响应式Web设计:适应多设备的网页开发策略
需积分: 9 124 浏览量
更新于2024-07-21
收藏 1.72MB PDF 举报
"响应式Web设计思维"
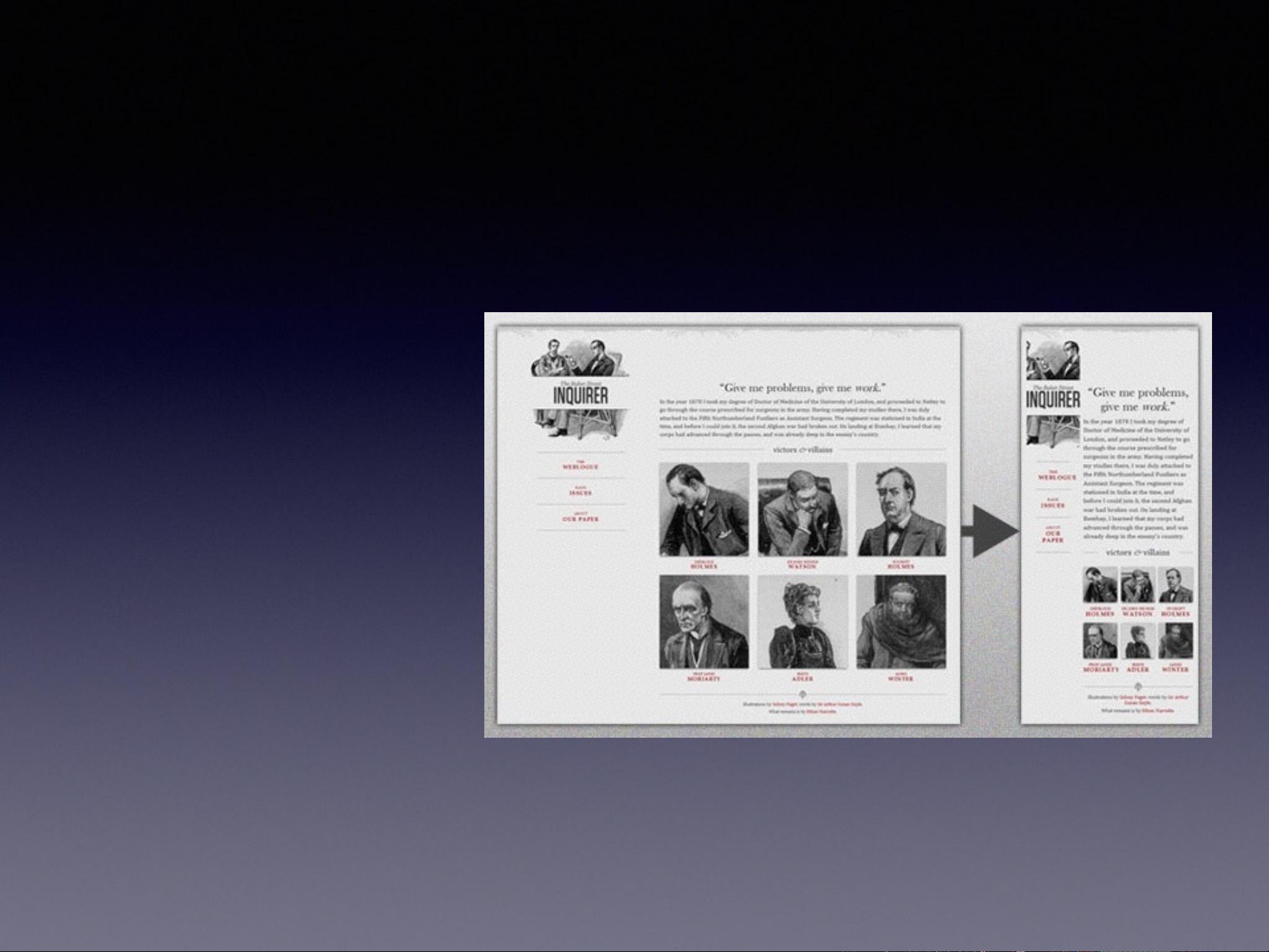
响应式Web设计是一种现代网页设计方法,旨在创建能够根据用户设备的屏幕尺寸和方向自动调整布局、图片大小和功能的网站。这一概念由Ethan Marcotte在2010年提出,通过媒体查询(Media Queries)、流动布局(Fluid Grids)和自适应图片(Scalable Images)三大核心要素实现。响应式设计的目的是确保网页在各种设备上,如桌面电脑、平板电脑、智能手机甚至智能电视和盲人设备上,都能提供良好的用户体验。
响应式设计不仅仅是针对移动设备,而是采用灵活且设备无关的方法来设计网站,使其能够适应不断变化的技术环境。与移动站点不同,响应式设计不局限于特定设备,而是关注于提供一致且无缝的跨设备体验。
在实施响应式设计的过程中,有几个关键步骤需要考虑。首先,项目启动阶段需要评估是否值得投资于响应式设计,这需要基于特定情况和目标用户的实际需求。然后,准备工作包括分析网站的访问数据以了解用户设备偏好,确定关键内容和简化策略,以及识别目标平台和设备。此外,还需要考虑性能优化、低级别浏览器和设备的支持,以及广告展示方式。
在设计阶段,采用流式网格布局以适应不同屏幕尺寸,使用媒体查询来定义在不同条件下的样式规则。图片则需要调整大小以适应各种设备,有时可能需要采用响应式图片技术。内容设计要以用户为中心,确保关键信息在任何设备上都能清晰呈现。
开发阶段则涉及到编写灵活的CSS和JavaScript代码,这些代码能够根据设备特征动态调整布局和功能。同时,测试在整个过程中至关重要,确保在各种设备和浏览器上都能正常工作,并提供一致的用户体验。
响应式设计对Web设计流程产生了深远影响,它要求设计师和开发者跳出传统的固定布局思维,转向更加动态和适应性的设计方法。这种思维方式推动了Web设计的创新,促进了跨平台的统一性和兼容性,使得用户能够在任何设备上无缝地浏览和交互网站。随着技术的发展,响应式设计将继续演变,以满足未来可能出现的新设备和用户需求。
2014-04-30 上传
2022-04-08 上传
2021-09-15 上传
2021-02-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-08 上传
2023-04-24 上传
GOALSTAR
- 粉丝: 108
- 资源: 4
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建