AngularJS与Bootstrap实战:构建前端MVC应用
169 浏览量
更新于2024-08-30
收藏 170KB PDF 举报
本资源是一份关于利用AngularJS和Bootstrap进行前端开发的实战教程,旨在通过实际案例帮助初学者入门AngularJS开发,并介绍MVC设计模式、AngularJS的基础组件及Scope对象的使用。
在前端开发中,AngularJS是一个强大的MVVM(Model-View-ViewModel)框架,它结合了数据绑定、依赖注入、指令系统等特性,极大地提高了开发效率。Bootstrap则是流行的前端UI框架,提供了一套响应式设计和易用的组件,使开发者能快速构建美观的用户界面。
首先,我们来深入了解MVC(Model-View-Controller)模式。MVC模式是软件工程中的一个经典设计模式,它将应用程序分为三个主要部分:Model负责处理数据和业务逻辑,View负责展示用户界面,而Controller作为两者之间的桥梁,接收用户输入并更新Model,同时根据Model的改变更新View。这种分离使得代码更易于维护和扩展。
在AngularJS中,我们首先构建第一个应用。这通常从创建一个简单的HTML文件开始,引入AngularJS库,并定义一个应用模块。在这个过程中,我们将体会到MVC模式的应用,因为AngularJS自动实现了数据双向绑定,使得Model和View之间的同步变得更加简单。
接下来,我们将关注AngularJS的三个核心组成部分:Model、View和Controller。Model是应用的数据源,存储业务数据;View是用户看到和交互的部分,它通过AngularJS的指令与Model保持同步;Controller是处理用户交互的地方,它连接Model和View,可以修改Model,从而触发View的更新。
此外,AngularJS的Scope对象是连接Model和Controller的关键。Scope是应用中的一个作用域,它可以持有数据,并且是Model的一部分。Controller可以通过Scope修改Model,而View则可以直接反映出Scope的变化。
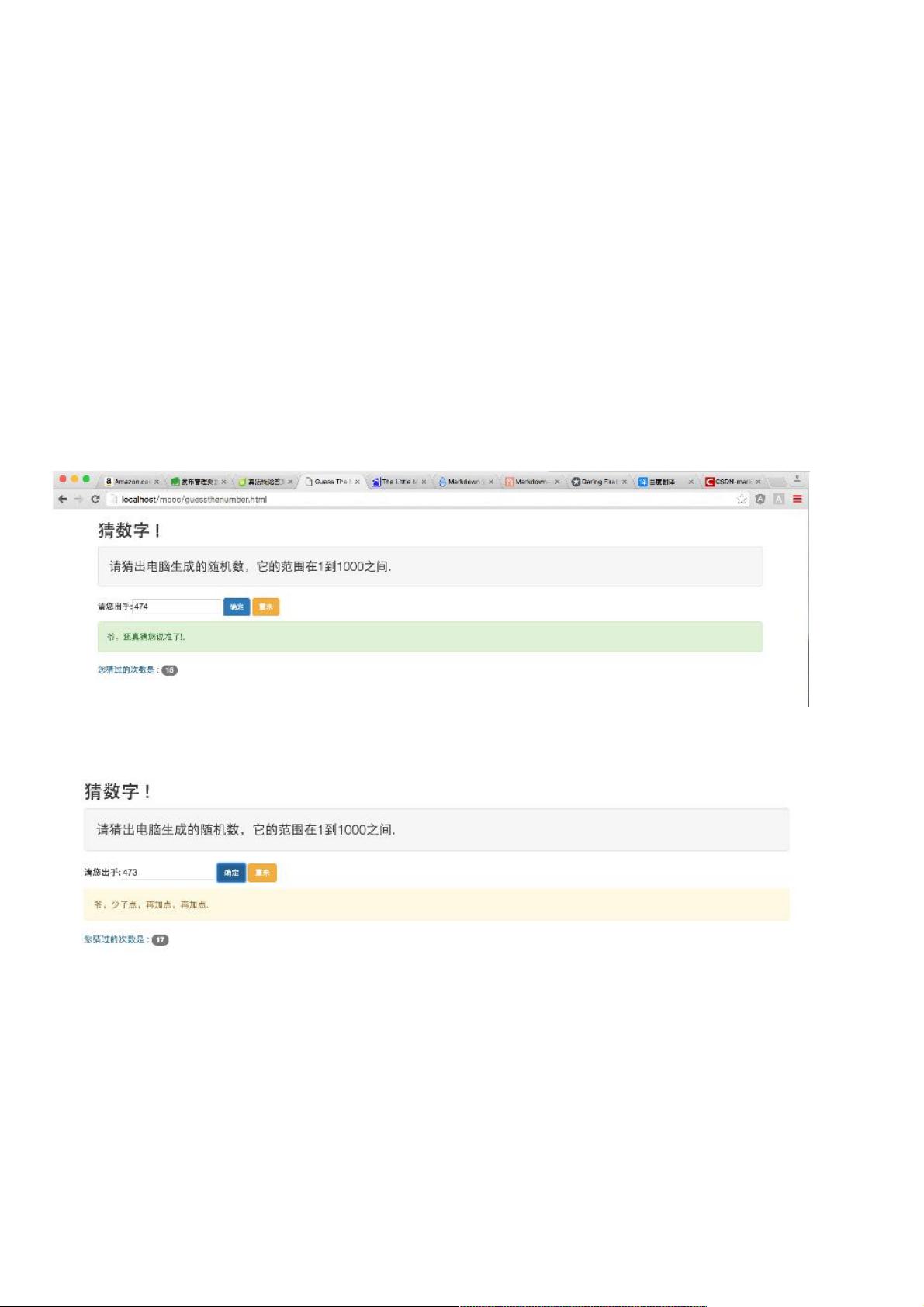
实战部分,我们将开发一个猜数字的游戏。游戏规则是,服务器生成一个1到1000之间的随机数,用户尝试猜测,应用会给出反馈。这个简单的应用展示了如何在AngularJS中创建服务获取数据、定义Controller处理逻辑,以及在View中显示反馈。同时,Bootstrap的使用让界面设计变得轻松,只需几行CSS代码就能创建出专业级别的用户体验。
通过这个案例,读者不仅能学习到AngularJS的基本用法,还能了解如何在实际项目中应用MVC模式,进一步提升前端开发技能。随着对AngularJS和Bootstrap的深入理解和实践,开发者可以逐步构建更复杂、功能丰富的前端应用。
283 浏览量
118 浏览量
2021-06-25 上传
225 浏览量
179 浏览量
110 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38700409
- 粉丝: 5
最新资源
- STM32控制FM25L04B铁电存储器源代码解析
- 探索多加密算法的程序实践与源码解析
- C++ 程序POO2021-1DRCR压缩包子文件详解
- JAVA实现大小写转换及温度单位换算示例
- STM32智能加湿器开发指南
- 系统集成工程师考试全程指导高清版
- MATLAB实现RGB转LAB的快照多光谱内窥镜技术
- Spring框架基础教程:搭建Spring MVC简易环境
- eSport Store在线商店应用程序开发
- 掌握OrmLite数据库一对多关系的使用技巧
- 极速PDF转Word v2.0.1.0:快速转换,图文混排支持
- JQuery.Gantt 示例:解决日期错位与多时间段显示
- 探索匿名上位机软件的使用方法
- 安卓开发必知:httpclient的两个关键包解析
- GTV ESLint配置指南:强化JavaScript代码规范
- 启源病历书写系统v6.8:临床医疗文书的高效解决方案