使用JavaScript绘制几何图形:小星星代码实例
需积分: 0 85 浏览量
更新于2024-08-30
收藏 161KB PDF 举报
"JavaScript图形绘制,HTML5 Canvas,曲线参数方程,5瓣花卉图案"
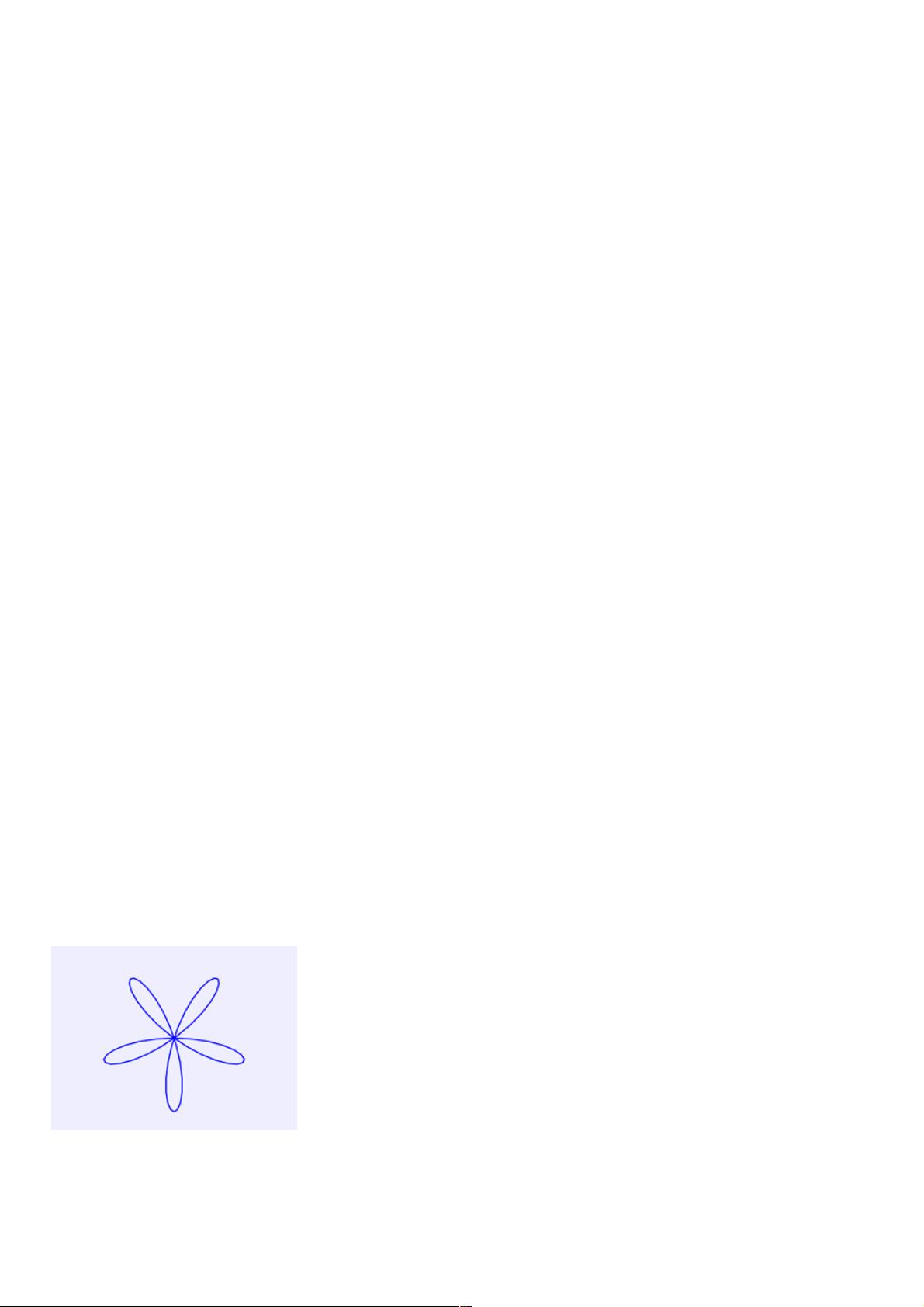
在JavaScript中,HTML5的Canvas API提供了一种强大的方式来在网页上动态绘制图形。这个例子展示了如何利用Canvas和数学原理来实现一个五瓣花卉图案的绘制。首先,我们来看一下关键的数学公式:
N=5
x = r*sin(nθ)*cos(θ)
y = r*sin(nθ)*sin(θ) (0≤θ≤2π)
这里的N是花瓣的数量,r是半径,θ是角度,n是控制花瓣形状的参数。通过迭代θ的值,我们可以计算出一系列的(x, y)坐标,然后在Canvas上连接这些点,形成一个闭合的图形。
HTML代码中,`<canvas>`元素用于创建一个画布,其`id`属性为"myCanvas",宽度和高度分别为400像素和300像素。在`<head>`标签内,我们定义了一个名为`draw`的JavaScript函数,该函数用于在Canvas上绘制图形。
在`draw`函数内部,首先获取Canvas元素并检查其是否存在,接着获取2D渲染上下文,这是在Canvas上绘制的基础。背景色被设置为淡紫色,然后定义边框颜色和宽度。`beginPath()`开始一个新的路径,而`moveTo()`和`lineTo()`则用于指定线条的起点和终点。
在循环中,θ从0递增到2π,每次增加π/64。在这个过程中,计算出x和y坐标,并根据当前θ值是否为0来决定是移动到新的位置还是绘制一条线。最后,调用`stroke()`方法来绘制路径,形成图形。
其中,r和n是可以通过修改的变量,它们分别决定了花瓣的大小和形状。在原始代码中,r被初始化为120,n为5,你可以尝试改变这些值来观察图形的变化。
当这段HTML代码在浏览器中加载时,`onload`事件会触发`draw('myCanvas')`,从而在Canvas上绘制出五瓣花卉图案。这个实例不仅展示了JavaScript和Canvas的基本用法,还体现了数学在图形编程中的应用。
2008-09-09 上传
2013-03-25 上传
2020-10-16 上传
点击了解资源详情
2011-01-04 上传
2020-10-29 上传
2017-07-24 上传
2010-07-24 上传
2009-01-08 上传
weixin_38706824
- 粉丝: 2
- 资源: 893
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明