30分钟速览ES6/ES2015核心:let, const,箭头函数等
151 浏览量
更新于2024-09-02
收藏 145KB PDF 举报
"30分钟快速入门掌握ES6/ES2015的核心内容(上),讲解ES6的新特性,包括let、const、class、extends、super、箭头函数、模板字符串、解构赋值、默认参数、剩余参数等,并介绍Babel转码器的作用。"
在深入探讨ES6的核心内容之前,我们首先要明确,ES6(ECMAScript 2015)是JavaScript语言的一个重大更新,引入了许多新特性和改进,旨在提高开发效率和代码质量。由于浏览器对ES6的支持并不完全,开发者通常会借助工具如Babel,将ES6代码转换成ES5,以便在更多环境中运行。
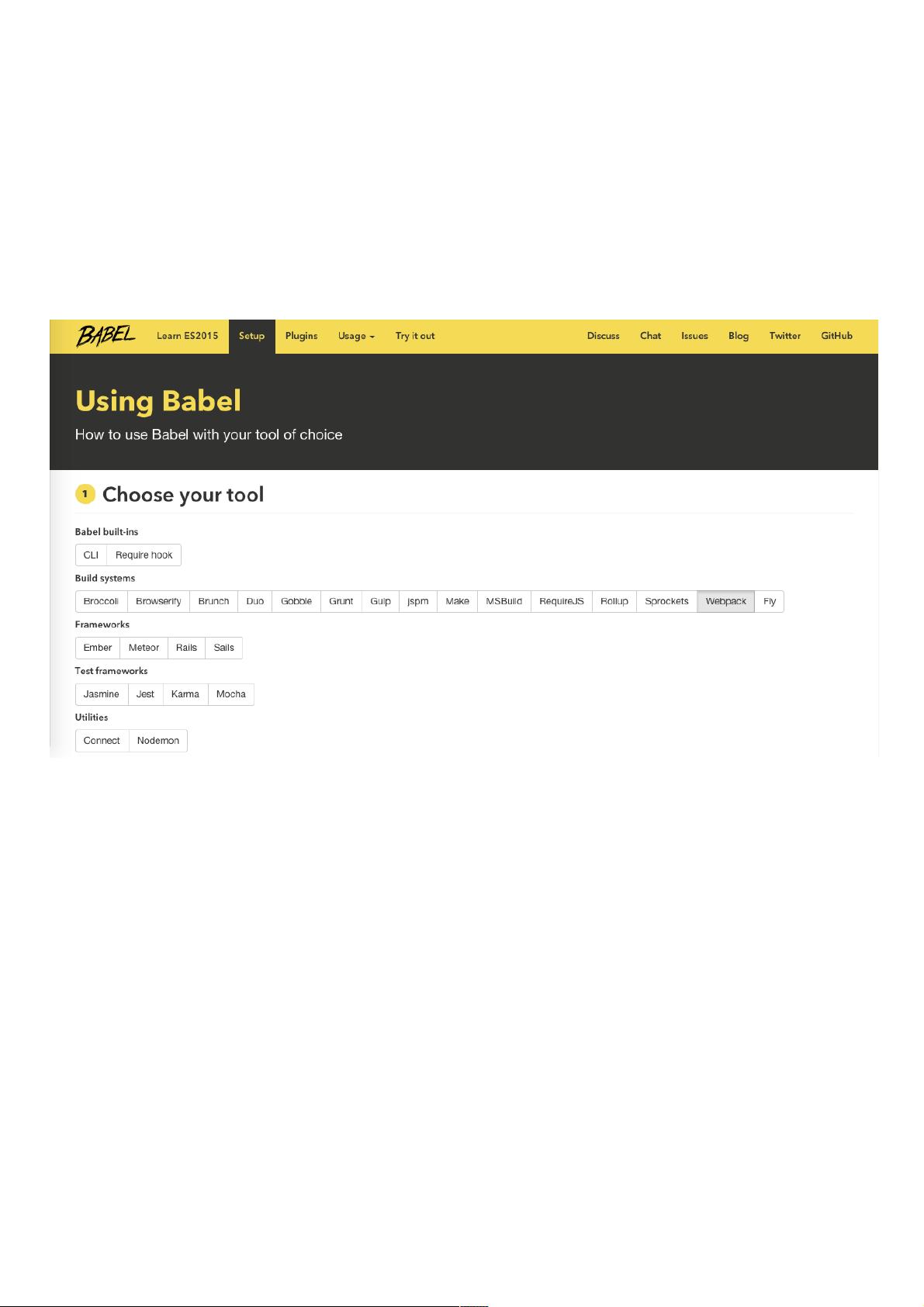
1. **Babel**:Babel是一个关键的转换工具,它允许开发者使用ES6及更高版本的语法,然后将其编译为向后兼容的ES5代码,确保代码能在大部分浏览器上运行。Babel的配置和使用方法可以在其官方网站上找到。
2. **let 和 const**:这两个关键字是用来替代var声明变量的。let具有块级作用域,解决了var导致的变量提升和作用域污染问题。const用于声明常量,一旦赋值后不能更改,且必须在声明时初始化。
3. **class 和 extends**:ES6引入了类(class)的概念,提供了更面向对象的语法。class主要用于定义构造函数和方法,使用extends关键字可以实现类的继承,简化了面向对象编程的实现。
4. **super**:在子类中,super关键字用于调用父类的构造函数或方法,确保正确地继承和扩展父类的属性和行为。
5. **箭头函数(arrow functions)**:箭头函数提供了一种简洁的函数定义方式,其this值绑定在定义时,而不是调用时,解决了this指向的问题,尤其在回调函数和事件处理中很有用。
6. **模板字符串(template string)**:使用反引号(`)定义,支持插值表达式,使得字符串拼接更加直观和简洁。
7. **解构赋值(destructuring)**:允许从数组或对象中提取数据,直接赋值给新的变量,简化了数据交换和获取对象属性的操作。
8. **默认参数(default parameters)**:函数参数可以设置默认值,当函数被调用时,如果某个参数未传入,则使用默认值,提高了函数的灵活性。
9. **剩余参数(rest arguments)**:使用三个点(...)表示,可以捕获函数调用时传入的多余参数,将其作为一个数组,方便处理不定数量的参数。
通过以上这些核心特性,开发者可以编写出更加清晰、简洁且易于维护的JavaScript代码。尽管这里只是简单介绍了每个特性,但理解并熟练掌握这些概念,对于提升ES6编程技能至关重要。继续深入学习和实践,你将能够更好地利用这些新特性,提升开发效率。
2018-10-15 上传
2022-01-11 上传
点击了解资源详情
点击了解资源详情
2019-09-18 上传
2017-11-14 上传
点击了解资源详情
weixin_38745859
- 粉丝: 3
- 资源: 969
最新资源
- js代码-对象数组去重
- mascoshopsql
- 调用系统相机录制视频并指定路径.rar
- audio-share-discord-linux:Discord屏幕共享,现在带有音频!
- Android应用源码使用ViewPager实现左右滑动翻页.zip
- GeneralLedger:总分类帐Web应用程序
- Turtle3D
- cpp代码-串行FCM算法代码
- LoveProject:。。
- image-music-box
- Android应用源码实现获取视频的缩略图(ThumbnailUtils),并且播放.zip
- NewsApp:一个简单的本机新闻应用程序
- ruby-snippet:VSCode的ruby-snippet
- squzy:Squzy-是一款高性能的开源监视,事件和警报系统,使用Bazel和love用Golang编写
- 奇异值分解实现图片压缩代码【三个代码+一个实验报告】
- fpga-docker:用于构建Docker容器的工具,用于运行各种FPGA供应商提供的工具链