ECShop模板开发详解:admin与前台流程及dwt、lbi文件作用
"该资源是一份关于ECShop模板开发的详细指南,主要涵盖了ECShop的文件结构、二级流程以及dwt和lbi文件的使用。这份资料对于进行ECShop二次开发的人员尤其有帮助,能深入理解后台管理和前端展示的交互机制,并掌握模板和库文件的创建与应用。"
在ECShop的开发中,了解其文件结构至关重要。ECShop主要包括admin、api、cert、data、images、includes、js、languages、plugins、temp、theme、wap、widget以及根目录下的.php文件。这些组成部分分别负责不同的功能,如admin用于后台管理,前台则面向用户展示。admin模块对数据库进行读写操作,执行商品管理、留言处理、订单操作等后台管理任务;而前台模块主要处理交易过程,涉及商品数量、点击量等动态数据的读写。
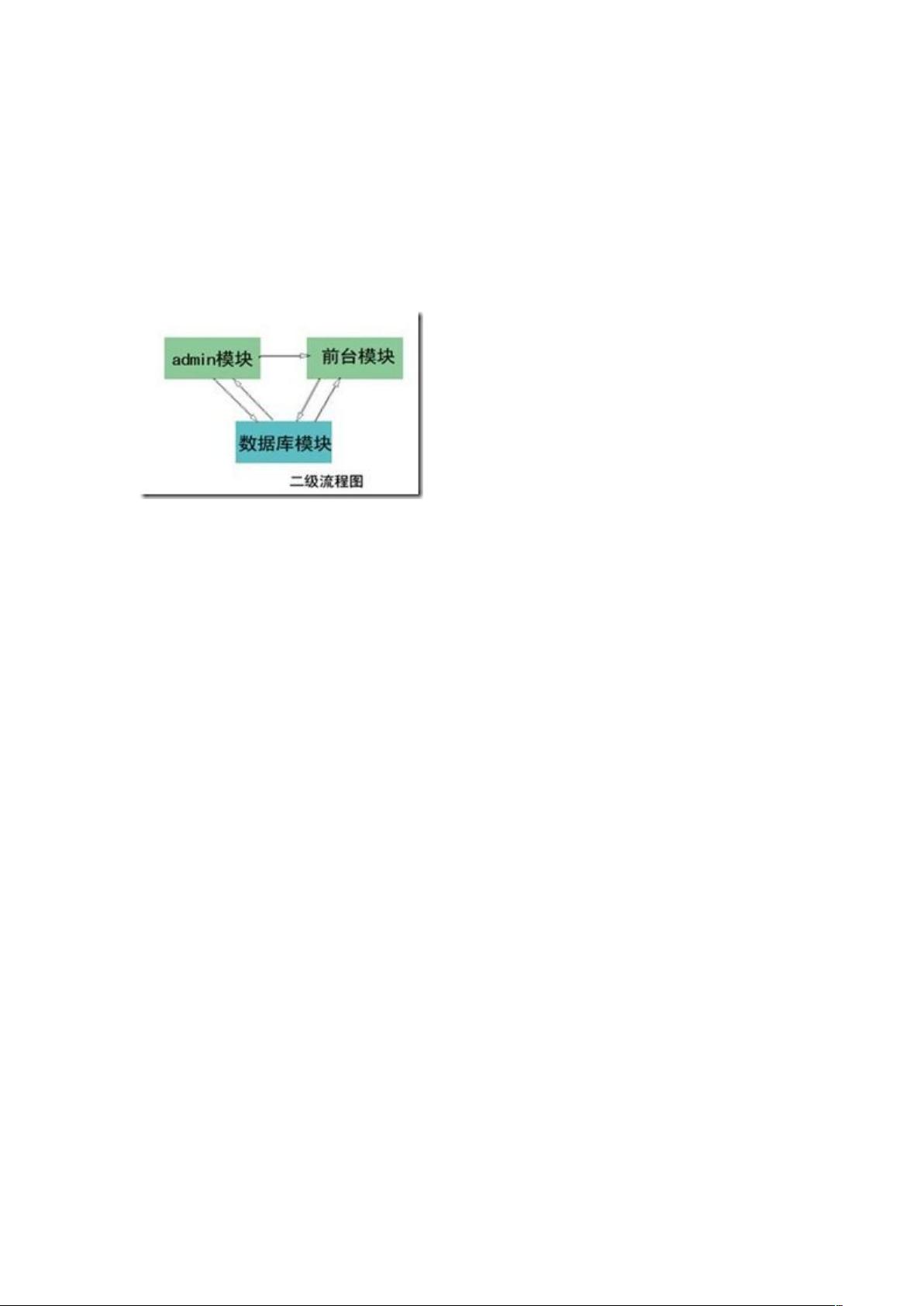
ECShop的二级流程图展示了admin、前台显示模块和数据库之间的关系。admin模块通过读写数据库实现后台管理功能,而前台模块则主要处理交易过程中与商品交易相关的数据变化。此外,admin模块还可以通过写操作来改变前台的显示方式,如选择模板或调整各个模块的显示位置。
dwt文件是Dreamweaver的网页模板文件,常用于创建可复用的网页设计元素。它们可以定义可编辑和不可编辑区域,提高代码重用效率。制作dwt模板时,可以将公共部分作为模板,然后在多个网页中调用,以保持设计一致性。
另一方面,lbi文件是Dreamweaver的库文件,也是代码复用的一种形式。与dwt不同,lbi主要用于存储单个模块,可以将某个设计元素保存为库项目,然后在需要的地方插入。创建dwt文件,可以通过Dreamweaver的“文件”-“新建”-“空白页”-“HTML模板”,然后保存为.dwt格式。创建lbi文件,则通过“新建”-“空白页”-“库项目”,并保存到库路径,或者直接选择设计页面中的元素,使用“修改”-“库”-“增加对象到库”。
这份资料提供了一套完整的ECShop模板开发流程,包括了ECShop的基本架构和关键文件的作用,以及如何利用dwt和lbi文件优化网页设计和开发流程,对于开发者来说具有很高的参考价值。
2015-04-09 上传
2018-02-02 上传
2015-02-10 上传
2011-07-12 上传
2011-11-13 上传
2014-04-28 上传
点击了解资源详情
点击了解资源详情
简单的绿竹
- 粉丝: 453
- 资源: 6
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码