RSA加密解密:JavaScript与C#的互通实现
19 浏览量
更新于2024-08-29
收藏 235KB PDF 举报
本文主要介绍了如何实现同时兼容JavaScript和C#的RSA加密解密算法,以便在Web应用中对敏感数据进行加密传输。在HTTP明文传输可能存在安全风险的情况下,虽然HTTPS提供加密,但其证书成本较高。文章通过实例探讨了如何在前端使用JavaScript进行加密,后端使用C#进行解密,以确保数据的安全性。
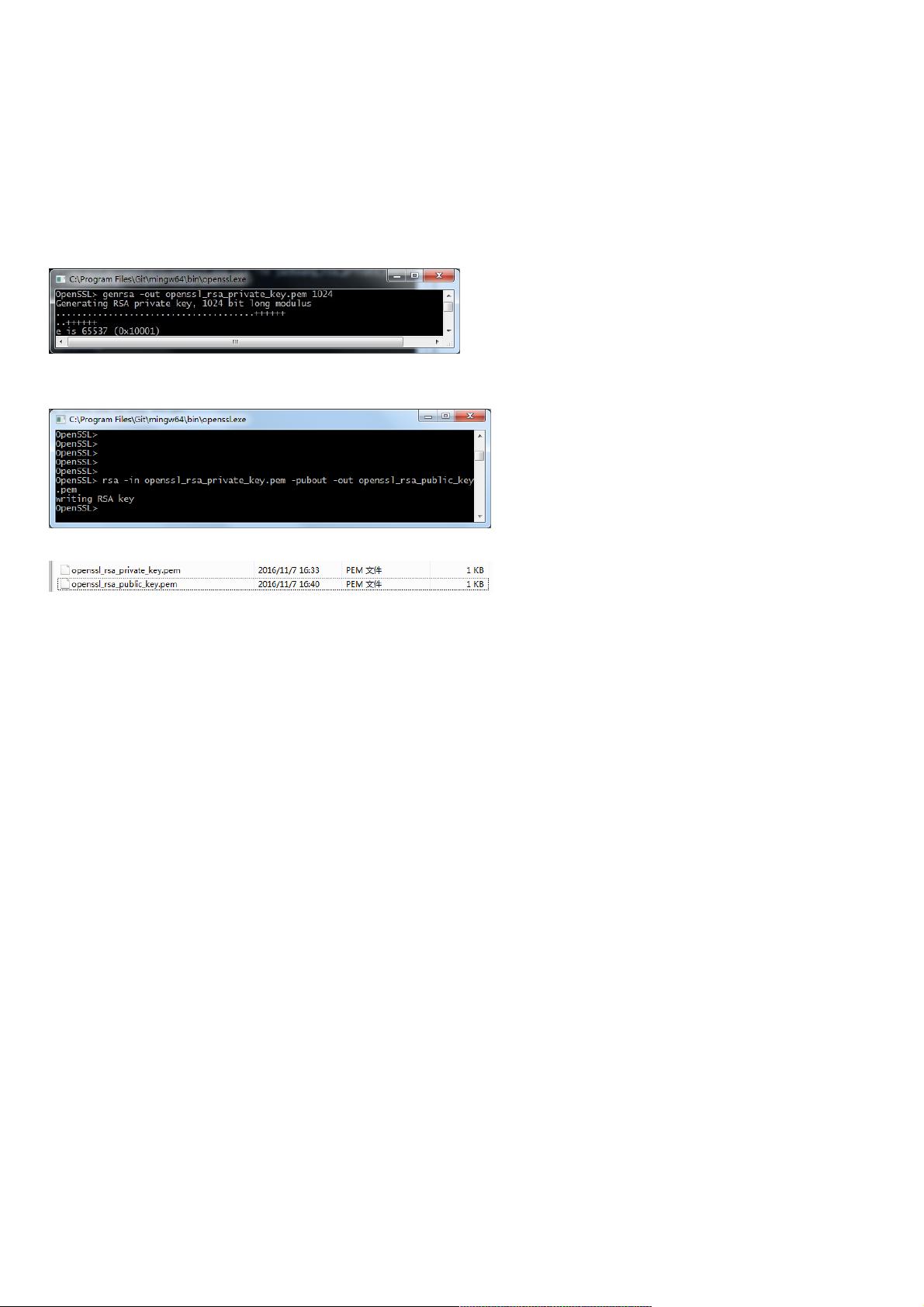
在RSA加密解密的过程中,首先需要使用OpenSSL工具生成公钥和私钥对。通过以下步骤可以生成:
1. 运行`genrsa -out openssl_rsa_priv.pem 1024`命令生成1024位的私钥文件`openssl_rsa_private_key.pem`。
2. 使用`rsa -in openssl_rsa_private.pem -pubout -out openssl_rsa_public.pem`命令将私钥转换为公钥,生成`openssl_rsa_public.pem`文件。
公钥和私钥文件的内容是Base64编码的,可以在文本编辑器中查看。
在Web应用中,当用户输入密码后,JavaScript可以使用获取到的公钥对密码进行加密。这里通常需要一个JavaScript库,例如`crypto-js`,它提供了RSA加密的功能。加密后的密码通过AJAX请求发送到服务器。
服务器端,C#程序接收加密的密码后,使用私钥进行解密。由于C#内置的RSA算法不兼容OpenSSL格式,需要自定义方法或使用第三方库如`BouncyCastle`来处理OpenSSL格式的密钥。解密成功后,服务器再进行常规的登录验证。
这种方案的优点在于,即使网络数据被拦截,由于数据已经加密,攻击者也无法获取原始的敏感信息。不过,需要注意的是,RSA加密只能用于小量数据,如密码哈希,不适合大块数据的加密,因为效率较低且可能会导致数据溢出。
通过在前端JavaScript和后端C#之间实现RSA加密解密的兼容,可以提供一种相对低成本且有效的数据保护手段,确保Web应用中的敏感信息在传输过程中的安全性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2018-08-17 上传
277 浏览量
2017-12-05 上传
2022-09-17 上传
2022-09-07 上传
weixin_38721119
- 粉丝: 10
- 资源: 925
最新资源
- cumpositiontyp,c语言聊天软件源码详解,c语言
- 1click Paintbrush-crx插件
- private_party
- tiffread2.m:读取 tiff 文件,包括带有信息的堆栈-matlab开发
- yipay:易支付
- pdi-ce-9.5.0.1-261.zip
- bond-cni:Bond-cni用于实现云编排中的故障转移和网络的高可用性
- 软硬
- 猫和老鼠主题的简单网页(HTML+CSS)
- ASO –适用于初学者的应用商店优化
- 940383,c语言的源码不能跨平台,c语言
- 互联网IT科技互联网站模板
- node_mysql_retrogaming:一个带有NodeJS,Express和MySQL的附带项目
- project_code_print:打印源代码到word文档里面,方便纸质阅读。简易树形图,压缩代码行间距,尽量节省纸张
- 社交媒体策略:在获得客户的Facebook和Twitter帐户访问权限并从其帖子下载参与度指标后,为其创建了社交媒体策略。 步骤包括数据清理和新变量的特征工程,将每个帖子分类为不同的主题,创建视觉效果,自然语言处理和回归分析,所有这些操作均使用Python完成
- MinecraftChat:基于Minecraft的网络聊天客户端