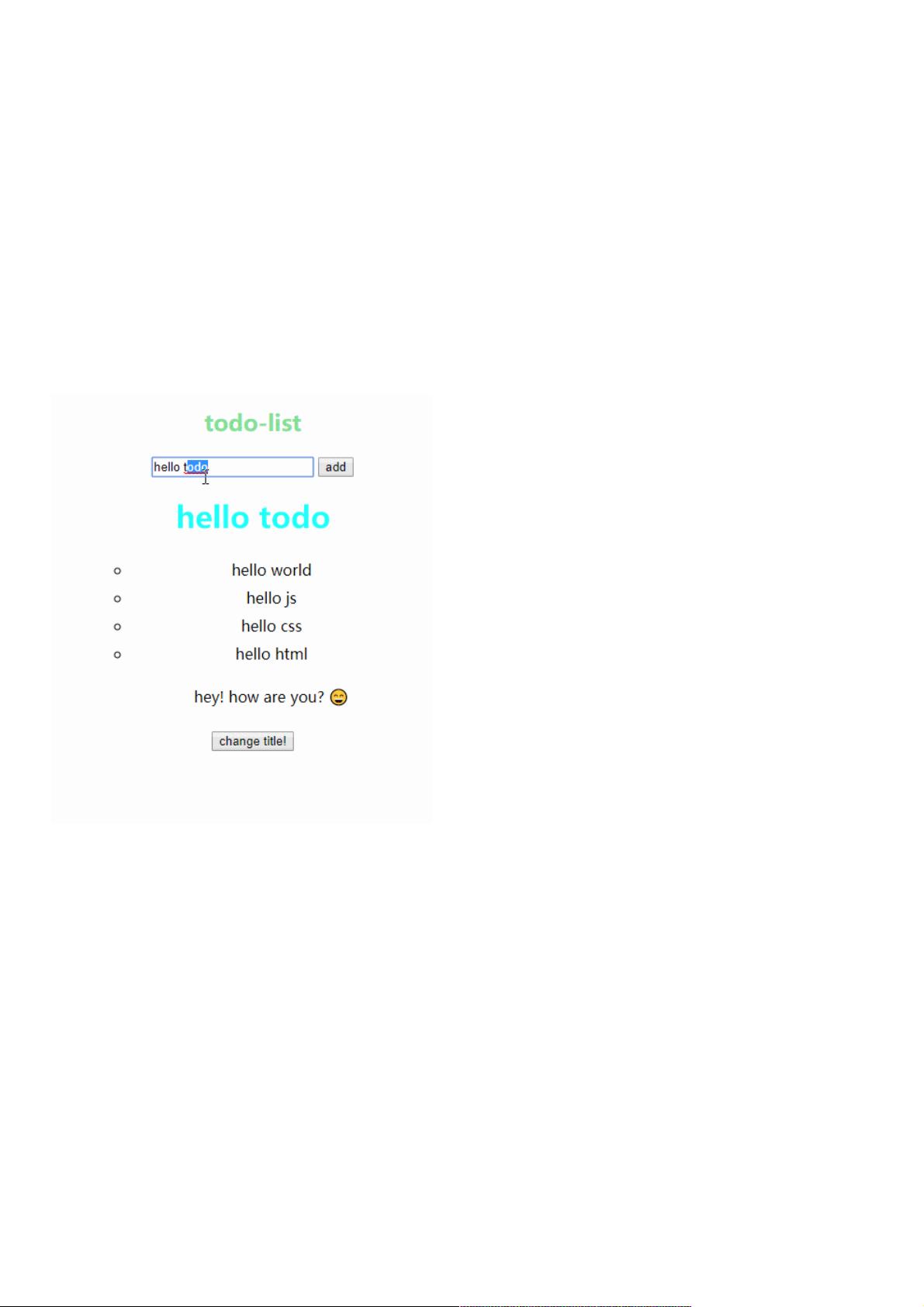
动手实现vue双向绑定:简易todo-list
81 浏览量
更新于2024-08-28
收藏 101KB PDF 举报
"使用Vue的双向绑定实现一个todo-list的示例代码,加深对Vue基本原理的理解,包括数据代理、数据劫持、模板解析、变异数组方法和双向绑定。"
本文主要介绍如何利用Vue的基本原理,尤其是数据代理,来创建一个简单的todo-list应用。在学习Vue框架的过程中,理解其核心机制,如数据代理、数据劫持等,有助于开发者更好地运用Vue进行项目开发。
首先,数据代理是Vue实现双向绑定的关键部分。它使得我们可以直接通过Vue实例访问和修改data对象中的属性,而无需直接操作data。在没有数据代理的情况下,我们需要通过`this.data.title`来访问或修改属性,而代理后,可以直接使用`this.title`,这极大地简化了代码。Vue通过`Object.defineProperty()`方法在data对象的每个属性上设置getter和setter,从而实现这一功能。当访问或修改代理后的属性时,实际上是在操作data对象。
实现数据代理的代码大致如下:
```javascript
var self = this; // 保存Vue实例引用
Object.keys(this.data).forEach(function(key) {
Object.defineProperty(self, key, { // 对每个data属性执行此操作
enumerable: false,
configurable: true,
get: function() {
return self.data[key]; // 获取data中的值
},
set: function(newVal) {
self.data[key] = newVal; // 设置data中的值,同时触发更新
}
});
});
```
在这个简单的todo-list应用中,不仅实现了数据代理,还涉及到对数组的监听。在Vue中,为了监听数组的变化,需要覆盖一些原生数组方法,如`push()`, `pop()`, `shift()`, `unshift()`, `splice()`, `sort()`, 和 `reverse()`。这些方法在调用时会触发视图的更新,确保视图和数据保持同步。
此外,双向绑定也涉及到了模板解析和变异数组方法的使用。模板解析是指Vue如何将HTML模板转化为可执行的指令,以便在数据变化时能正确更新DOM。而变异数组方法则是Vue为了确保在数组上的操作能够被监听和响应所做的特殊处理。
通过这个todo-list示例,开发者可以更深入地理解Vue的数据绑定机制,为实际项目开发打下坚实的基础。同时,参考提供的学习链接,可以进一步探究Vue的源码实现,提升对MVVM模式和Vue设计理念的认识。
2022-12-07 上传
2021-12-08 上传
2022-11-20 上传
2023-05-29 上传
2023-05-18 上传
2023-06-09 上传
2023-05-14 上传
2024-11-02 上传
2023-05-24 上传
weixin_38654944
- 粉丝: 2
- 资源: 943
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析