CSS3 实现无限级竖向二级导航教程与代码示例
197 浏览量
更新于2024-08-31
收藏 96KB PDF 举报
本篇教程是一份关于纯CSS3实现的竖向二级导航的实战指南,它专注于利用CSS3技术来构建一个功能强大的导航菜单,特别之处在于支持无限级嵌套。该教程适合对CSS3有一定基础,希望提升页面布局技巧的开发者学习。
首先,我们来看HTML部分的代码结构。HTML部分包含一个700像素宽度、居中的容器`<div>`,内嵌一个`.W1-h16`类的`<div>`,这个类可能定义了导航栏的基本样式。紧接着是一个无序列表`<ul>`,用于组织菜单项。每个菜单项(`<li>`)包含一个链接元素(`<a>`),并通过`class="has-sub"`标识出可以展开子菜单的项目。
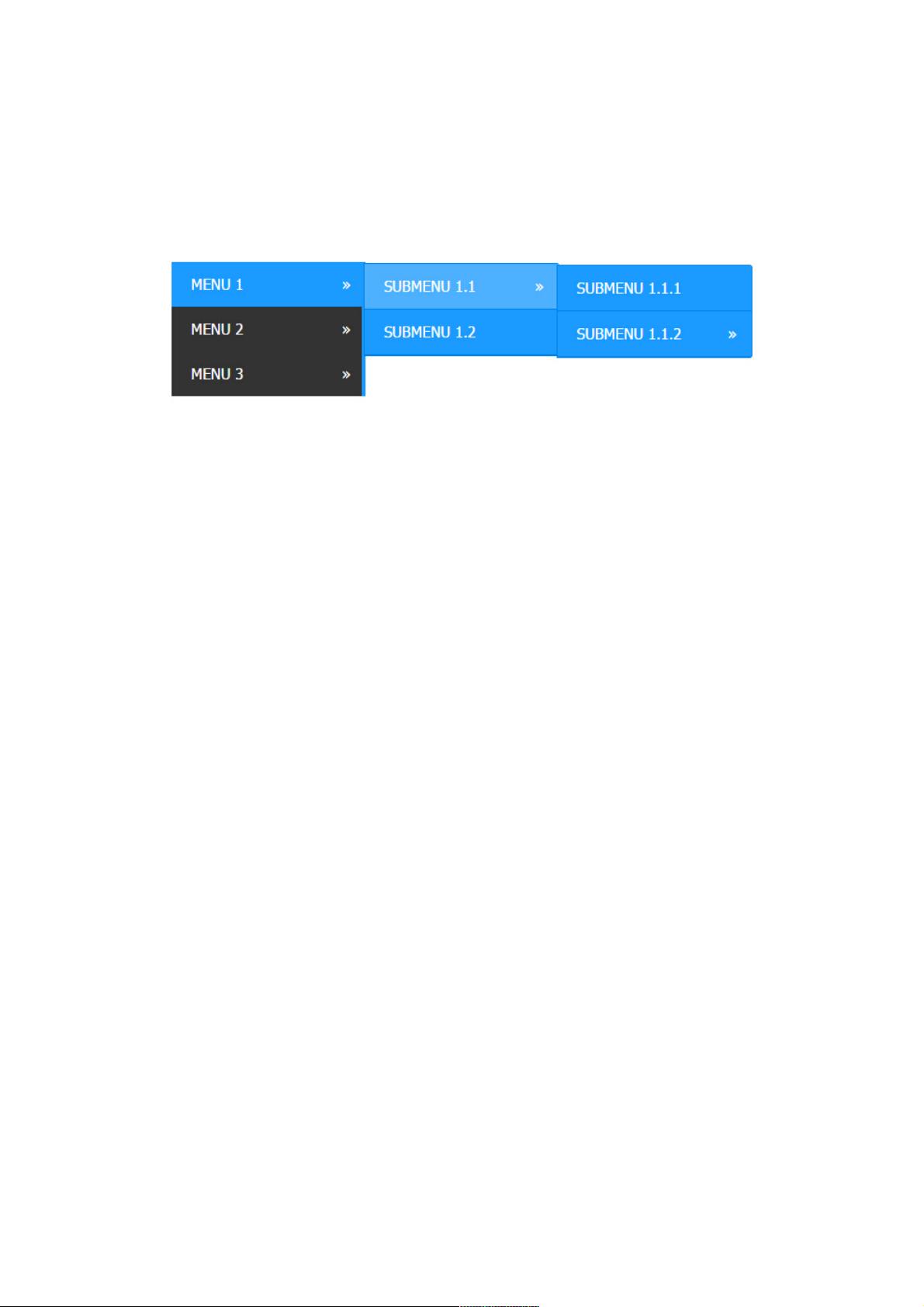
例如,`<li class="has-sub"><a href="#">Menu1</a>`表示一个名为"Menu1"的主菜单项,当用户点击时会显示子菜单。子菜单同样采用嵌套的`<ul>`结构,如`<ul><li><a href="#">Submenu1.1.1</a></li>`,表明菜单项层级清晰,结构可扩展。
接下来是CSS代码部分,这部分将定义导航菜单的样式,包括但不限于定位、布局、颜色、边距等。`.W1-h16`类可能设置了顶部和底部的填充为0,确保导航条整洁。CSS代码会设置导航菜单的垂直方向滚动,以便在有限的宽度下展示所有层级的子菜单。此外,为了创建竖向效果,可能涉及了Flexbox或者Grid布局,以及使用`:hover`伪类来控制子菜单的显示与隐藏。
教程的重点在于如何使用CSS3的`transform`、`transition`、`display`和`position`属性来实现导航菜单的动态效果,以及如何巧妙地利用`CSS pseudo-elements`(如`:before`和`:after`)来添加装饰元素,增加视觉吸引力。同时,CSS选择器的使用也相当关键,如`.has-sub > ul`用于选取具有子菜单的`<li>`下的`<ul>`元素,从而确保子菜单只在父菜单项被激活时显示。
通过学习这篇教程,开发者将能够掌握如何用纯CSS3创建响应式的、美观且功能丰富的竖向二级导航菜单,这对于任何希望提升网站用户体验和代码效率的前端开发者来说都是十分有价值的实践案例。
2020-12-13 上传
2013-08-02 上传
2023-02-27 上传
2013-07-19 上传
2008-11-11 上传
2022-11-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38614825
- 粉丝: 6
- 资源: 951
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍