探索前端异步:NX框架下的定时器与Promise比较
131 浏览量
更新于2024-08-28
收藏 123KB PDF 举报
本篇文章属于JavaScript框架开发系列的第二章,专注于探讨在浏览器环境中异步代码执行的不同策略,特别是围绕定时器和事件循环展开讲解。作者通过介绍NX——一个开源的客户端框架,深入剖析了如何在编写框架时处理定时执行的问题,避免了像setTimeout、Promise、process.nextTick()和requestAnimationFrame()等常见异步执行方法的局限性。
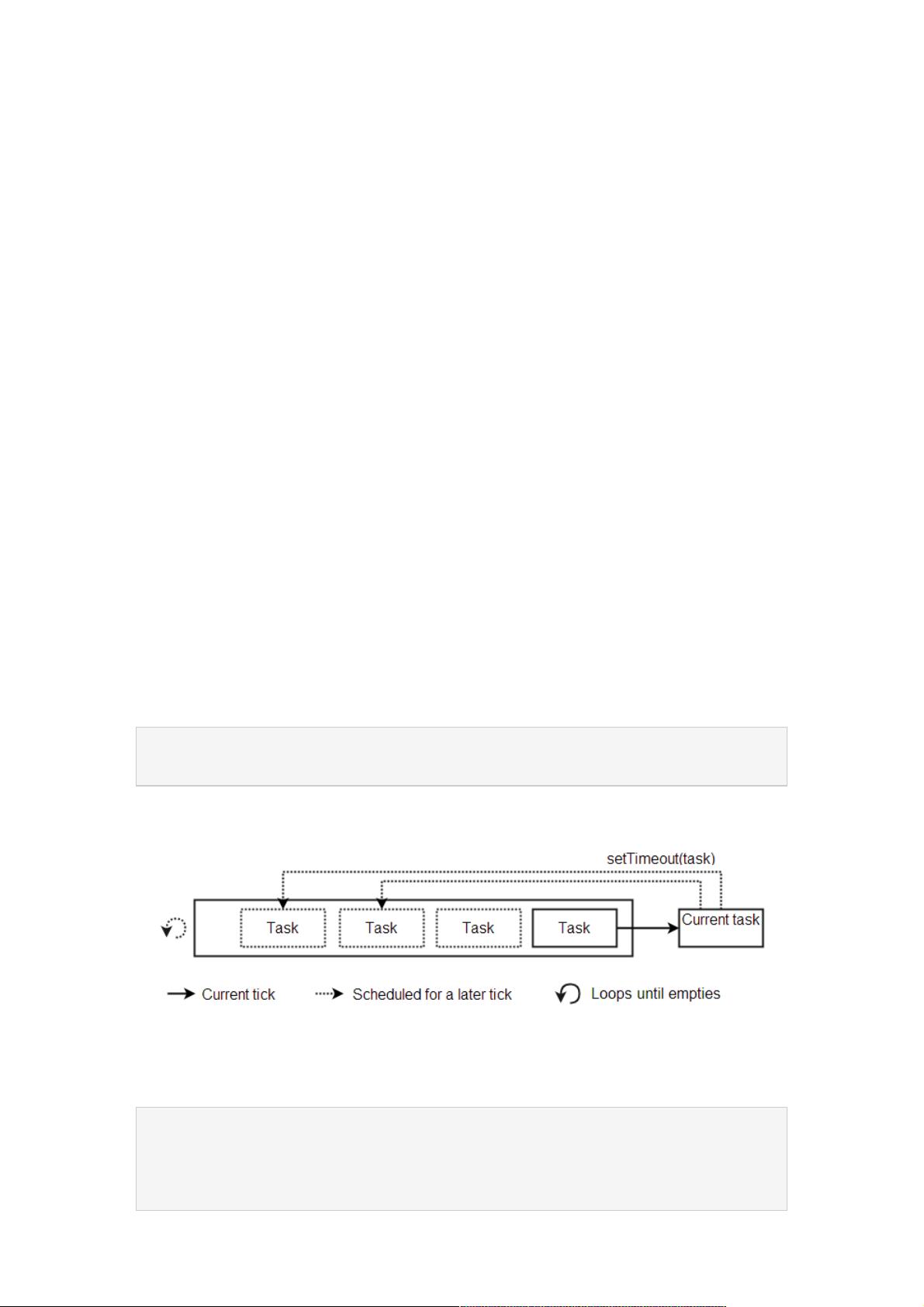
首先,文章强调了事件循环在JavaScript中的核心作用,尽管它并未在ES6规范中明确提及。在浏览器环境下,事件循环负责管理任务和任务队列,通过不断的迭代(滴答)寻找和执行新的任务。在一次滴答期间,同步代码(如setTimeout调用的函数)可以安排其他任务。任务队列的设计规则确保了来自同一源头的任务按顺序执行,同时浏览器还具有灵活性,可以自由调整任务处理的优先级。
在NX框架中,作者选择利用原生的事件循环机制来构建定时系统,而非重新发明轮子。这不仅简化了实现,也确保了性能和一致性。作者可能会详细讨论如何通过事件循环的机制,设计一个既能响应用户交互、网络请求又能在DOM更新时高效工作的定时执行系统。
后续章节会进一步探讨NX框架的其他关键部分,如项目结构、沙箱代码评估、数据绑定、ES6代理、自定义元素和客户端路由,以及异步代码执行的最佳实践。整个系列旨在提供一个实用且深入的框架开发教程,帮助读者理解并掌握高级JavaScript编程技巧。对于对NX框架或前端异步编程感兴趣的开发者来说,这是一个不可多得的学习资源。
2018-04-11 上传
2021-04-29 上传
2021-05-02 上传
2021-03-10 上传
2020-10-26 上传
2021-02-10 上传
2021-05-11 上传
点击了解资源详情
点击了解资源详情
weixin_38546308
- 粉丝: 4
- 资源: 969
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站