Chrome浏览器开发者工具深度解析
下载需积分: 50 | PDF格式 | 1.33MB |
更新于2024-07-22
| 67 浏览量 | 举报
"本文将详细介绍如何使用谷歌浏览器的console调试工具进行前端开发,重点解析Chrome的开发者工具,包括其8个功能子集,特别是Elements部分的详细操作与用途,以帮助提升前端开发效率。"
谷歌浏览器Chrome因其简洁、快速以及强大的功能而受到前端开发者的青睐。其中,Chrome的开发人员工具是前端调试的重要利器,它包含8个功能子集,分别是Elements、Sources、Network、Timeline、Memory、Profiler、Audits和Console。本文将重点介绍Elements部分,这对于理解和调整网页布局至关重要。
Elements部分是实时DOM树的展示,通过右键审查元素,可以直观地查看和操作DOM结构。左侧的DOM树允许开发者选择和编辑元素,右键菜单提供了诸如添加或编辑属性、编辑HTML、复制HTML以及删除节点等功能。添加DOM断点是另一个强大的特性,这可以在特定的DOM事件发生时暂停JavaScript执行,便于理解代码运行过程。
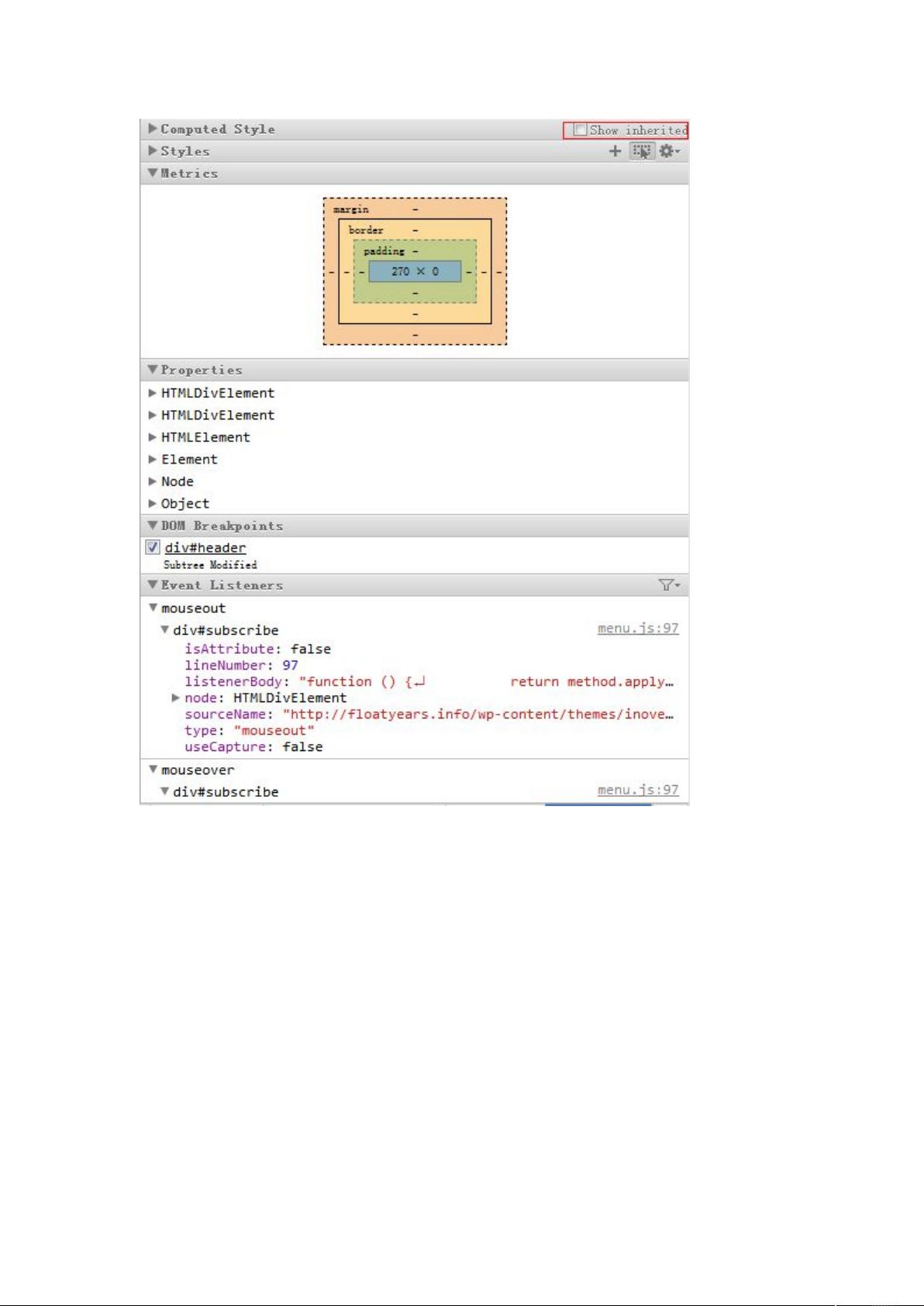
右侧栏包含了多个子选项,如ComputedStyle展示了元素的最终计算样式,这与JavaScript的`getComputedStyle()`方法相呼应。若选中“Show inherited”,则会显示所有继承的样式属性。Styles则显示了CSS规则及其来源,方便定位和修改样式。Metrics提供了元素的几何尺寸信息,如边距、填充和边框宽度。Properties显示元素的JavaScript属性,DOMBreakpoints用于设置和管理DOM断点,而EventListeners则列出附加到选定元素的所有事件监听器。
通过熟练掌握Chrome的console调试工具,尤其是Elements面板的功能,开发者可以高效地调试和优化前端代码,提升开发速度。学会利用这些工具,能帮助开发者更精准地查找问题,理解页面渲染过程,以及有效地调整布局和样式,从而提高工作效率。在实际工作中,结合使用其他子集,如Sources的断点设置和Network的网络请求分析,可以进一步增强调试能力。
相关推荐








shark1357
- 粉丝: 49
最新资源
- 初学者指南:使用ASP.NET构建简单网站
- Ukelonn Web应用:简化周薪记录与支付流程
- Java常用算法解析与应用
- Oracle 11g & MySQL 5.1 JDBC驱动压缩包下载
- DELPHI窗体属性实例源码教程,新手入门快速掌握
- 图书销售系统毕业设计与ASP.NET SQL Server开发报告
- SWT表格管理类实现表头排序与隔行变色
- Sqlcipher.exe:轻松解锁微信EnMicroMsg.db加密数据库
- Zabbix与Nginx旧版本源码包及依赖管理
- 《CTL协议中文版》下载分享:项目清晰,完全免费
- Django开发的在线交易模拟器PyTrade
- 蓝牙功能实现:搜索、配对、连接及文件传输代码解析
- 2012年版QQ密码记录工具详细使用说明
- Discuz! v2.5 幻雪插件版社区论坛网站开源项目详解
- 南邮数据结构实验源码全解
- Linux环境下安装Oracle必用pdksh-5.2.14工具指南