AdminLTE快速入门与SSM界面实践
需积分: 0 100 浏览量
更新于2024-07-01
收藏 2.34MB PDF 举报
"F0_AdminLTE介绍1"
AdminLTE是一个基于Bootstrap和jQuery的开源前端框架,主要用于构建响应式和移动设备优先的Web应用程序的后台管理界面。它包含一系列可复用的组件,如导航菜单、表格、图表和小部件,以及预设的布局和模板,帮助开发者快速创建美观且功能丰富的网页。AdminLTE的设计使其能够适应各种屏幕尺寸,确保在不同设备上的良好用户体验。
要开始使用AdminLTE,你可以从其官方GitHub仓库(https://github.com/almasaeed2010/AdminLTE)下载源代码。仓库中的`dist`目录包含了编译后的CSS、JavaScript和图像文件,可以直接引入到项目中。而`build`目录则包含了Less源文件,如果你需要定制或修改样式,可以从这里入手。
AdminLTE的目录结构大致如下:
- `dist/`: 包含编译后的资源文件
- `CSS/`: CSS样式表
- `JS/`: JavaScript脚本
- `img/`: 图像资源
- `build/`: Less源码
- `less/`: AdminLTE的Less文件
- `Bootstrap-less/`: 只用于参考,不建议修改
在实际应用中,AdminLTE通常会配合后端技术栈,例如在本资料中提到的SSM(Spring、SpringMVC、MyBatis)框架下使用。通过结合AdminLTE,开发者可以快速搭建出具备首页、登录页面、用户管理、角色管理和资源权限等功能的后台管理系统。
- 首页:展示系统状态和关键数据,通常包括统计图表、通知等。
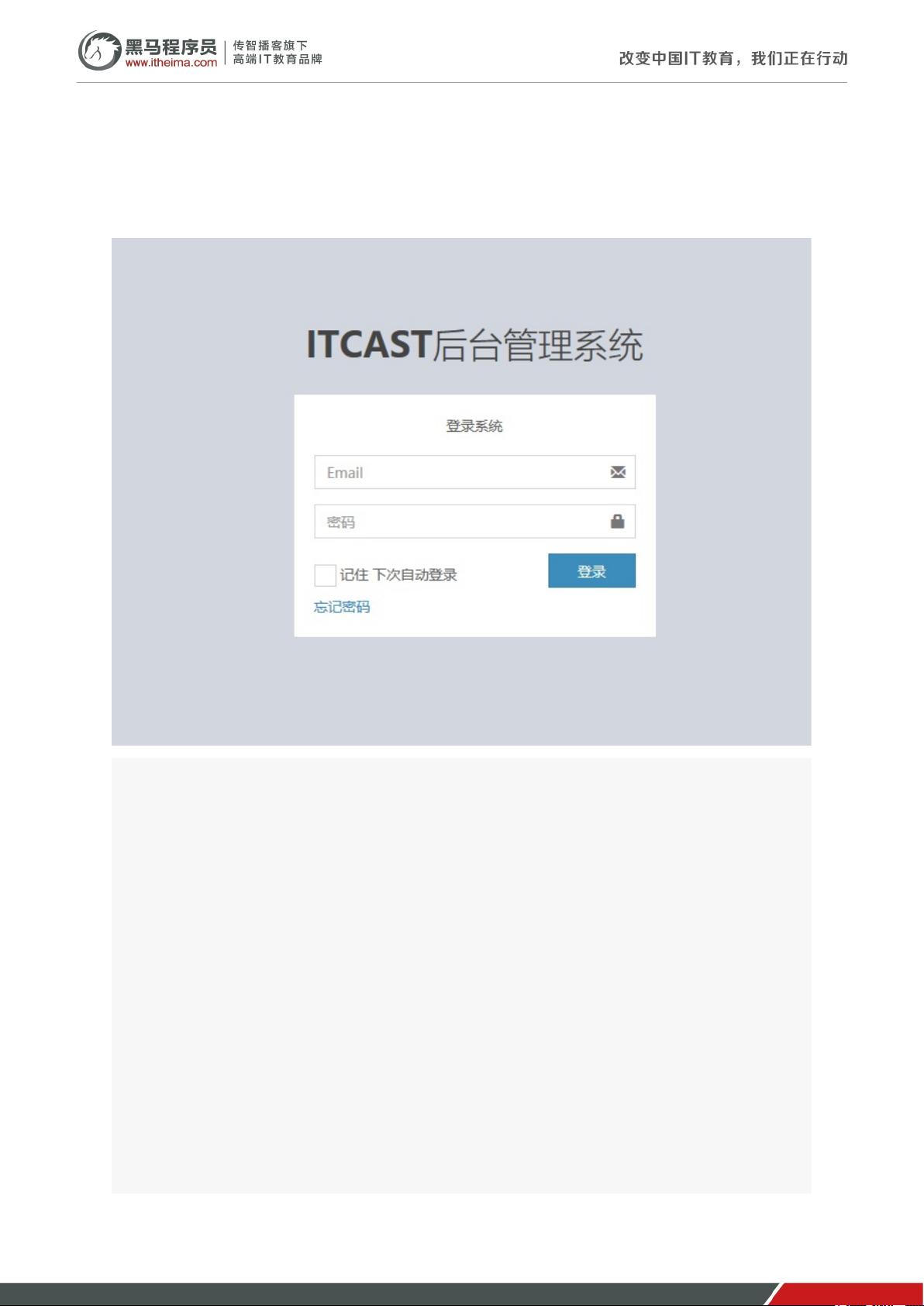
- 登录页面:用户验证身份的入口,通常包含用户名、密码输入框和登录按钮。
- 用户管理页面:用于添加、编辑和删除用户信息,包括角色分配和权限设置。
- 角色管理页面:管理系统的角色,定义角色的权限和可访问资源。
- 资源权限管理页面:配置资源的访问权限,决定哪些角色可以访问哪些系统功能。
在学习和使用AdminLTE的过程中,建议从快速入门案例开始,了解如何将基本组件和布局应用到实际项目中。通过实践,熟悉其布局结构、组件用法和CSS/JS的调用方式,从而能更高效地利用AdminLTE构建自己的管理界面。
AdminLTE是一个强大的工具,它为开发者提供了丰富的UI元素和模板,减少了前端开发的工作量,使开发者可以更专注于业务逻辑的实现。通过深入理解和实践,可以快速创建出专业级别的后台管理系统。
2019-09-27 上传
2022-07-14 上传
2021-09-29 上传
2022-07-15 上传
2022-07-15 上传
2022-09-23 上传
2022-07-14 上传
2022-09-19 上传
139 浏览量
Crazyanti
- 粉丝: 26
- 资源: 302
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案