CSS3 Flex布局:实现内容居中对齐的策略
版权申诉
在CSS3中,利用弹性盒布局(Flexbox)实现div内容的水平垂直居中是一种常见的设计需求。Flexbox通过调整容器内的元素排列和对齐方式,可以轻松实现这一目标。本文主要介绍了四个关键的Flexbox属性:`flex-direction`、`flex-wrap`、`justify-content`和`align-items`,它们共同作用于div元素,达到内容布局的优化。
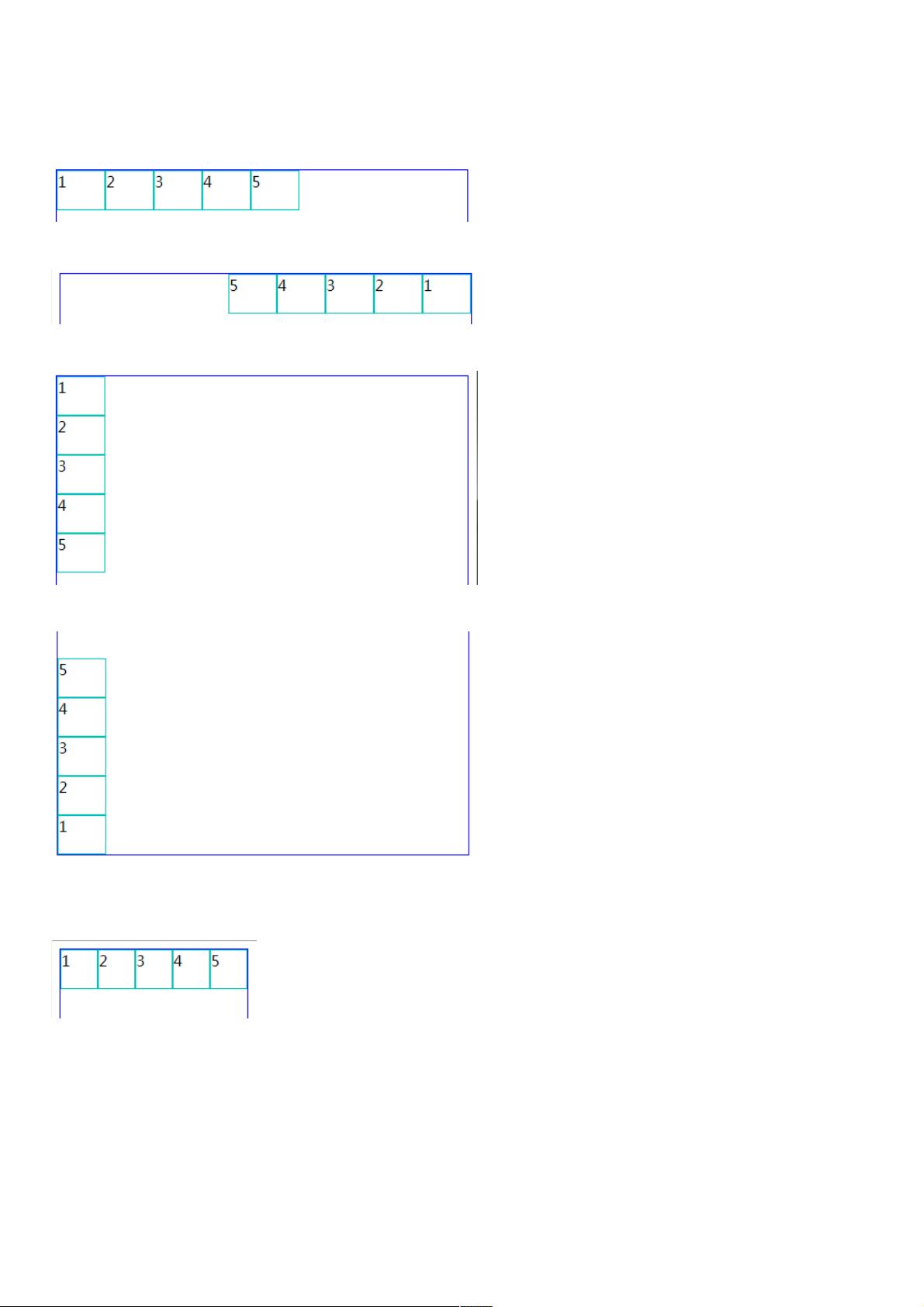
1. `flex-direction`:控制元素的排列方向。默认值是`row`,即水平方向从左到右排列,元素默认左对齐;`row-reverse`表示从右到左排列;`column`用于垂直排列,元素顶部对齐;`column-reverse`则反转垂直顺序,底部对齐。
2. `flex-wrap`:决定元素是否换行。`nowrap`表示当元素超出容器宽度时,不换行,宽度变为100%,可能会导致奇形怪状;`wrap`使内容在超出容器时换行,多余的部分根据父级高度平均分配;`wrap-reverse`则是倒序换行。
3. `justify-content`:负责水平方向的对齐。`flex-start`将元素左对齐;`flex-end`右对齐;`center`使得元素在容器中心水平居中;`space-between`使元素均匀分布在容器两侧,有等距;`space-around`在每两个元素之间留出等间距。
4. `align-items`:处理垂直方向的对齐。`stretch`是默认值,保持元素原高,但也可以通过其他值改变对齐方式。`flex-start`使元素顶部对齐,`flex-end`使底部对齐,`center`实现垂直居中,`baseline`则依据元素的基线进行对齐。
在实际应用中,结合这些属性,可以灵活地控制div内的内容布局。例如,若希望一个div在容器内水平居中且垂直居中,可以设置`display:flex; justify-content:center; align-items:center;`。同时,理解并灵活运用`flex-direction`和`flex-wrap`,能适应更多复杂布局的需求,提升网页设计的可维护性和灵活性。
2020-12-09 上传
2021-01-21 上传
2019-05-16 上传
2020-06-12 上传
2024-11-06 上传
2024-11-06 上传
weixin_38607864
- 粉丝: 3
- 资源: 934
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫