JS数组Reduce方法详解:操作数组统计与去重实战
本文主要讲解了JavaScript (JS) 数组Reduce方法的功能与用法,并通过实例深入剖析。数组Reduce方法是JavaScript数组对象中的一个重要特性,它允许开发者对数组进行累积操作,通常用于数据的归约或简化,比如计算总和、查找最大值、去重等。
在JS中,Reduce方法接受一个回调函数作为参数,这个回调函数被称为"reducer"。Reducer函数接受四个参数:accumulator(累加器),current(当前元素),currentIndex(当前元素的索引),以及sourceArray(原数组)。accumulator是重要的概念,它在每次迭代过程中存储并更新累积的结果,初始值由开发者指定或根据需求自动设置(如果没有提供初始值,reduce会用数组的第一个元素作为起始值)。
举例来说,当你想计算一个数组的所有元素之和,可以这样实现:
```javascript
const arr = [1, 2, 3, 4];
const accumulator = (total, current, currentIndex, arr) => {
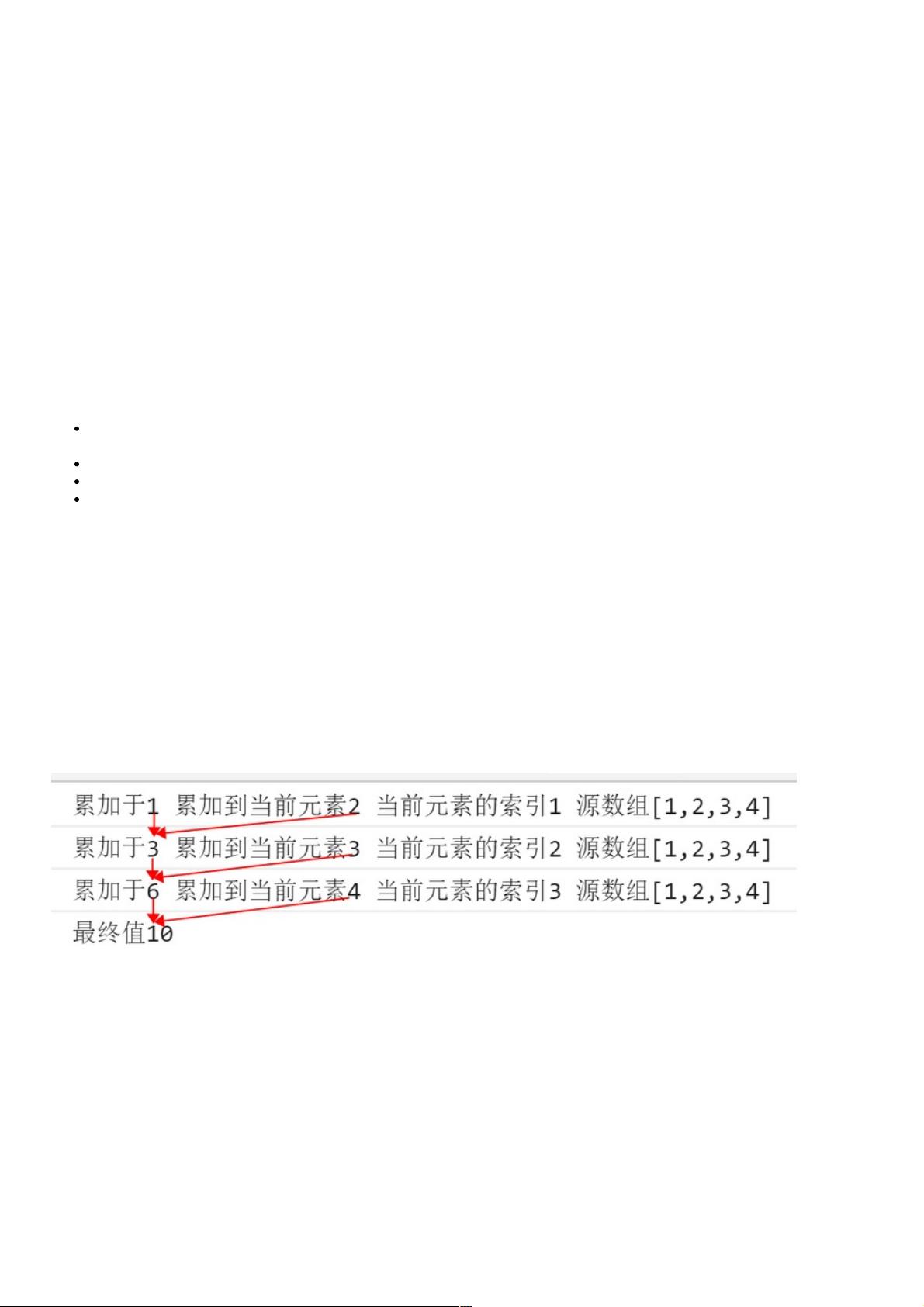
console.log(total, current, currentIndex, arr);
return total + current;
};
console.log(arr.reduce(accumulator));
```
在这个例子中,每次迭代,accumulator函数会将当前元素添加到累加器total上,最终返回的就是数组元素的累加结果。
另一个常见的用途是去重,可以通过改变reducer的逻辑来实现,例如:
```javascript
const uniqueElements = arr.filter((value, index, self) => {
return self.indexOf(value) === index;
});
```
然而,Reduce方法并非只能用于简单的求和或去重,它可以处理更复杂的场景,如处理链式数据结构,或者构建复杂的数据转换过程。重要的是理解reduce的工作原理——它逐个遍历数组元素,根据reducer函数的规则进行累积,直到数组被完全处理,返回最终的结果。
熟练掌握JavaScript数组的reduce方法对于编写高效、简洁的代码至关重要,特别是在处理大量数据和进行数组操作时,能够让你的代码更加灵活和易于维护。通过实践和理解其工作原理,开发者可以更好地利用reduce方法解决实际编程问题。
2020-11-23 上传
2021-12-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-10-15 上传
点击了解资源详情
点击了解资源详情