Android自定义View:手把手教你绘制钟表效果
65 浏览量
更新于2024-09-03
收藏 96KB PDF 举报
"Android自定义View实现钟表效果的详细步骤"
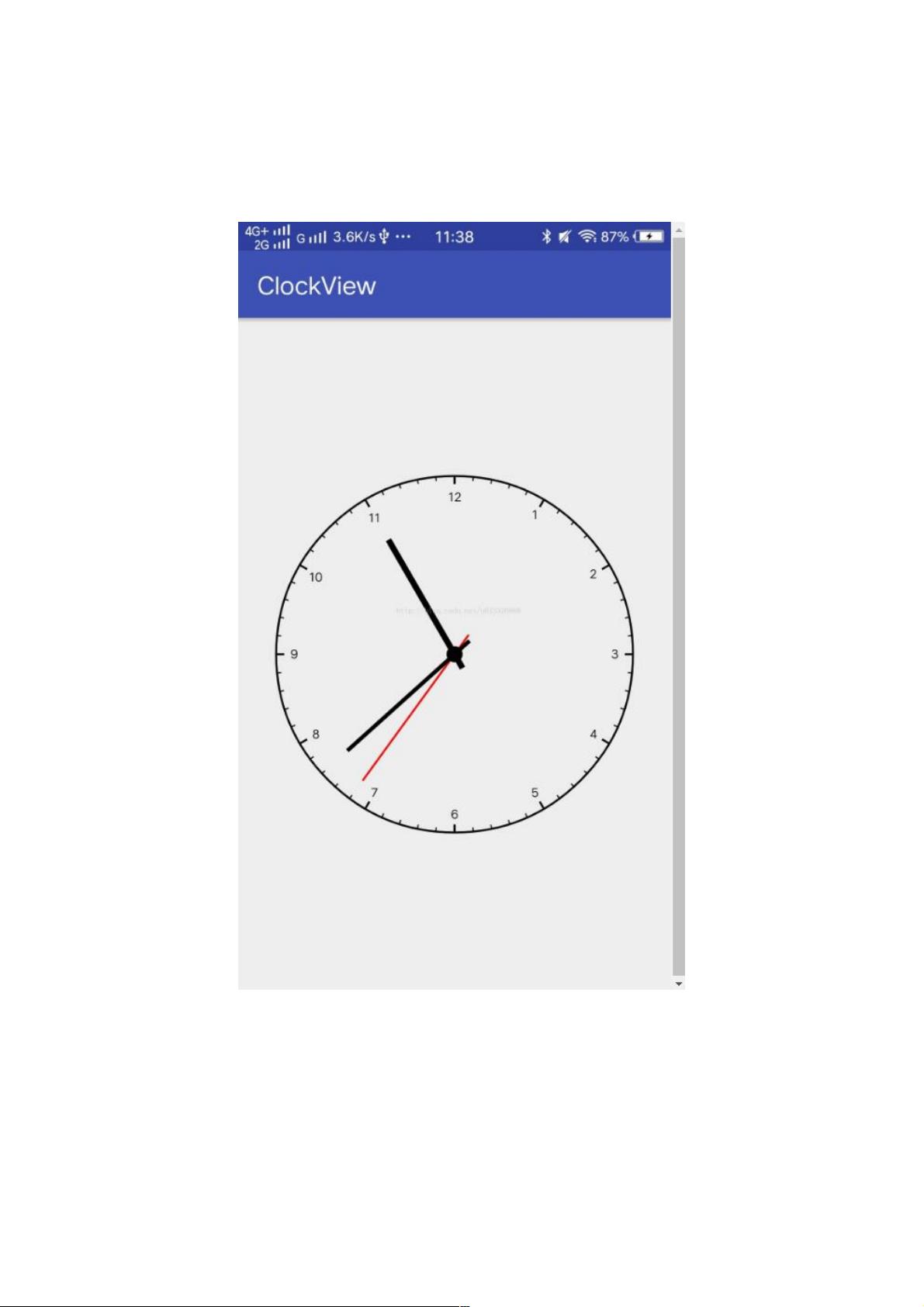
在Android开发中,自定义View是一种常见的技术,用于创建独特且富有个性化的用户界面。本篇内容将讲解如何使用自定义View在Android中实现钟表的效果。首先,我们要了解钟表的组成部分,包括表盘(刻度)、表针(时针、分针、秒针)和12个钟点数字。
1. 初始化和测量
在实现自定义View时,首先要进行的是测量工作。需要重写`onMeasure()`方法,确保视图的尺寸符合预期。由于钟表通常需要呈现为正方形,因此我们通常会根据控件的最小边来设定宽高。
2. 绘制表盘
表盘的绘制主要依赖于`Canvas`类的`drawCircle()`方法,以View的中心点为圆心,半径为View宽度的一半,绘制出表盘的外圆。刻度线则需要利用`drawLine()`方法。由于刻度线是均匀分布的,可以通过计算角度和旋转画布来实现。在`onDraw()`方法中,使用`canvas.save()`和`canvas.restore()`保存和恢复画布状态,然后通过`canvas.rotate()`旋转画布,依次绘制每个刻度。
3. 绘制刻度
刻度线的角度间隔是360度除以刻度总数,例如60度。每次旋转画布绘制一条线后,再恢复到初始状态,继续绘制下一个刻度。此外,还可以通过设置线的宽度和颜色来增强视觉效果。
4. 绘制钟点数字
数字的绘制不能简单地通过旋转画布来完成,因为旋转会导致文字方向的改变。我们需要计算每个数字相对于中心点的精确坐标,这涉及到角度转换和文字的宽度。使用`canvas.drawText()`方法,传入计算好的坐标和数字字符串。
5. 绘制表针
表针的绘制与刻度类似,需要计算每个针的起始和结束坐标,根据当前的时间(通过`System.currentTimeMillis()`获取)计算时针、分针和秒针的旋转角度。然后使用`canvas.rotate()`旋转画布到相应角度,再使用`drawLine()`绘制针。
6. 动态更新
为了使钟表动态显示时间,我们需要启动一个后台线程,如Handler或CountDownTimer,每隔一秒钟调用`postInvalidate()`或`invalidate()`方法,请求重绘View。在`onDraw()`方法中,根据当前时间更新表针的角度,并重新绘制。
7. Kotlin实现
代码示例使用了Kotlin语言,Kotlin提供了更简洁的语法和类型安全,使得代码更加易读和易维护。不过,实现的核心逻辑与Java并无太大差异。
总结,实现Android自定义View的钟表效果需要理解View的测量和绘制流程,掌握Canvas的基本操作,以及对时间和角度转换的理解。通过合理的布局和动画机制,我们可以创建出逼真的动态钟表效果。
2020-05-28 上传
2016-09-12 上传
265 浏览量
2019-07-29 上传
点击了解资源详情
2020-08-31 上传
2016-01-02 上传
2019-08-13 上传
2019-08-13 上传
weixin_38647039
- 粉丝: 7
- 资源: 943
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度