Android UI设计:布局与组件解析
版权申诉
94 浏览量
更新于2024-07-03
收藏 3.24MB PPTX 举报
“Android移动应用开发基础教程第3章主要涵盖了Android UI设计的相关内容,包括布局、通用UI组件、消息通知、对话框、菜单、ListView和RecyclerView。本章深入讲解了布局的重要性,特别是视图和视图组的概念,以及布局的定义方法,如线性布局、相对布局和帧布局。”
在Android应用开发中,UI设计是至关重要的部分,它决定了应用的外观和用户体验。本章首先介绍了布局的概念,布局是应用程序界面的蓝图,由视图(View)和视图组(ViewGroup)组成。视图是屏幕上可与用户交互的元素,如按钮、文本框等,它们都是View类的实例或其子类。而视图组则作为容器,可以包含多个视图或视图组,常见的视图组类型有LinearLayout、RelativeLayout和FrameLayout。
3.1.1 视图和视图组
视图对象负责在屏幕上呈现并处理用户交互,如点击、滑动等事件。它们有自己的矩形区域,并可以通过属性定制显示效果和行为。视图组,如ViewGroup,作为视图的容器,自身并不显示任何内容,但能管理其子视图的布局和层次。
3.1.2 布局的定义方法
布局有两种定义方式:XML定义和代码定义。XML定义是常用的方法,它使用Android特定的XML语法来清晰地描述UI结构,便于维护和复用。代码定义则在运行时动态创建布局,适用于更复杂的动态界面需求。
3.1.3 线性布局LinearLayout
LinearLayout是最基础的布局之一,它可以将子视图沿垂直或水平方向线性排列。通过android:orientation属性控制排列方向,android:gravity设置子视图在布局内的对齐方式,android:background指定背景,而android:padding用于设置内边距。
3.1.4 相对布局RelativeLayout
RelativeLayout允许子视图相对于其他视图的位置进行布局,提供了更灵活的布局方式。每个子视图都可以指定相对于父视图或其他子视图的相对位置,适合创建复杂但对齐规则明确的界面。
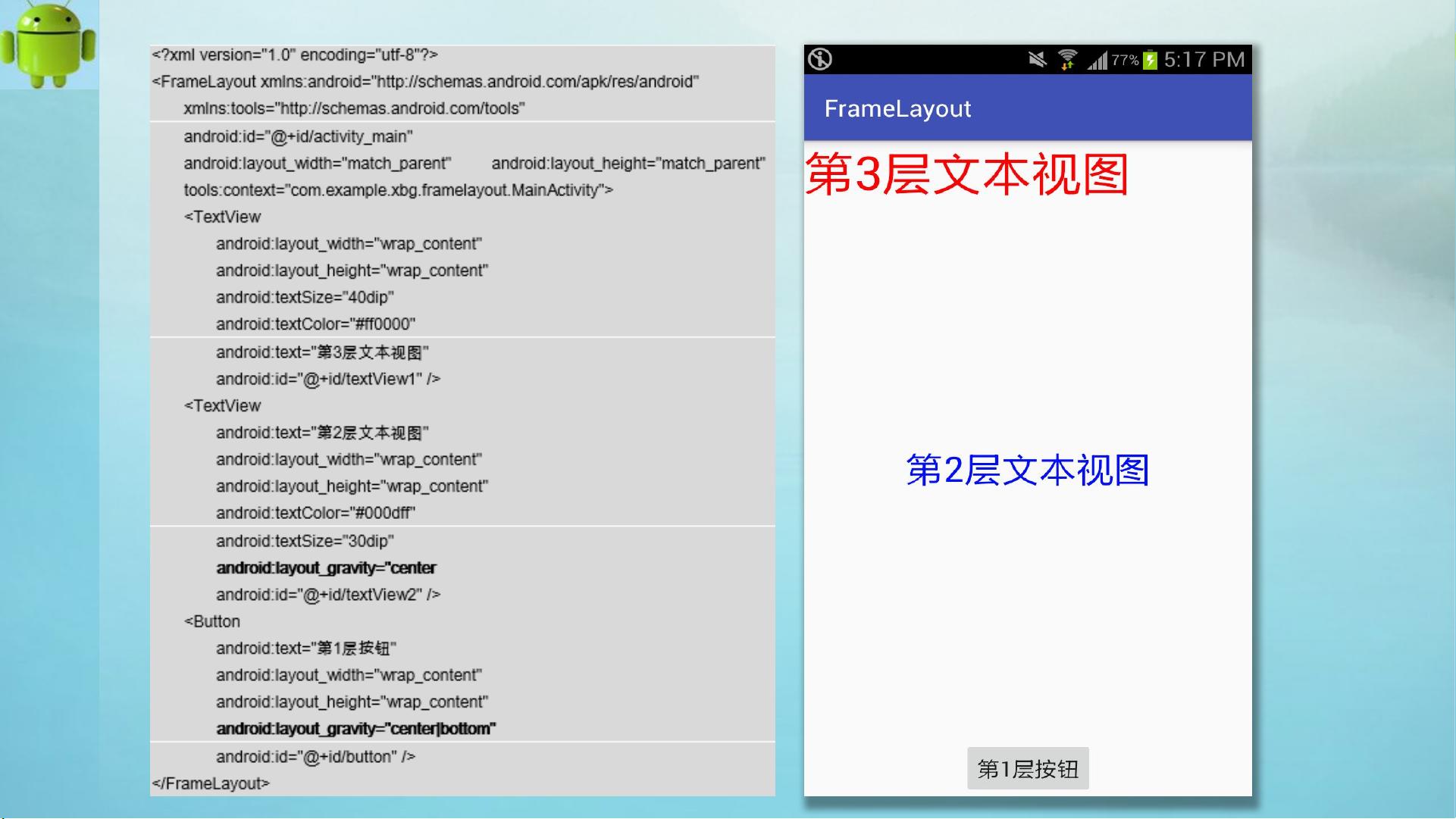
3.1.5 帧布局FrameLayout
FrameLayout将子视图叠加在一起,最上面的视图会遮盖下面的视图。通常用于需要单个视图占据整个屏幕的情况,如全屏图片显示。
除此之外,本章还可能涉及了其他UI组件的使用,如消息通知、对话框、菜单、ListView和RecyclerView。消息通知用于向用户发送非中断性的提醒,对话框用于获取用户输入或展示信息,菜单则提供操作选项,ListView和RecyclerView是用于展示可滚动列表的高效组件,尤其适合大数据集。
通过学习这些内容,开发者能够创建出美观、功能丰富的Android应用程序,满足用户的各种需求。了解和掌握这些基本元素和布局方式是Android应用开发的基础,也是进一步探索高级UI技巧和性能优化的前提。
2022-06-09 上传
2022-06-09 上传
2022-06-09 上传
2023-02-26 上传
2023-05-26 上传
2023-03-21 上传
2023-05-26 上传
2023-05-29 上传
2024-10-30 上传
2023-04-19 上传
智慧安全方案
- 粉丝: 3814
- 资源: 59万+
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案