jQuery EasyUI 中文文档:组件大全
"jQuery EasyUI中文文档"
jQuery EasyUI 是一个基于 jQuery 的轻量级前端框架,它提供了一系列的UI组件,使得开发者可以快速构建出美观且功能丰富的Web应用界面。以下是一些主要组件的详细说明:
1. **Accordion(可折叠标签)**
Accordion组件用于展示可折叠的内容区域,每个部分都有一个标题。用户点击标题时,对应的区域会展开或折叠。通过设置参数,可以控制默认展开项、是否允许多选等。
2. **DateBox(日期框)**
DateBox是输入日期的控件,提供了日历选择器。实例中可以配置日期格式、选择范围等。它有多个参数,如`format`定义显示格式,`onSelect`定义日期选择后的回调事件。同时,DateBox支持`getValue`和`setValue`等方法。
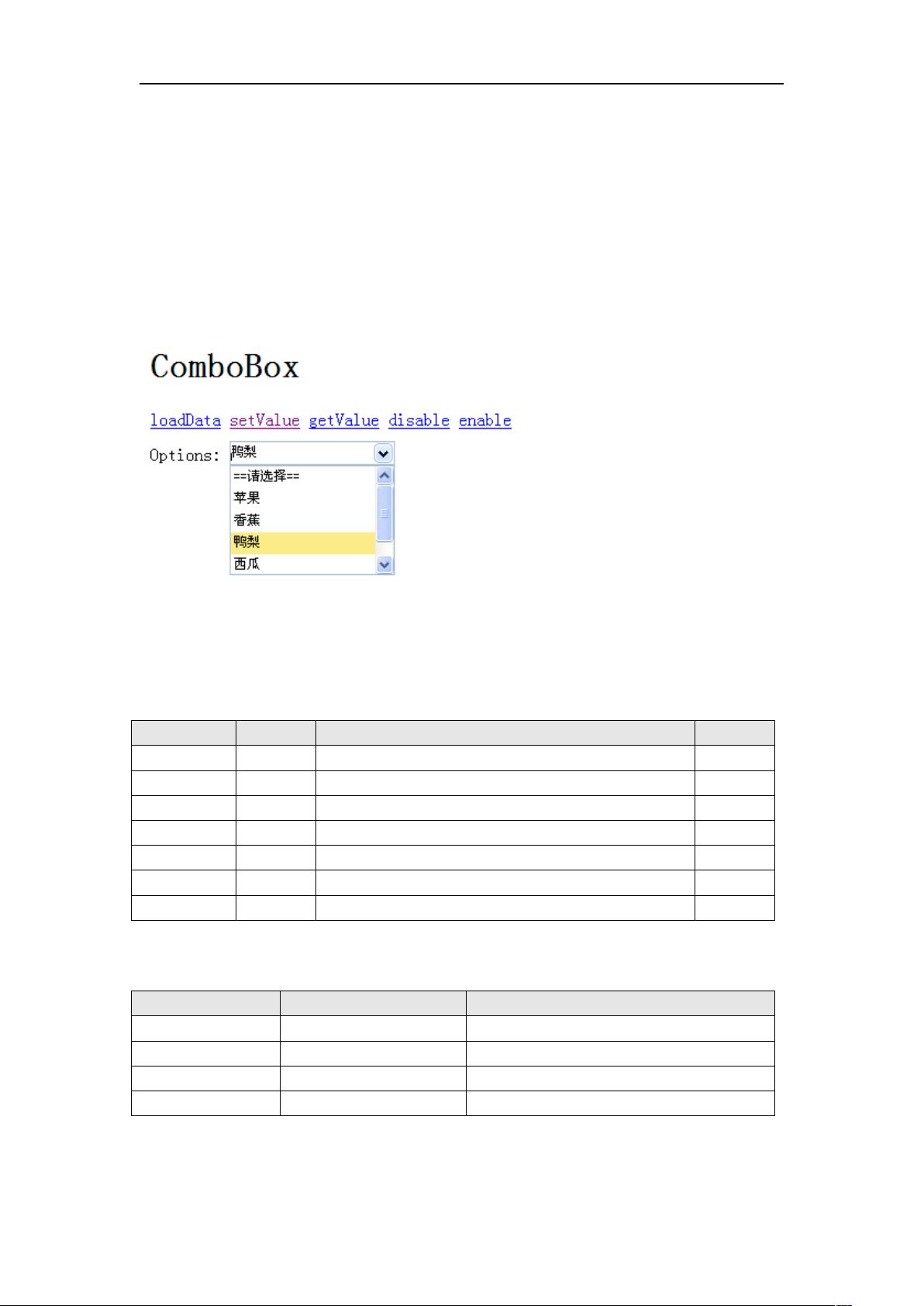
3. **ComboBox(组合框)**
ComboBox是下拉列表框,可输入搜索,也可选择列表中的项。参数如`textField`指定显示字段,`valueField`指定值字段。事件包括`onShow`(下拉框展开时触发)和`onSelect`(选择项时触发)。此外,还有`select`、`unselect`等方法。
4. **Dialog(对话框)**
Dialog用于创建弹出式窗口,常用于提示、表单提交等。参数如`width`、`height`定义大小,`title`定义标题,`modal`定义是否模态。事件如`onOpen`(打开时触发)、`onClose`(关闭时触发)。常用方法有`open`、`close`、`resize`等。
5. **Messager(提示框)**
Messager提供各种类型的消息提示,如警告、确认等。`show`方法用于显示消息,支持自定义标题和内容。还可以扩展定制不同的消息样式。
6. **NumberBox(数字框)**
NumberBox是输入数字的文本框,可限制输入的字符类型。参数如`precision`定义小数位数,`onChange`监听数值变化。`increment`和`decrement`方法用于数值增加和减少。
7. **ValidateBox(验证框)**
ValidateBox用于表单验证,可实时检查输入合法性。参数如`required`定义是否必填,`rules`定义验证规则。`validate`方法用于手动验证,扩展可实现自定义验证。
8. **Pagination(分页)**
Pagination组件提供页面导航,支持显示总页数、每页条数等。参数如`total`定义总记录数,`pageSize`定义每页条数。事件如`onPageChange`在页码改变时触发。
9. **Window(窗口)**
Window是可移动、缩放的浮动窗口。参数如`draggable`和`resizable`定义是否可拖动和调整大小。事件如`onResize`在窗口大小改变时触发。
10. **Panel(面板)**
Panel是一个容器,可包含其他组件。参数如`title`定义标题,`footer`定义底部内容。事件如`onExpand`在面板展开时触发。提供`collapse`、`expand`等方法。
11. **Tabs(标签)**
Tabs组件用于创建标签页,每个标签页对应一个内容区域。参数如`tabs`定义初始标签,`onSelect`在切换标签时触发。`add`、`remove`、`getTab`等方法可动态管理标签。
12. **Tree(树)**
Tree展示层次结构的数据,支持节点展开、收缩、选择等操作。参数如`data`定义树结构,`onClick`在点击节点时触发。方法如`expand`、`collapse`控制节点状态。
13. **Layout(布局)**
Layout用于创建多区域的布局,支持拆分和调整大小。参数如`north`、`south`、`east`、`west`定义各方向的尺寸。`resize`方法用于调整大小。
14. **Datagrid(数据表)**
Datagrid展示表格数据,支持排序、筛选、分页等功能。参数如`columns`定义列,`data`定义数据源,`onLoadSuccess`在数据加载成功时触发。`loadData`、`sort`、`pagination`等方法处理数据操作。
这些组件都是jQuery EasyUI的核心组成部分,通过它们的组合和配置,可以轻松创建功能丰富的交互式Web界面。学习和掌握这些组件,将大大提高开发效率并提升用户体验。
2011-07-21 上传
2022-09-24 上传
2022-09-22 上传
2012-07-11 上传
2011-02-14 上传
2012-04-17 上传
2011-06-13 上传
2011-08-18 上传
sujianfeng@xiamen
- 粉丝: 8
- 资源: 3
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍