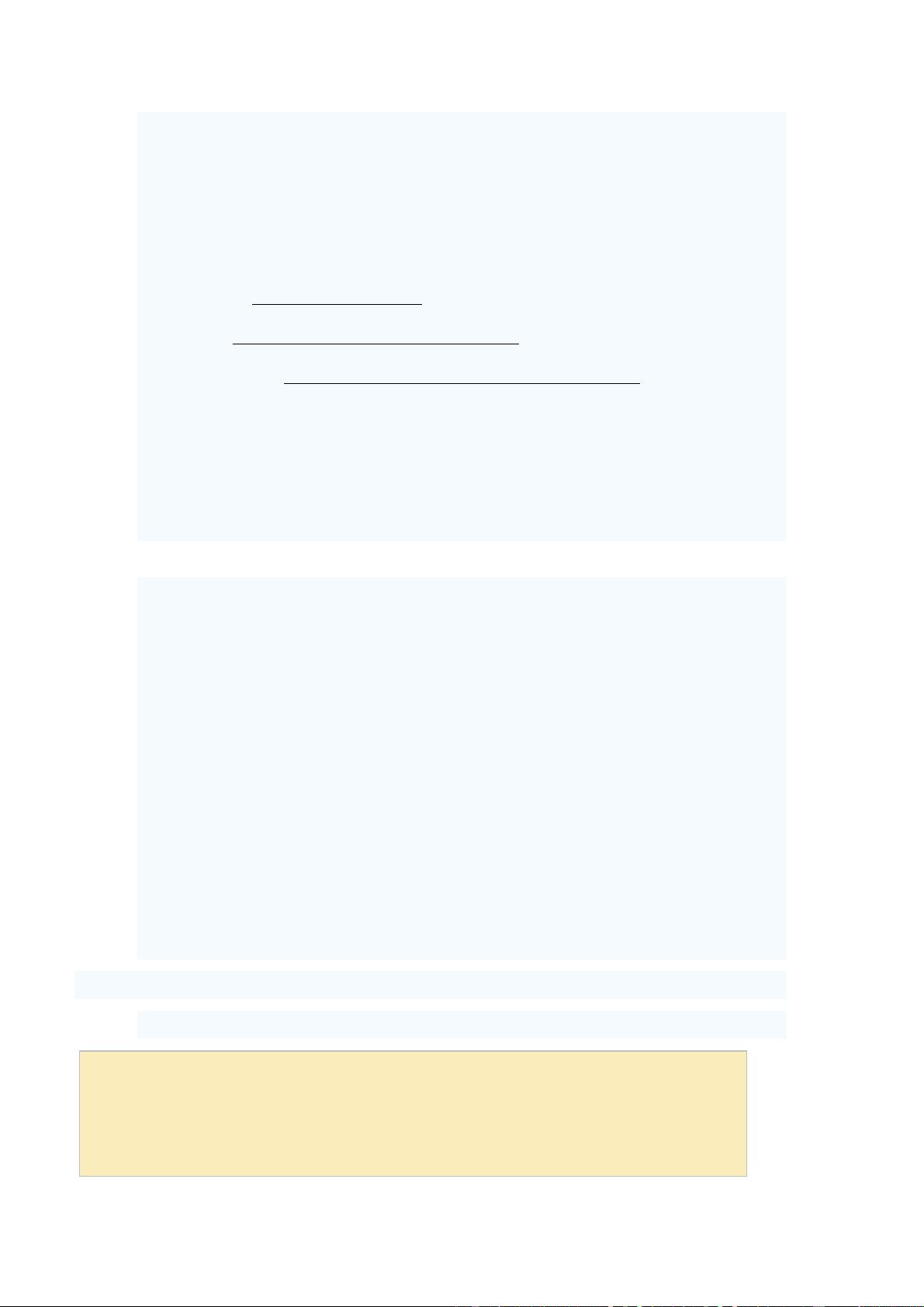
1. **选择器**:JQuery提供了强大的CSS选择器,使得选取DOM元素变得极其简单。
2. **链式操作**:JQuery的方法返回的是JQuery对象本身,允许连续调用多个方法。
3. **事件处理**:简化了事件绑定和处理,支持事件委托。
4. **动画效果**:内置丰富的动画效果,如淡入淡出、滑动等。
5. **AJAX操作**:简化异步数据请求和处理。
6. **插件生态**:拥有庞大的插件生态系统,扩展功能强大。
三、入门指南
在Visual Studio中,新建ASP.NET MVC项目时,通常已经预装了JQuery库,可以直接使用。对于开发环境的搭建,作者可能将指导如何配置Visual Studio,以便获得对JQuery的智能感知支持,提高开发体验。
四、JQuery方法和API
教程会详细解释JQuery的各种方法,如`$(document).ready()`用于页面加载后的操作,`$(selector).function()`用于选取元素并执行函数,`$.ajax()`进行异步请求等。这些API的讲解相当于JQuery的API参考,有助于读者理解和应用JQuery。
五、实战案例
通过简单的示例,教程将演示如何使用JQuery来实现常见的网页交互,如动态修改DOM元素、响应用户事件、执行动画效果等,以帮助读者快速上手。
六、JQuery插件的使用
由于篇幅限制,这里只提及了JQuery插件的重要性。实际教程可能会涵盖如何查找、引入和使用JQuery插件,以实现更复杂的功能,如表单验证、轮播图、日期选择器等。
总结,"从零开始学JQuery"是一份全面的JQuery入门教程,不仅介绍了JQuery的基本概念和核心特性,还提供了实践指导和API详解,是学习JQuery的宝贵资源。通过阅读和实践,读者可以迅速提升JavaScript编程能力,利用JQuery的强大功能提高开发效率。
2009-07-29 上传
2014-02-27 上传
2024-10-26 上传
2024-10-25 上传
2024-10-25 上传
wangxf314
- 粉丝: 0
- 资源: 4
最新资源
- ES管理利器:ES Head工具详解
- Layui前端UI框架压缩包:轻量级的Web界面构建利器
- WPF 字体布局问题解决方法与应用案例
- 响应式网页布局教程:CSS实现全平台适配
- Windows平台Elasticsearch 8.10.2版发布
- ICEY开源小程序:定时显示极限值提醒
- MATLAB条形图绘制指南:从入门到进阶技巧全解析
- WPF实现任务管理器进程分组逻辑教程解析
- C#编程实现显卡硬件信息的获取方法
- 前端世界核心-HTML+CSS+JS团队服务网页模板开发
- 精选SQL面试题大汇总
- Nacos Server 1.2.1在Linux系统的安装包介绍
- 易语言MySQL支持库3.0#0版全新升级与使用指南
- 快乐足球响应式网页模板:前端开发全技能秘籍
- OpenEuler4.19内核发布:国产操作系统的里程碑
- Boyue Zheng的LeetCode Python解答集