Sencha Architect 2.2.2 图解教程:可视化构建ExtJS和Touch应用
需积分: 10 121 浏览量
更新于2024-07-16
收藏 1.76MB DOCX 举报
"Sencha Architect 2.2.2 是一款可视化应用程序构建工具,用于基于Sencha Touch 2构建移动应用,以及使用ExtJS 4构建桌面应用。本教程通过图解方式指导用户如何入门使用Sencha Architect 2.2.2,包括创建和激活视图、设置布局、添加组件等基本操作。教程涵盖了从安装准备,如安装Apache Tomcat和Sencha Architect 2.2.2,到项目保存位置设定,再到创建Viewport、Panel、TabPanel等步骤,并展示了如何修改组件属性和进行测试。教程强调了在没有网络连接时如何更改引用资源的路径。"
在Sencha Architect 2.2.2中,首先要做的是进行准备工作,包括下载并安装WEB服务器,例如Apache Tomcat 7.0.42,以及安装Sencha Architect 2.2.2,并注册ID。对于非付费用户,可以寻找破解方法以继续使用。一旦环境配置完成,启动Sencha Architect,用户将看到主界面。
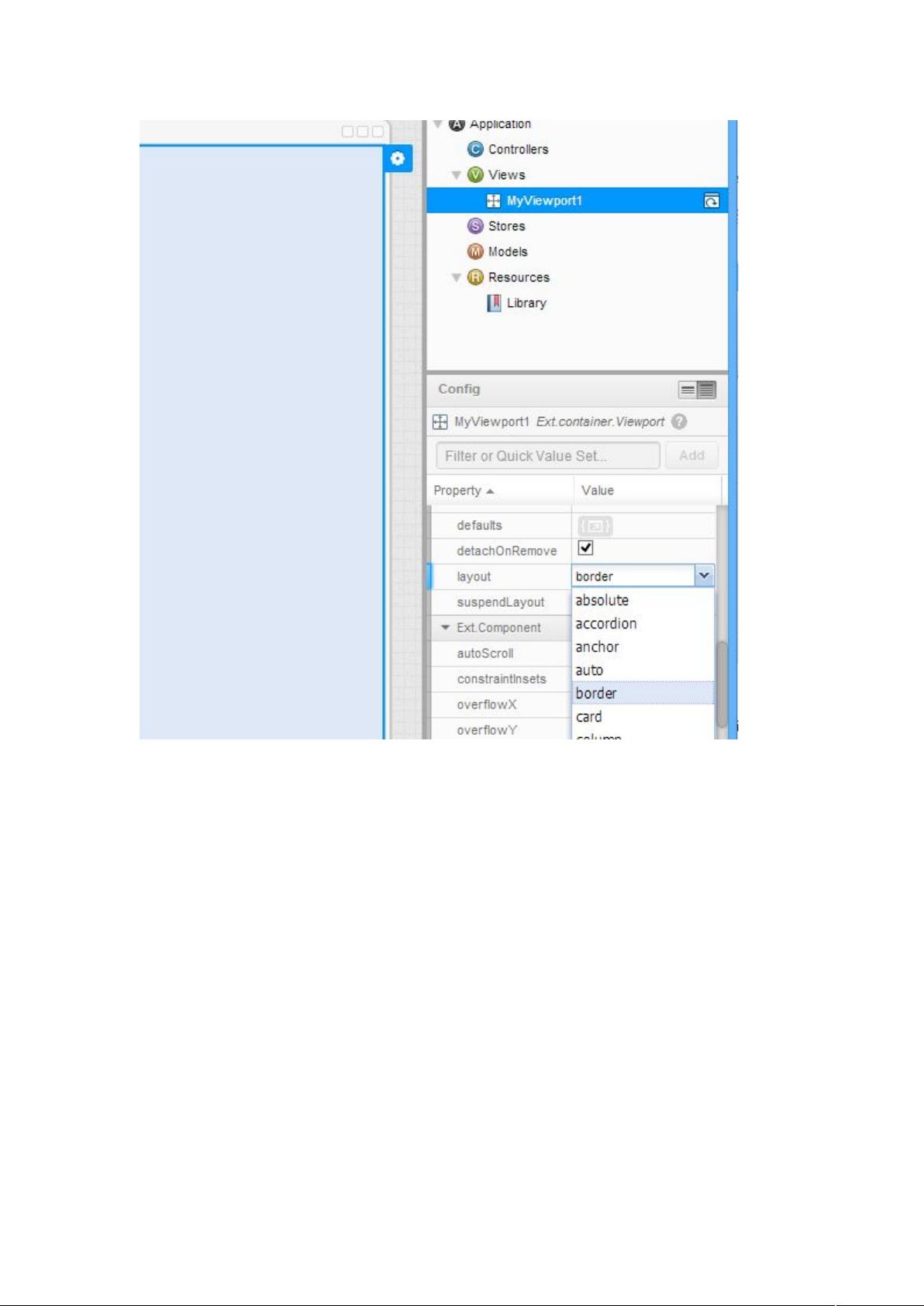
在主界面,用户需要设置项目保存的位置,这可以通过“文件”菜单下的“保存项目”完成。接着,教程指导用户创建一个Viewport视图,这是应用程序的主要容器,通常用于设置全屏布局。通过双击蓝色区域或拖拽来添加视图,并将其布局属性改为"border",以实现边框布局。
然后,教程逐步解释如何创建Panel视图,Panel是Sencha中常用的基础组件,可以包含其他组件。创建好Panel后,用户可以设置其属性,如宽度、高度、标题等。接下来,教程演示了如何创建TabPanel,用于展示多个可切换的面板,每个TabPanel可以有多个标签页,用户可以自定义标签页的属性,如是否允许关闭。
在构建过程中,用户需要进行Build操作以生成项目,这可以通过点击Build图标完成。生成的项目可以在浏览器中预览,但由于依赖于公网资源,因此需要保持网络连接。如果希望使用本地资源,可以创建一个新的HTML文件,并引用本地的Ext库。
这个教程为初学者提供了直观的步骤来理解和掌握Sencha Architect 2.2.2的基本操作,通过实际操作,用户可以学习到如何构建复杂的UI结构,并对Sencha的组件系统有初步了解。这对于想要开发基于ExtJS或Sencha Touch应用的人来说是非常有价值的资源。
168 浏览量
190 浏览量
252 浏览量
148 浏览量
161 浏览量
220 浏览量
142 浏览量
2024-10-29 上传
青帝青玄天
- 粉丝: 44
最新资源
- 掌握C语言学习策略:关键步骤与资源指南
- Oracle 10g数据库管理实战指南
- Java内存管理:栈、堆与变量赋值解析
- SCJP:面向对象核心概念解析
- Java编程:SCJP关键概念解析
- J2EE OA项目开发心得:基于JBoss的编码历程
- Ant入门教程:Java项目构建必备
- C++, Java, C#与B#类设计基础:实用指南
- C# 3.0语言规范详解
- Princeton教授详解嵌入式系统基础知识与设计要点
- MATLAB一元函数图形作图实验
- MATLAB绘图实验:一元函数、参数方程和极坐标方程
- Java编程规范:命名与编码指南
- Python编程语言入门手册
- Java for ABAP程序员:从入门到实践
- 《高质量C++/C编程指南》——林锐博士