CSS过渡、动画与变换详解
2 浏览量
更新于2024-08-30
收藏 134KB PDF 举报
"本文主要探讨了CSS中的过渡、动画和变换功能,重点讲解了如何使用CSS过渡来创建平滑的视觉效果。"
在CSS中,过渡(Transition)、动画(Animation)和变换(Transform)是创建动态用户体验的关键工具。本文首先讨论了过渡效果,这是一种在CSS属性改变时提供平滑过渡的技术。
1. CSS过渡
过渡效果通常是通过监测元素状态的变化,如`:hover`、`:active`或`:focus`等伪类,来实现的。当这些状态触发时,浏览器会按照预设的时间和方式来改变元素的样式。例如,在一个`<span>`元素上应用`:hover`选择器,当鼠标悬停时,可以改变元素的字体大小、边框颜色和背景色等属性。
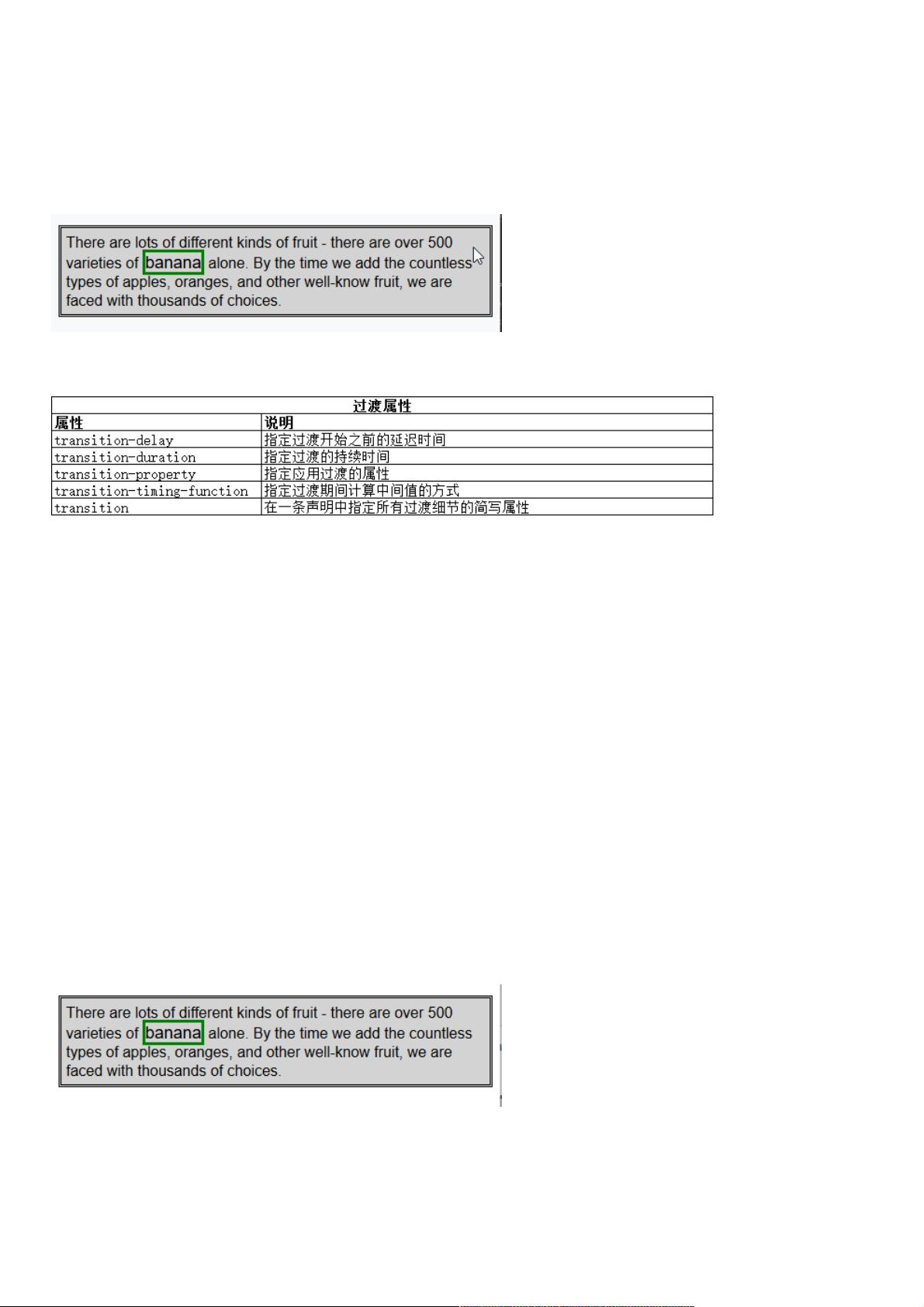
CSS过渡属性允许我们控制这一变化的速度和行为。`transition-delay`定义了过渡开始前的等待时间,而`transition-duration`则指定了过渡的总时长,两者都接受时间单位如毫秒(ms)或秒(s)。`transition`是一个简写属性,可以一次性设置多个过渡属性,格式如下:
```css
transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>;
```
在提供的代码示例中,当鼠标悬停在ID为`banana`的元素上时,会有一个延迟100ms、持续500ms的过渡效果,涉及`background-color`、`color`、`padding`、`font-size`和`border`等多个属性的改变。这种渐进式的过渡提供了更加平滑的视觉体验。
2. CSS动画
CSS动画比过渡更为复杂,它们允许创建自定义的、多步骤的动画序列。通过`@keyframes`规则定义动画的各个阶段,然后使用`animation`属性应用动画。动画可以控制更多的细节,如重复次数、是否反向播放等。
3. CSS变换
变换允许元素在不改变页面布局的情况下进行二维或三维的变形。例如,可以旋转、缩放、移动或倾斜元素。变换使用`transform`属性,它接受多种函数,如`rotate()`, `scale()`, `translate()`等。
综合运用过渡、动画和变换,开发者可以创造出丰富的交互式网页设计,提高用户体验。理解并熟练掌握这些CSS特性是现代网页开发者的必备技能。
335 浏览量
422 浏览量
482 浏览量
838 浏览量
1749 浏览量
1044 浏览量
547 浏览量
386 浏览量
1000 浏览量
weixin_38681628
- 粉丝: 4
最新资源
- 下载JDK8 64位Windows版安装包
- VB实现的学生公寓宿舍管理系统详细解析
- YeetSTM32K开发板:STM32新成员特性解读
- C语言实现链表操作源码分享
- 牙医门户MERN应用开发流程与构建指南
- Qt图形界面中实现鼠标拖动与缩放功能
- Discuz!实时股票指数滚动代码插件发布
- Matlab全系列教程:轻松入门到精通
- 全国电子设计大赛G题解析:空地协同智能消防系统
- Java实现的学生管理系统详细介绍
- Python Discord猎户座机器人项目实战解析
- Win10下libssh2库1.7.0版本编译与资源分解析
- 掌握Python基础:wcl-basic-python项目示例解析
- Matlab至C语言转换:MLP编码器实战项目源码解析
- 易优CMS模板分享:全套网站解决方案
- Delphi xe中文版ASqlite3问题修复及测试