Vue.js:模块化实战与大型应用构建
68 浏览量
更新于2024-08-30
收藏 86KB PDF 举报
"前端框架Vue.js构建大型应用浅析"这篇文章主要探讨了前端模块化的演进和挑战,特别是Vue.js如何改进这一过程。在早期的前端开发中,模块化主要通过require.js和browserify进行JavaScript代码的分割与组织,Angular则引入了依赖注入的概念。CSS模块化也有所实践,如使用less或sass将样式拆分为小模块,模仿面向对象编程的特性。
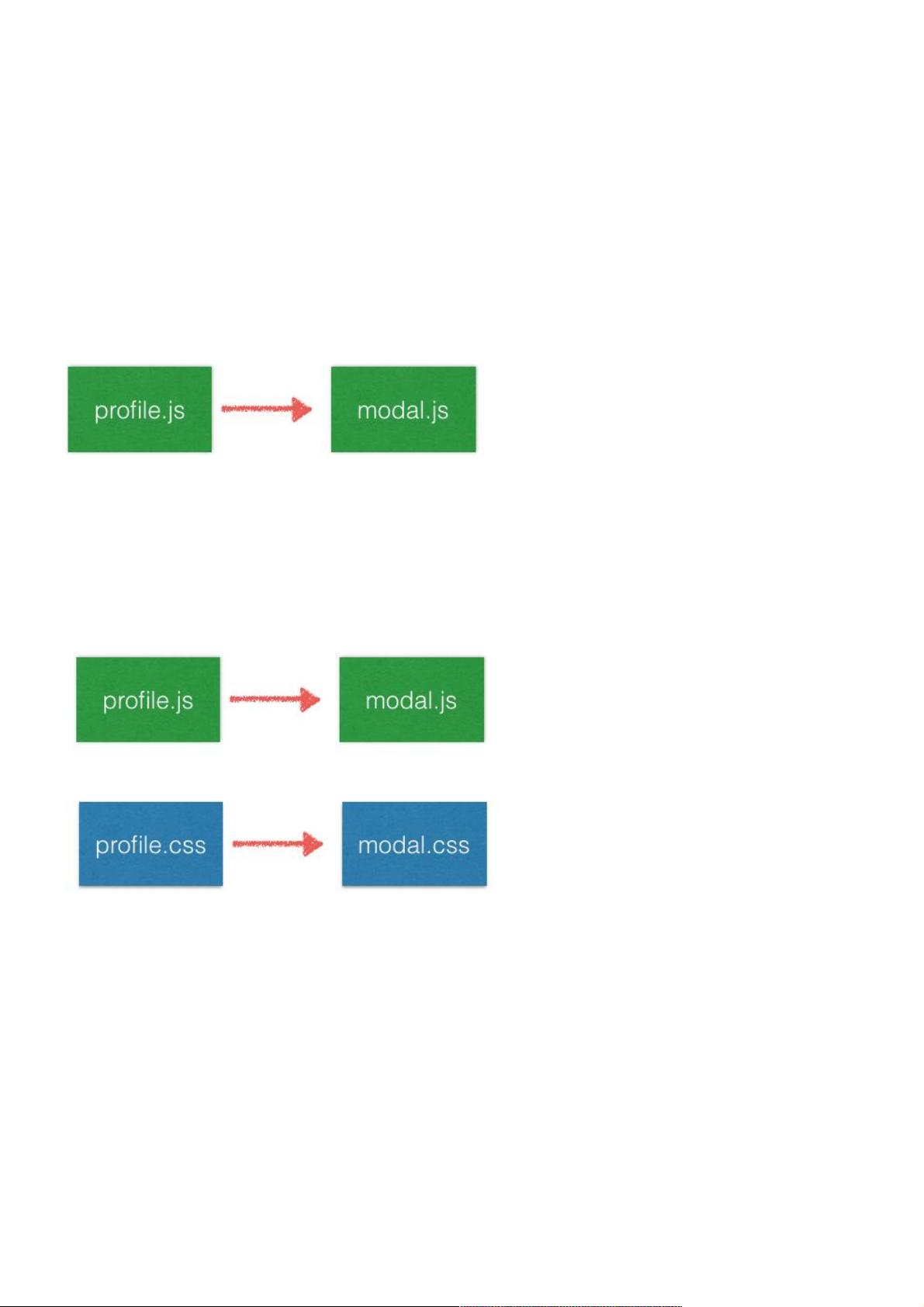
然而,传统意义上的模块化在处理JavaScript和CSS之间的依赖时存在问题。例如,一个JavaScript模块如modal.js,通常需要相应的CSS支持(如modal.less),但这两个文件的引入和管理方式并不一致,导致开发者需要在多个文件中重复导入。这种方式不仅增加了复杂性,违背了模块化初衷,即导入一个模块即可直接使用,其内部依赖自行管理。
Vue.js的出现改变了这一现状。它提供了完整的模块封装,使得开发者不再需要关心模板、CSS和JS的依赖关系。通过Vue CLI工具,开发者可以创建基于webpack的项目模板,这使得模块内容如HTML、CSS和JS被整合到单个.vue文件中,形成一个自包含的单元。这意味着在modal.vue文件中,开发者可以包含所有必要的组件和样式,不再需要外部导入CSS或模板文件,从而实现了真正的模块化和依赖管理。
总结来说,文章核心知识点包括:
1. 前端模块化的概念和历史,以及其在Angular和Webpack等工具中的应用。
2. Vue.js对模块化改进的关键在于其对CSS和JS依赖的自动管理和封装。
3. 使用Vue CLI创建项目模板,简化了模块化开发流程,提高了代码的可维护性和复用性。
4. 通过实例展示,展示了如何在Vue中创建一个完整依赖的模块(如modal.vue),实现模块化开发的最佳实践。
通过学习和实践Vue.js,开发者能够更高效地构建大型前端应用,并享受到模块化带来的优势。
2020-10-18 上传
2020-10-18 上传
点击了解资源详情
2020-10-15 上传
2020-10-17 上传
2020-12-10 上传
2022-08-03 上传
2020-10-15 上传
2020-12-09 上传
weixin_38686267
- 粉丝: 6
- 资源: 945
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫