Core Plot框架详解:创建高效图表
"Core Plot设计概览:一个用于iOS平台的图表绘制库,提供柱状图、饼图、走势图等功能,基于Quartz2D和Core Animation进行渲染,以实现高质量的图形效果和交互性。其设计目标是既适用于静态图片输出,也适用于动态图形和动画。Core Plot采用类似Apple内置框架的设计模式,支持数据源、委托和绑定。"
Core Plot是一个强大的图表绘制框架,特别适合在iOS应用中创建各种统计和数据分析图表。它不仅能够生成高质量的静态图像,还支持丰富的动画效果,提升用户体验。框架的设计考虑了跨平台兼容性,既能运行在MacOSX,也能在iOS设备上运行。
设计上,由于iOS环境的限制,Core Plot无法使用AppKit绘图技术,而是利用Quartz2D的低级绘图API来绘制图形,同时结合Core Animation Layers来实现更复杂的视觉效果。这种设计使得Core Plot能够在不牺牲性能的前提下,创造出具有专业品质的图形和吸引人的视觉元素。
Core Plot遵循Apple的常见设计模式,如数据源模式,允许开发者通过提供数据来驱动图表的更新。同时,它支持委托机制,使得图表与应用的其他部分可以灵活地通信。此外,它还支持绑定功能,可以将模型数据直接绑定到图表上,减少手动更新图表的代码量。
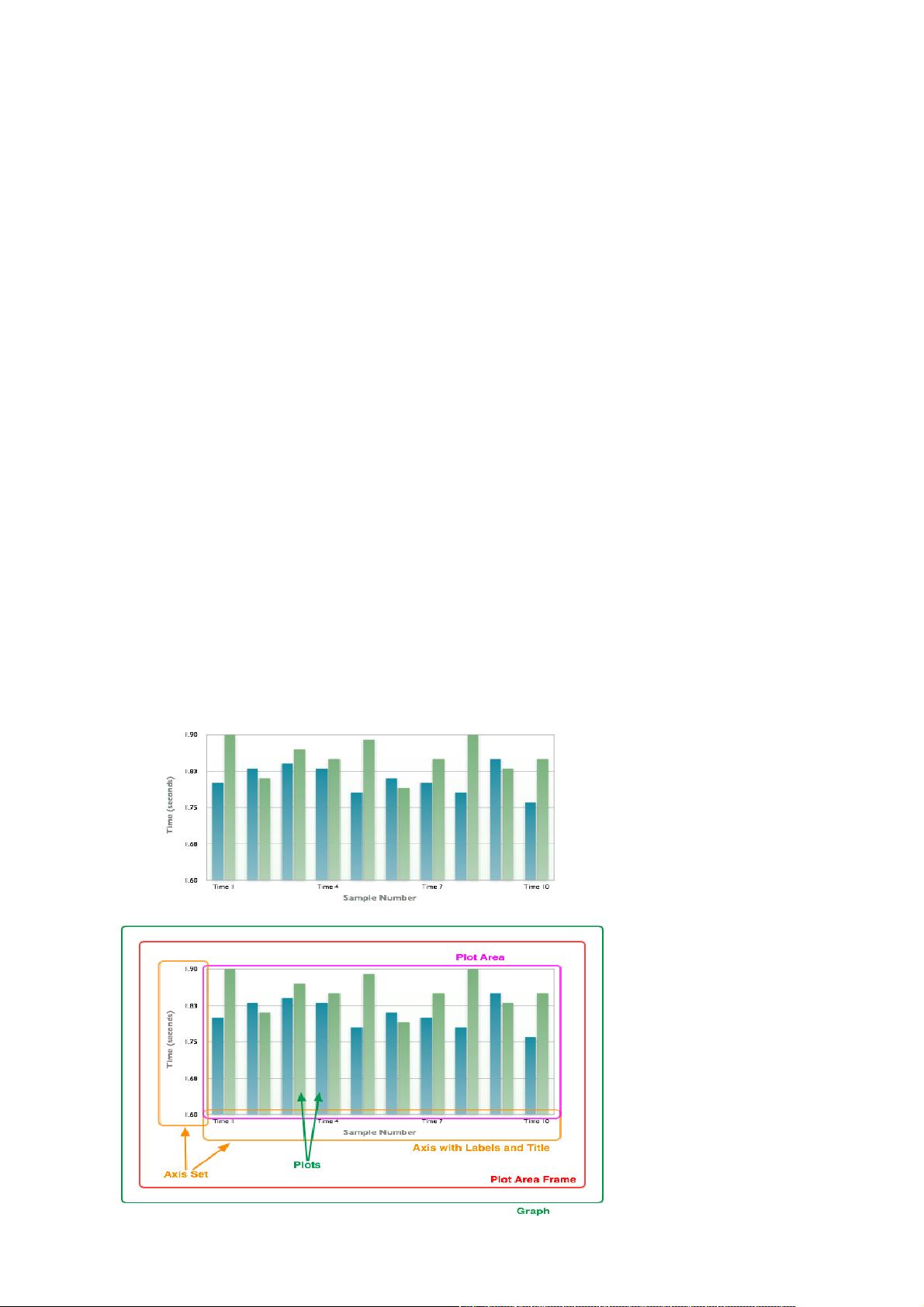
在图表的构建中,Core Plot定义了一系列类来表示不同的图表组件,如轴、图例、数据系列等。这些类通过特定的命名方案进行区分,并通过UML类图清晰地展示它们之间的关系。每个类都有明确的职责,比如CPTLayer类作为CALayer的子类,扩展了其功能,提供矢量图绘制和事件处理能力。
在运行时,Core Plot的对象与其对应的Core Animation Layer之间存在一一对应的关系,这种结构有利于高效地进行图形渲染。CPTLayer类包含了关键的绘图方法,如`renderAsVectorInContext:`和`recursivelyRenderInContext:`,用于在上下文中生成矢量图形,确保了图像的质量和可缩放性。同时,`dataForPDFRepresentation`等方法则支持将图形导出为PDF格式,方便打印或进一步处理。
总而言之,Core Plot是一个强大的图形绘制工具,它提供了丰富的图表类型、高质量的渲染效果和良好的交互性,是iOS开发者进行数据可视化的重要选择。其设计理念和API设计都充分考虑了易用性和灵活性,使得开发者可以轻松地在应用中集成复杂的图表功能。
138 浏览量
2015-03-27 上传
点击了解资源详情
146 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
dudushi
- 粉丝: 0
最新资源
- Matlab Robotics Toolbox 9.10:仿真验算新高度
- 打造个性化iOS转场动画效果实战指南
- AWS微服务部署实践:构建Chirper React应用后端
- Android Native Service开发实战教程
- JAVA语言实现网上购物用户注册系统的UML设计实训
- 微信支付接入流程与操作演示
- 最佳攀岩照片展示插件-Best rock climbing pictures-crx
- 前端实现的简易Python在线运行平台源码揭秘
- 仿微博头条设计的Android自定义PagerIndicator
- 基于JSP+JavaBean+Servlet的学生信息管理系统实现
- JavaScript实现圣诞愿望的奇妙之旅
- POSTMAN谷歌浏览器插件版的使用及开发者版本提示
- 实现360桌面悬浮窗效果的拖拽删除功能
- 掌握qt+cef实现多层网页点击访问
- Android RecyclerView添加头部示例教程
- Chrome扩展程序:Fifa World Cup 2018实时排名插件