DojoCharting:打造美观的JavaScript图表
88 浏览量
更新于2024-08-28
收藏 361KB PDF 举报
"DojoCharting是Dojox目录下的一个强大的JavaScript图表库,提供多种图表类型、定制选项和主题,适用于将数据可视化为美观实用的图表。由于其松耦合设计,用户只需引入必要的图表控件类,如二维图表、图例和主题。本文将介绍如何使用DojoCharting库创建图表,包括两种声明方式:标签声明和代码创建。"
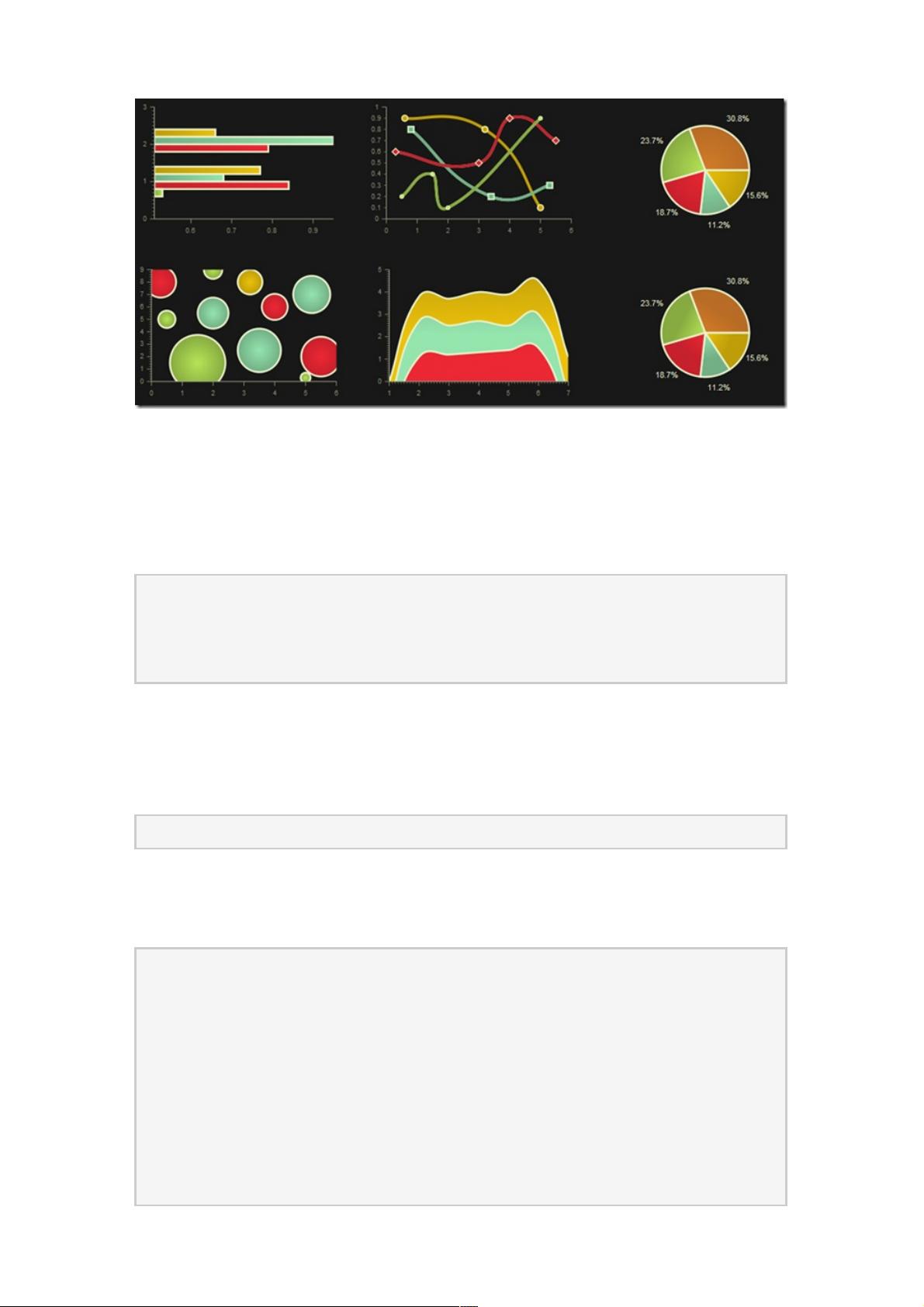
DojoCharting是Dojo框架中的一个组件,专注于数据可视化,尤其适合开发人员将复杂的数据集转化为易于理解的图形表示。这个库包含各种图表类型,如柱状图、饼图、线图等,以及丰富的定制选项,允许开发者自定义颜色、样式和交互行为。此外,DojoCharting还提供了多种预设的主题,帮助创建一致且吸引人的视觉效果。
在使用DojoCharting时,一个显著的特点是其模块化和轻量级。与某些Dojo库不同,它不需要导入大量类,而是让用户根据需要选择引入特定的图表控件。例如,基础的二维图表可以通过`dojox.charting.widget.Chart2D`引入,图例可以通过`dojox.charting.widget.Legend`添加,而主题则可以使用`dojox.charting.themes.Tom`等来设定。
创建图表有两种主要方法:
1. **标签声明**:通过在HTML中直接使用Dojo的`dojoType`属性创建图表。这种方法使得在页面上创建和配置图表变得直观,例如,创建一个饼图的HTML代码可能如下所示:
```html
<div dojoType="dojox.charting.widget.Chart2D" id="viewsChart" theme="..." data="..."></div>
```
在这里,`id`用于标识图表,`theme`用于指定图表主题,而`data`可以包含JSON格式的图表数据。
2. **代码创建**:在JavaScript中动态创建图表,提供更大的灵活性。例如,开发者可以使用Dojo的`dojo.create`或`dojo.place`等方法创建图表元素,并使用`dojox.charting.Chart2D`构造函数初始化图表,然后设置数据和属性:
```javascript
var chart = new dojox.charting.Chart2D("chartNode");
chart.setTheme(dojox.charting.themes.Tom);
chart.addPlot("default", {type: "Pie", labels: true});
chart.setData(pieData);
chart.render();
```
在这个例子中,首先创建了一个新的图表对象,设置了主题,定义了默认的图表类型(饼图),并应用了数据,最后渲染图表。
DojoCharting的这种灵活性和易用性使得它成为JavaScript开发者处理数据可视化的有力工具,尤其是在需要自定义和动态更新图表的场景下。通过结合使用不同的图表类型、定制选项和主题,开发者可以创建出满足各种需求的高级图表,从而提升Web应用的用户体验。
215 浏览量
191 浏览量
137 浏览量
2021-05-24 上传
724 浏览量
点击了解资源详情
weixin_38624557
- 粉丝: 8
- 资源: 911
最新资源
- InstaSwapper:instagram用户名交换器
- chienlove.github.io
- PHPWind论坛 冰蓝
- JAVA源码java拼图游戏源码JAVA源码java拼图游戏源码
- AndroidNotes
- 处理器调度 操作系统 设计一个按优先数调度算法实现处理器调度的程序。
- AndroidRoomStarter:一个简单的会议室数据库启动器
- Avaneesh_153087_PP_Phase3
- matSklearn:用于 scikit-learn 的 MATLAB 包装器-matlab开发
- kitchenator:创建并检查您的每周菜单!
- 韩国公司模板
- 宽屏首页列表翻页教程网(带手机) v3.86
- 数据工厂
- QT虚拟键盘例子.rar
- ProgBases_DialogPr:编程基础中的考试分配
- Tetris-game-engine:基于俄罗斯方块游戏引擎的程序。 多个掉落物体+玩家控制的物体