微信小程序客服消息全攻略:实现高效沟通
微信小程序客服消息使用指南是微信为了提升小程序用户体验和服务质量而推出的一项重要功能。它允许小程序用户在无需离开小程序的情况下与服务提供方进行实时交流,增强了互动性和便利性。该功能主要通过两种途径实现:
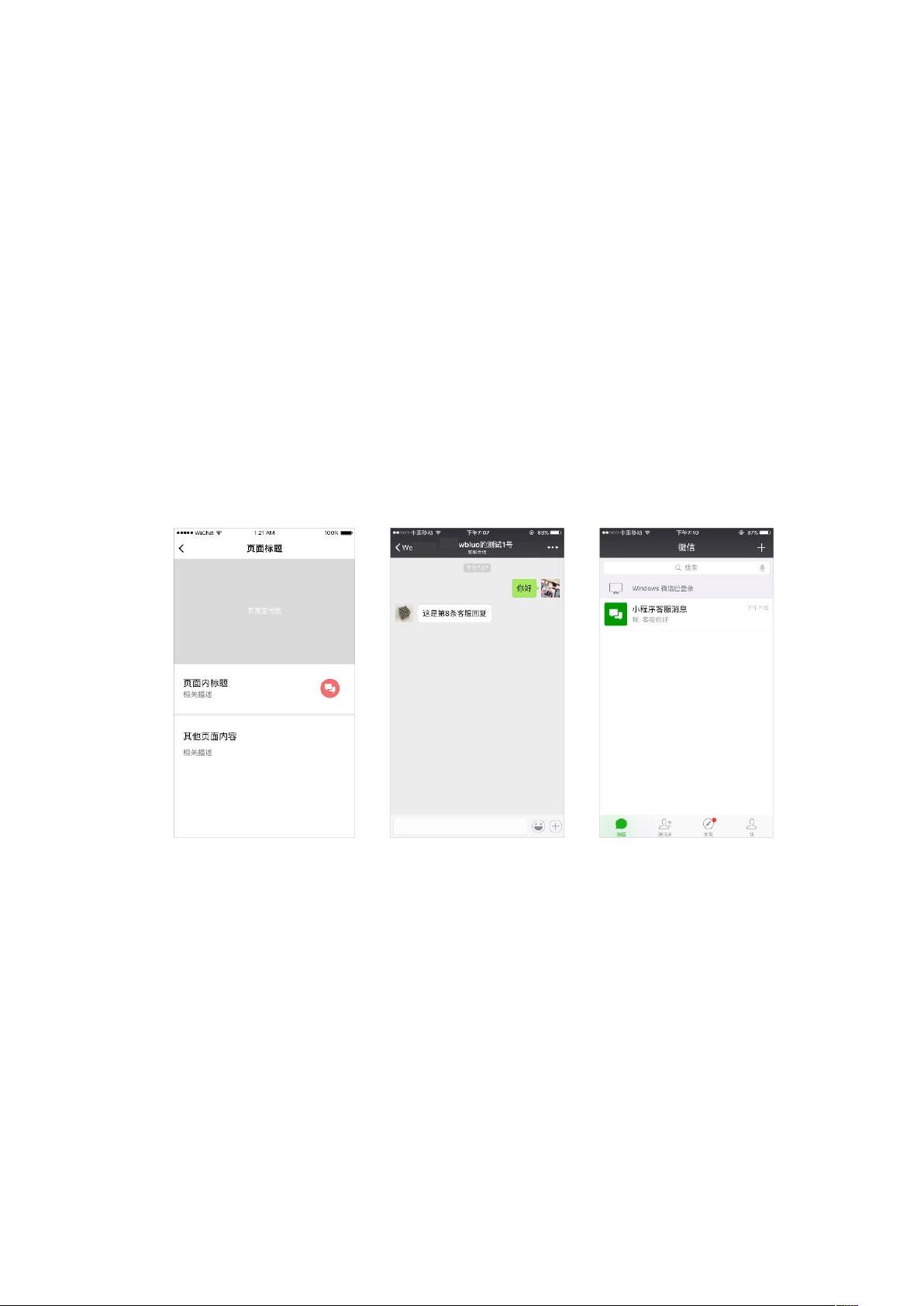
1. 小程序内客服消息入口:开发者在小程序内部集成客服消息按钮组件,用户可以直接点击进入客服会话页面,发起消息对话。这种情况下,用户可以在小程序内部进行沟通,而发送的消息会通过微信服务器发送到开发者指定的URL,供开发者异步处理。
2. 微信会话中的客服消息聚合:对于已经使用过的小程序,客服消息会集中显示在微信会话的“小程序客服消息”部分,用户可以在小程序外部查看历史聊天记录并继续与客服交流。这意味着即使用户不在小程序中,也能通过微信客户端进行客户服务。
客服消息的下发条件:小程序在满足特定用户行为时,如用户主动发起会话或发送消息,才会发送客服消息。下发条件的具体限制,包括消息数量和有效时间,会在官方文档中详细列出。一旦达到发送限制,会返回错误码。
消息类型:目前,客服消息支持文本和图片两种基本类型,但未来可能还会增加更多的消息形式以满足开发者需求。
客服消息的发送方式:除了通过调用专门的发送客服消息接口,小程序还可以利用微信公众平台的网页版客服工具进行回复。如果小程序启用了消息推送功能,所有消息会直接推送到开发者服务器;如果没有启用,消息则会转接到网页版客服工具,客服人员在那里进行处理。
设置和管理:开发者需在小程序的“设置-开发设置-消息推送”中启用消息推送功能,并配置服务器地址、Token和加密方式等信息。这样,微信会将用户的交互数据转发到开发者指定的URL,以便及时响应。
微信小程序客服消息功能是增强小程序服务交互性的重要手段,它简化了用户与服务提供商之间的沟通流程,提升了用户体验。开发者需要了解并合理运用这些功能,以优化其小程序的服务体验。
2020-10-17 上传
2020-10-16 上传
2021-03-29 上传
984 浏览量
2019-08-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
fslqh1
- 粉丝: 0
- 资源: 16
最新资源
- 创建个性化的Discord聊天机器人教程
- RequireJS实现单页应用延迟加载模块示例教程
- 基于Java+Applet的聊天系统毕业设计项目
- 从HTML到JSX的转换实战教程
- 轻量级滚动到顶部按钮插件-无广告体验
- 探索皇帝多云的天空:MMP 100网站深度解析
- 掌握JavaScript构造函数与原型链的实战应用
- 用香草JS和测试优先方法开发的剪刀石头布游戏
- SensorTagTool: 实现TI SensorTags数据获取的OS X命令行工具
- Vue模块构建与安装教程
- JavaWeb图片浏览小程序毕业设计教程
- 解决 Browserify require与browserify-shim冲突的方法
- Ventuno外卖下载器扩展程序使用体验
- IIT孟买医院模拟申请webapp功能介绍
- 掌握Create React App: 开发Tic-Tac-Toe游戏
- 实现顺序编程与异步操作的wait.for在HarmonyOS2及JavaScript中