HTML/CSS/JS综合实战:第2版实例教程
需积分: 10 31 浏览量
更新于2024-07-22
1
收藏 855KB PPT 举报
在"HTML+CSS+JavaScript_标准教程(第二版)"的第23章,内容主要围绕综合案例展开,涵盖了HTML、CSS和网站开发的实际应用。这一章节详细介绍了如何进行网页开发的全过程。
23.1 HTML综合案例:
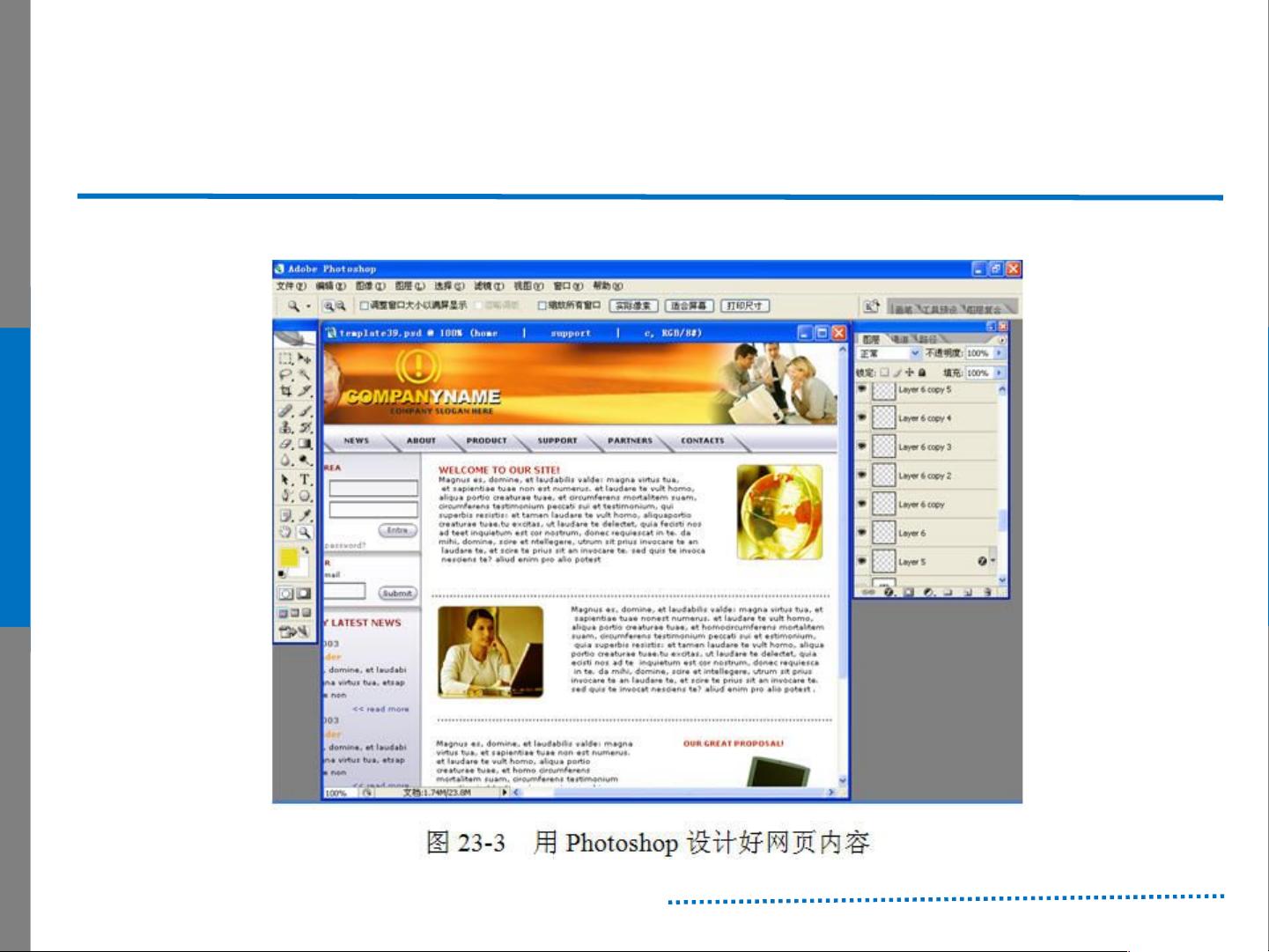
这部分首先讲述了设计流程,包括设计网页效果图,这需要对用户需求有深入理解并进行详细的美工规划。设计师会利用Photoshop来预先设计所有网页内容,确保视觉效果符合预期。在这个阶段,前期的需求分析至关重要,同时需具备良好的审美和布局技巧。
接着,将网页内容分解为小块进行切片,例如,按钮和图片通过切片工具切割成独立的元素,以便于后续的代码编写和优化。使用ImageReady工具,将大的图片分割成多个小图,这样既能保持图片的完整性,又方便在不同设备上加载和调整。
23.1.2 准备素材:
具体步骤包括:
1. 使用Photoshop设计布局,确保每个元素的位置和尺寸准确。
2. 切割素材,将复杂图像分解为可单独管理的小图,如图23-4和23-5所示,便于HTML中的引用和图片质量优化。
3. 导出优化后的图片,将它们存放在一个统一的文件夹中,便于后续HTML代码中的引用和维护。
23.1.3 网页头部:这部分可能涉及HTML结构的设置,包括元数据、链接、样式表引用等,确保网页的基本框架搭建完成。
23.1.4 网页主体:这部分会教你如何在HTML中组织和插入切片好的图片、文本和其他元素,创建页面的主体内容,并可能涉及到CSS样式的应用,使得这些元素根据设计稿正确显示。
23.3 网站开发流程:除了HTML和CSS,这一部分还会介绍整个网站开发的流程,包括需求分析、设计、编码、测试和发布等步骤,强调项目管理与团队协作的重要性。
23.4 大综合案例:这一节可能是本书的高潮,会将前面学到的知识综合运用,构建一个完整的网站实例,帮助读者巩固理论并提升实践能力。
第23章是本书的一个实战环节,通过具体的案例展示,让学习者深入理解和掌握HTML、CSS和JavaScript的综合运用,以及网站开发的全貌。无论是初学者还是有一定基础的开发者,都能从中收获丰富的实践经验。
2019-03-31 上传
2010-08-12 上传
2014-09-10 上传
2021-09-02 上传
455 浏览量
2022-07-06 上传
2012-10-27 上传
2022-07-02 上传
qq_23000663
- 粉丝: 0
- 资源: 1
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍