Node实现Express插件模拟mock数据的步骤与详解
138 浏览量
更新于2024-08-30
收藏 133KB PDF 举报
本文主要介绍了如何在Node.js环境中利用Express框架实现mock-plugin中间件,以模拟API接口返回数据。作者首先提到了在项目中使用Mockjs进行数据模拟时遇到的问题,即Mockjs的拦截机制导致在Chrome网络面板中看不到模拟请求,这与真实后端响应有所差异。因此,作者决定通过创建一个Node中间代理来解决这个问题,使得mock数据能够更接近真实服务器的行为。
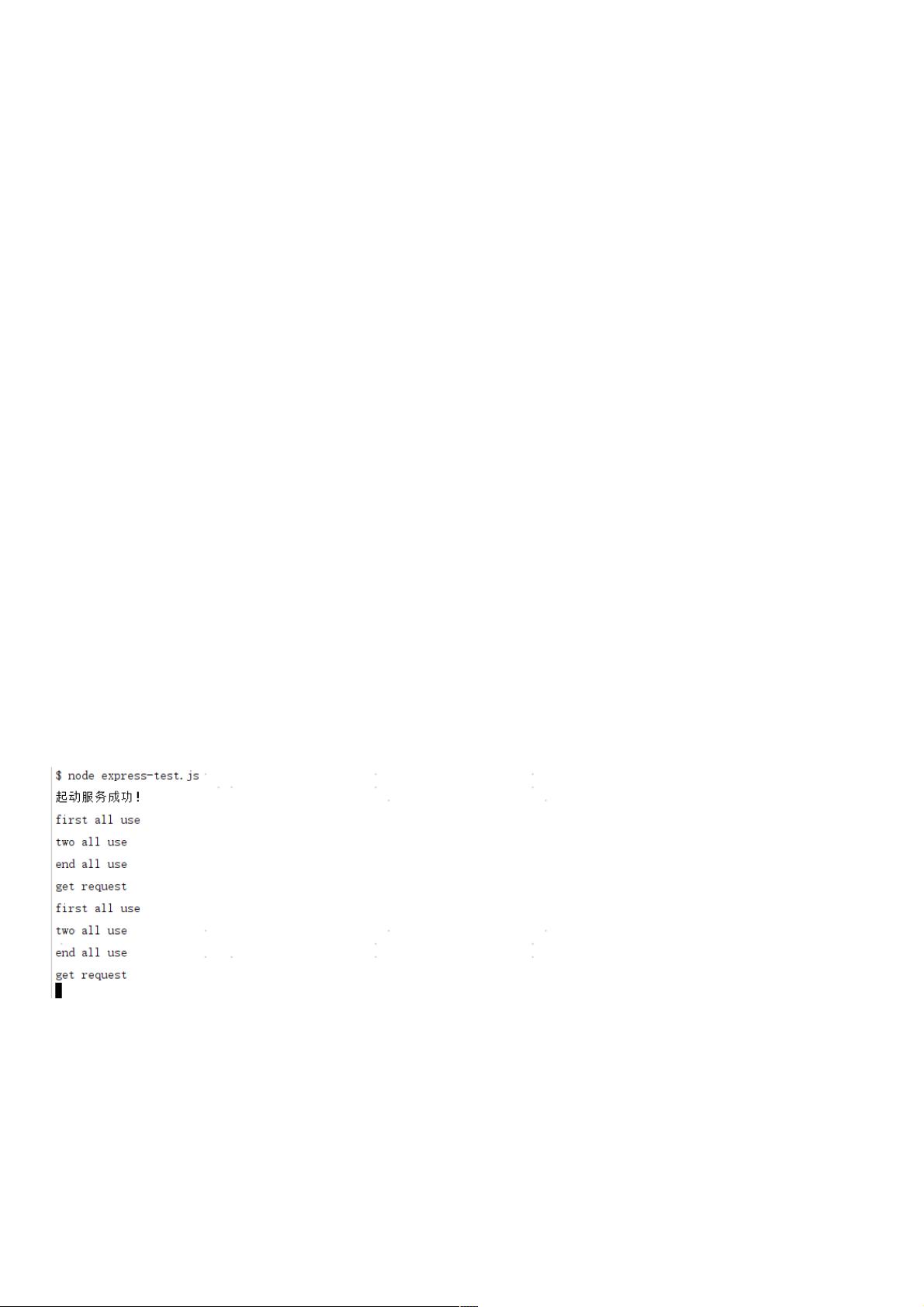
Express中间件的核心在于`app.use`或其变体如`app.get`, `app.post`等,它们用于注册处理函数,形成一个处理请求的栈。当接收到请求时,这些函数按照注册顺序依次执行,直到调用`next()`函数将控制权传递给下一个中间件。作者提供了一个示例代码,展示了多个`app.use`注册的中间件执行顺序以及与路由特定处理函数的关系。
此外,文章还提及了`webpack-dev-server`(开发服务器)的使用,它常用于开发环境中的实时热加载和API模拟,这对于前端开发人员来说是一个方便的功能,能减少与后端交互的实际请求次数,提高开发效率。
实现一个mock-plugin中间件的关键在于:
1. **拦截请求**:在Express应用启动时,设置一个中间件来捕获所有的HTTP请求,并检查是否需要返回预设的mock数据,而不是实际后端服务的数据。
2. **处理请求**:如果请求匹配到mock规则,中间件会解析请求并返回预设的响应。如果没有匹配,或者需要调用真实后端服务,再调用`next()`继续处理请求。
3. **模拟数据**:使用Mockjs或其他类似库来定义和管理mock数据,可以根据不同的URL路径、请求方法等条件返回不同的数据。
4. **配置dev-server**:将这个mock-plugin中间件集成到webpack-dev-server中,确保在开发过程中,前端应用始终使用mock数据,而不是实时从后端获取,除非开发者明确发送请求到真实后端。
总结起来,本文的核心知识点包括:
- 使用Node.js和Express实现mock-plugin中间件的概念和动机
- Express中间件的注册和执行机制
- 如何通过`app.use`和其他相关方法配置中间件
- 在开发服务器中集成mock-plugin中间件以提升开发体验
通过实现这样一个mock-plugin,开发者可以更加灵活地控制前端应用的API行为,提高开发和测试过程的效率。
weixin_38638312
- 粉丝: 6
- 资源: 957
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站