使用imgareaselect与后台配合实现图片上传裁剪
需积分: 0 96 浏览量
更新于2024-08-30
收藏 96KB PDF 举报
"该资源主要讨论了如何在项目中利用imgareaselect插件与后台配合实现图片上传裁剪功能,特别关注了在兼容IE浏览器的情况下处理大尺寸图片的问题。在图片裁剪过程中,由于上传图片可能过大,导致裁剪区域与实际显示不一致,因此需要先对图片进行压缩后再进行裁剪。文中提到了一个等比例压缩算法,用于生成与原图效果接近的缩略图。"
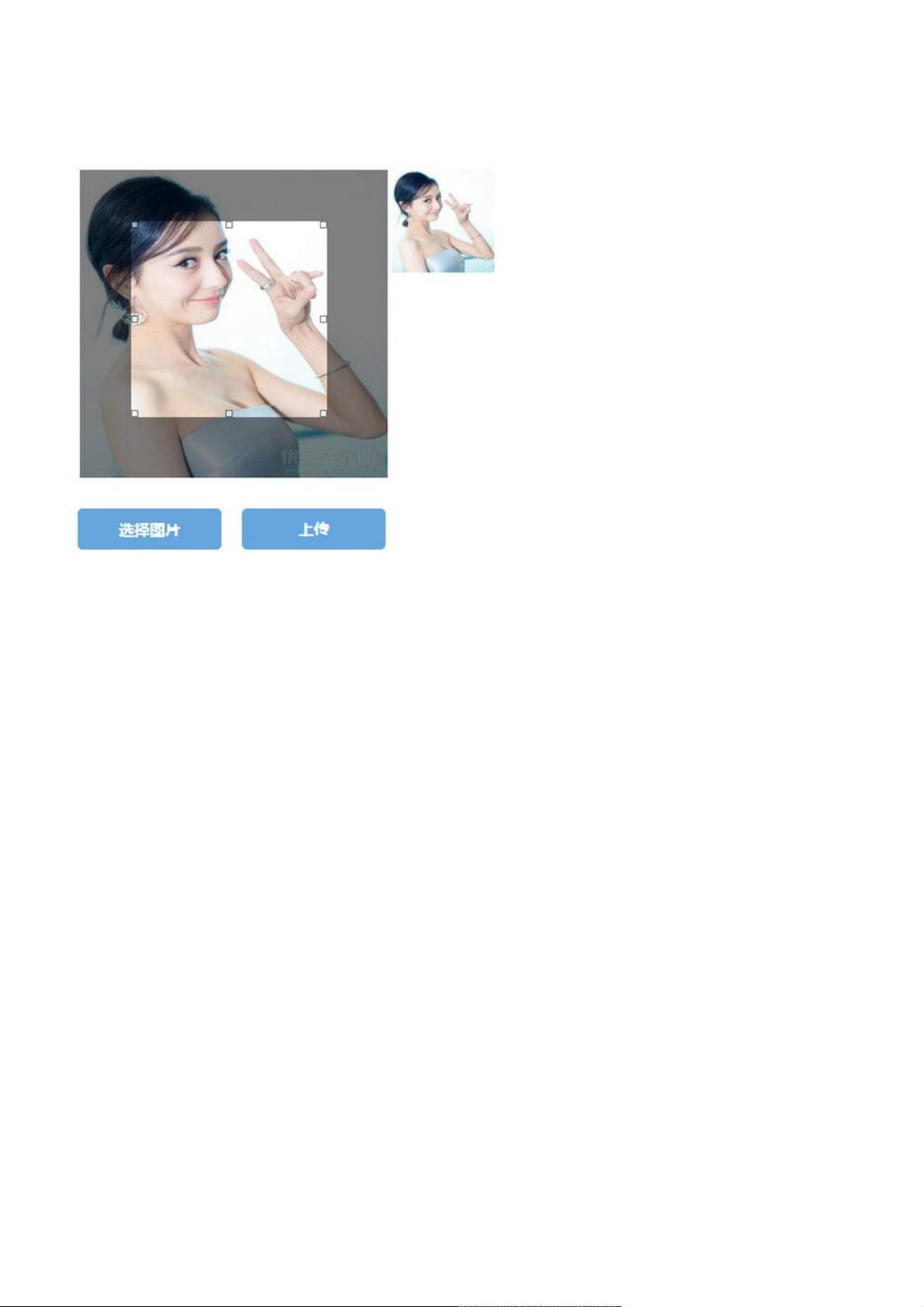
在Web开发中,图片上传和裁剪是常见的需求,特别是在用户需要上传头像或产品图片时。imgareaselect是一个JavaScript库,它可以提供一个可自定义的图像选择区域,帮助用户指定需要裁剪的图像部分。这个插件在现代浏览器中工作良好,但对于不支持某些高级特性的IE浏览器,需要后端配合来实现裁剪功能。
在处理大尺寸图片时,如果不先进行压缩,可能会导致用户在裁剪时看到的预览区域与实际裁剪结果不一致,这是因为浏览器无法加载和显示完整的高分辨率图像。为了避免这个问题,文章提出了一个等比例压缩算法,该算法根据压缩基数和压缩比来调整图片大小,以创建一个与原图视觉效果相似的缩略图。这样在裁剪之前,用户操作的将是已经压缩过的图片,从而保证裁剪区域的准确性。
等比例压缩算法的关键在于保持图像原有的宽高比,以防止图片变形。算法首先读取原图的宽度和高度,然后计算出原图的宽高比。根据给定的压缩基数(comBase)和压缩限制比例(scale),算法会判断应该优先保留宽度还是高度,并计算出相应的缩略图尺寸。如果原始高度大于压缩基数或者宽度大于压缩基数,且宽高比在压缩限制范围内,算法将分别根据宽度或高度进行缩放,确保缩略图的效果尽可能接近原图。
最后,这个算法会生成一个缩略图文件,然后使用这个缩略图进行裁剪操作,确保裁剪区域与用户在前端看到的一致。这种方法可以有效解决大尺寸图片在裁剪过程中的显示问题,同时兼容了旧版本的IE浏览器,提升了用户体验。
这个资源介绍了一种在兼容性较差的浏览器环境下,结合imgareaselect插件和后台处理,实现图片上传裁剪的解决方案。通过等比例压缩算法,可以有效地处理大尺寸图片,保证裁剪的准确性和效率。
2013-07-18 上传
2013-04-07 上传
2021-01-19 上传
2020-10-20 上传
2020-12-01 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-03 上传
weixin_38680625
- 粉丝: 3
- 资源: 968
最新资源
- vc++精确计时的程序代码示例
- nyanpass-bot:松弛机器人
- 数据库维护:数据库课程项目
- This project is to create a video website.zip
- Special Characters - Click and Paste-crx插件
- cuarto_poliandino
- censusapi:R包,用于通过API检索人口普查数据和元数据
- online-translater:我的第一个Django项目
- Day14-Project
- 1055547009.github.io
- AT24C02.zip_单片机开发_C/C++_
- react+node项目.zip
- quantum-native-dojo:量子计算机初学者的自学材料
- darksky:Dark Sky API的R接口[应用程序正在关闭API 2021-12-31]
- DSCI525_Group14:网络和云计算
- complex.js:Java的复数算术库