网页设计CSS样式表教程:美化文本与链接
需积分: 3 194 浏览量
更新于2024-07-31
收藏 667KB DOC 举报
"网页设计css老师的课件,涵盖了CSS样式的介绍、文本美化、背景图像固定以及超级链接的样式改变等内容,旨在帮助学习者掌握CSS在网页设计中的应用。"
在网页设计中,CSS(Cascading Style Sheets)是至关重要的一个部分,它允许设计师精细控制网页元素的样式和布局。课程的第十一讲详细介绍了CSS的几个关键知识点。
首先,CSS样式表是一种用于定义HTML或XML(包括如SVG、MathML等各种XML方言)文档呈现的样式语言。它的主要优点在于能够使页面设计更加统一且易于维护,同时提供了丰富的样式控制,让网页在各种浏览器上都能保持一致的显示效果。CSS可以美化文本,如调整字体大小、颜色、行距等,使得汉字文本在10磅的宋体下更显美观。
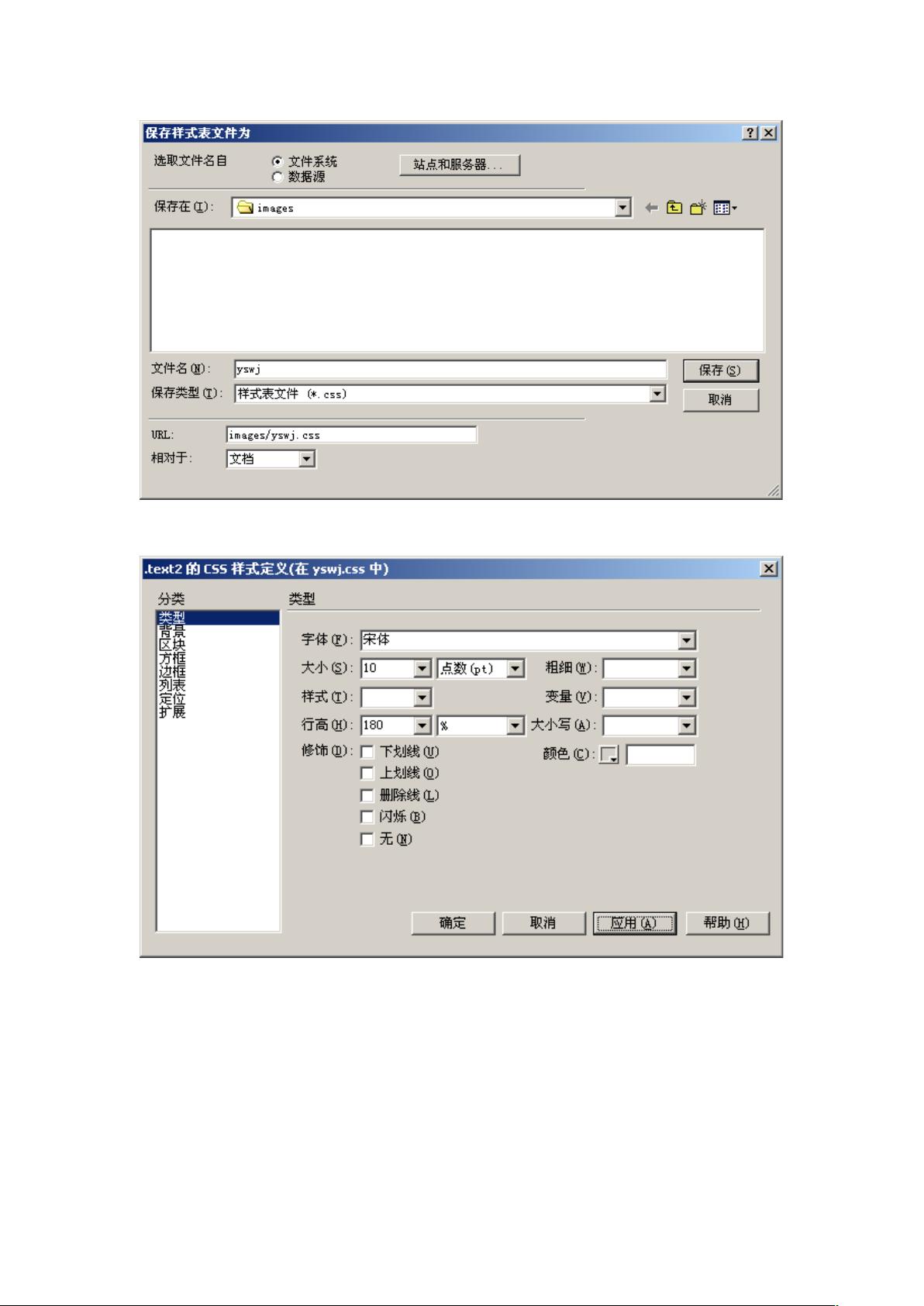
课程强调了如何使用CSS样式面板创建和应用样式。例如,通过新建CSS样式,设置参数如样式名称、作用范围,然后将样式应用到特定的文字或元素上。此外,还可以新建独立的CSS样式表文件,以便在多个网页间共享样式,提高工作效率。
固定背景图像则是通过CSS实现的另一项功能。通过新建CSS样式,选择body标签,并设置相应的背景图像参数,可以确保背景图在整个网页中始终可见,不会因页面滚动而移动。
超级链接的样式改变是CSS的一个难点。CSS允许设计师定义链接的四种状态:正常未访问(a:link)、已访问(a:visited)、鼠标悬停(a:hover)和被激活(a:active)。通过分别设置这四种状态的样式,可以实现动态的交互效果,提升用户体验。
课程还涵盖了如何在其他网页中应用已创建的CSS样式文件,通过管理样式和附加样式表文件,可以将样式链接到新的页面,保持设计的一致性。
这个课件全面讲解了CSS的基础应用,对于网页设计初学者来说,是一个很好的学习资源,能帮助他们快速掌握CSS并提升网页设计能力。通过实际操作和练习,学习者可以逐步熟练运用CSS来实现网页的美化和布局优化。
2014-10-18 上传
2009-11-22 上传
2009-04-15 上传
2015-04-09 上传
2009-11-05 上传
2009-04-23 上传
2010-02-21 上传
2010-11-28 上传
2008-12-17 上传
wuyu990315
- 粉丝: 0
- 资源: 4
最新资源
- Postman安装与功能详解:适用于API测试与HTTP请求
- Dart打造简易Web服务器教程:simple-server-dart
- FFmpeg 4.4 快速搭建与环境变量配置教程
- 牛顿井在围棋中的应用:利用牛顿多项式求根技术
- SpringBoot结合MySQL实现MQTT消息持久化教程
- C语言实现水仙花数输出方法详解
- Avatar_Utils库1.0.10版本发布,Python开发者必备工具
- Python爬虫实现漫画榜单数据处理与可视化分析
- 解压缩教材程序文件的正确方法
- 快速搭建Spring Boot Web项目实战指南
- Avatar Utils 1.8.1 工具包的安装与使用指南
- GatewayWorker扩展包压缩文件的下载与使用指南
- 实现饮食目标的开源Visual Basic编码程序
- 打造个性化O'RLY动物封面生成器
- Avatar_Utils库打包文件安装与使用指南
- Python端口扫描工具的设计与实现要点解析