AE教程:墙体镂刻文字掉落效果实例
需积分: 9 58 浏览量
更新于2024-09-04
收藏 4.93MB DOCX 举报
本资源是一份关于使用Adobe After Effects (简称AE) 制作墙体镂刻文字并模拟碎片脱落效果的教学指南。首先,用户需要准备一台PC电脑运行Windows操作系统,以及Adobe After Effects的任意版本。教学过程包括以下步骤:
1. 项目启动:在AE中新建工程项目,导入预先搜索的墙面图片作为背景。
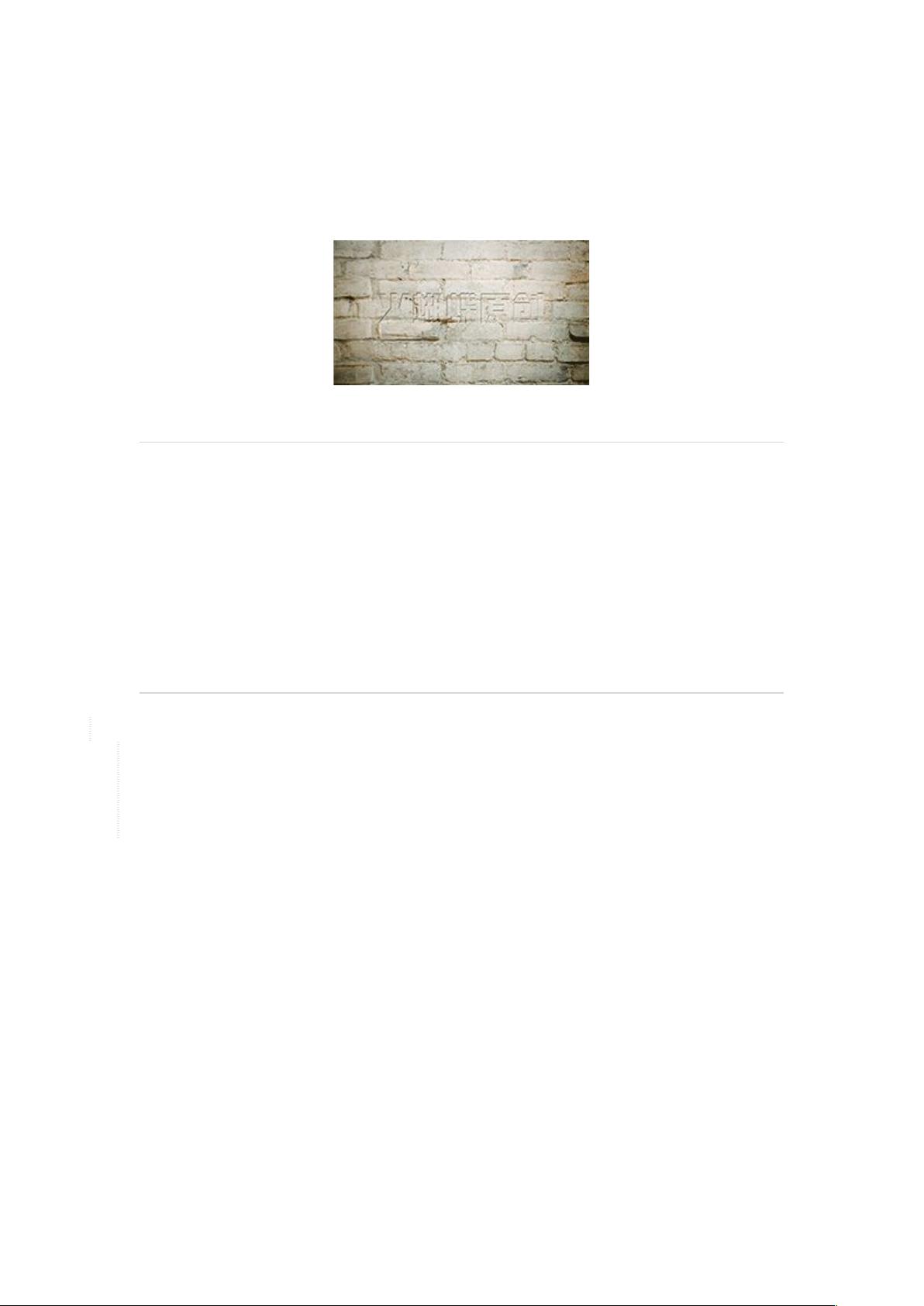
2. 文字层创建:创建一个新的合成,命名为"文字层",在此层上输入所需的镂刻文字,并添加一个灰色的调整层来增强整体视觉效果。
3. 图层复制与预合成:将文字层复制一次,并使用预合成功能(Ctrl+Shift+C)将其封装为独立的子合成,便于管理。
4. 碎片效果:在预合成中添加"碎片"调整层,选择"玻璃"图案,设置碎片数量为55(可自定义),并调整动作关键帧使其从左向右移动。深度、半径和强度等参数需根据个人喜好和预览效果进行微调。
5. 图层样式:在文字层上应用内阴影和斜面和浮雕效果,调整斜面和浮雕的方向为向下,增强立体感,使之与演示视频相符。
6. 输出与导出:最后,按照AE工程项目输出渲染为视频的经验进行操作,这部分未详述,读者可参考相关教程。
适用对象:这份教程适合具有一定AE基础的学习者,他们可以根据步骤自行操作。对于初学者,虽然不能立即掌握所有技巧,但通过一步步模仿,也能逐渐入门。然而,对于完全没有基础的人群,可能需要先学习基本操作后再尝试。
本资源提供了一个实用且详细的AE墙体镂刻文字效果制作教程,无论是提升现有技能还是初次接触AE,都能从中获益。通过实践和反复调整,读者将能创造出逼真的墙面文字脱落动画。
2024-07-16 上传
2022-06-10 上传
2022-06-03 上传
2024-08-24 上传
周超军chaojun
- 粉丝: 0
- 资源: 38
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫