Backbone.js事件机制深度解析
6 浏览量
更新于2024-08-30
收藏 445KB PDF 举报
"本文深入解析JavaScript框架Backbone.js中的事件机制,主要关注Backbone.Events的原理及使用。通过实例展示了如何创建具有事件能力的对象,并利用listenTo和trigger方法实现事件监听与触发。此外,文中还提及了Backbone.Model和View等核心类如何继承自Backbone.Events,以及Backbone的事件工作原理,包括事件数组、回调管理和解除监听。最后提到了与服务器同步数据的机制。"
在Backbone.js中,事件机制是通过Backbone.Events模块来实现的,它为对象提供了事件处理的能力。Backbone.Events的核心代码如下:
```javascript
var Events = Backbone.Events = { .. }
```
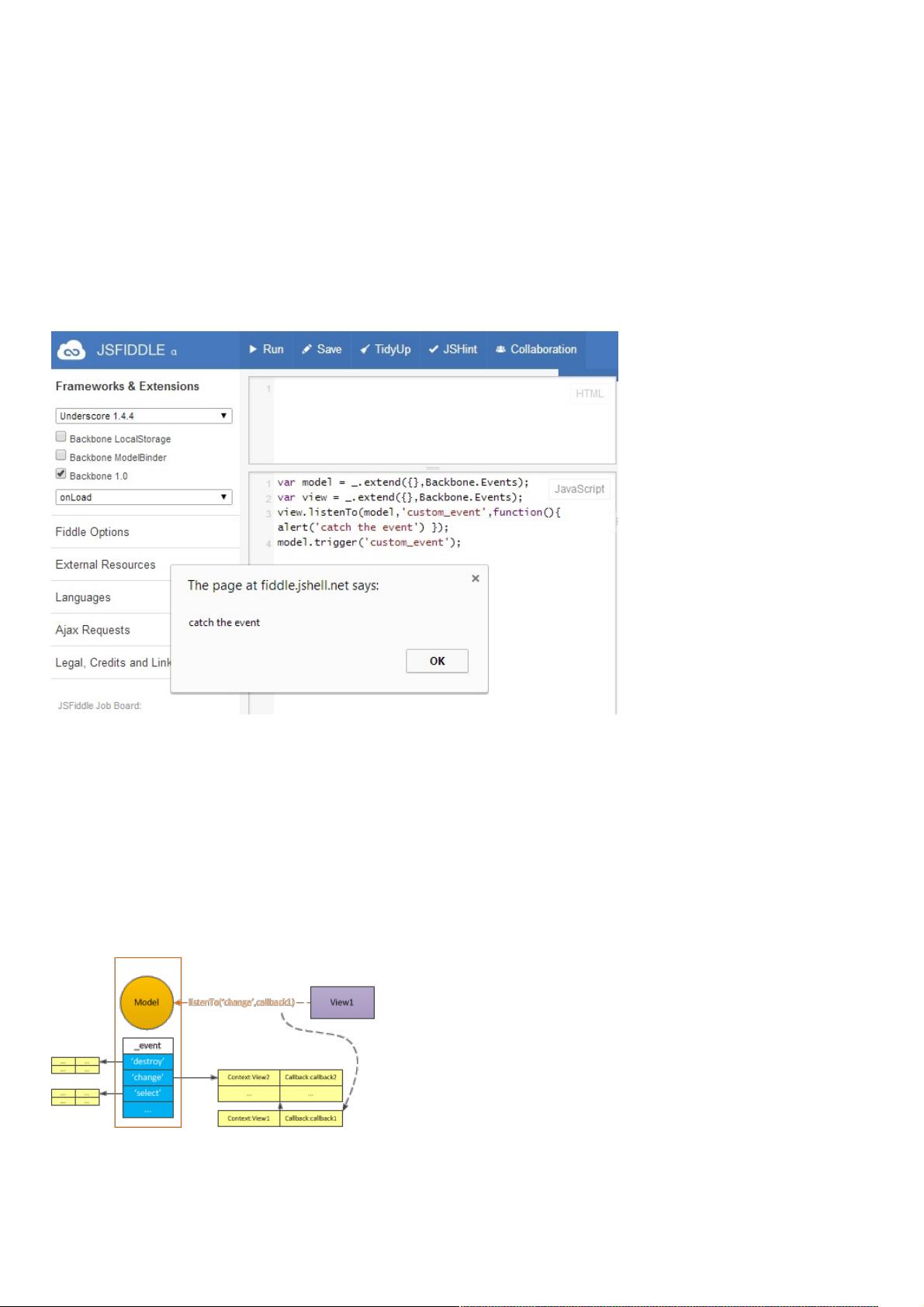
开发者可以将Backbone.Events混入自定义对象中,如创建model和view对象:
```javascript
var model = _.extend({}, Backbone.Events);
var view = _.extend({}, Backbone.Events);
```
然后,`listenTo`方法用于让一个对象监听另一个对象的特定事件,例如:
```javascript
view.listenTo(model, 'custom_event', function() { alert('catch the event') });
```
一旦事件被触发,如`model.trigger('custom_event')`,对应的回调函数就会被执行。
Backbone内部,被监听的对象会维护一个名为`_events`的数组,记录所有已绑定的事件和回调。每个事件名可以关联多个回调,触发事件时,会遍历这个数组并执行相应的回调。值得注意的是,Backbone的`listenTo`不仅在被监听对象中存储了监听者的信息,也在监听者中保存了被监听对象的引用,这样可以在需要时方便地停止监听,避免内存泄漏问题。
此外,Backbone提供了一个特殊的`listenToOnce`方法,使得事件在触发一次后自动解除绑定,这对于一次性操作或者临时监听非常有用。
Backbone框架还内置了与RESTful服务端同步数据的机制。默认情况下,它提供了一套完整的与服务器进行数据交换的流程,简化了开发人员处理数据同步的复杂性。这种机制使得Backbone应用能够轻松地与符合REST规范的API进行交互,从而降低了开发的难度和工作量。
Backbone.js的事件机制是其强大功能之一,它通过简单而灵活的API实现了对象间的通信,同时提供了与服务器同步数据的能力,极大地提升了开发效率。理解和掌握这一机制对于深入使用Backbone框架至关重要。
2021-07-04 上传
2013-03-20 上传
2020-11-23 上传
2020-10-25 上传
2020-10-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38677808
- 粉丝: 2
- 资源: 937
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度