DIY教程:百变幻灯片制作全攻略
需积分: 9 57 浏览量
更新于2024-07-31
收藏 721KB DOC 举报
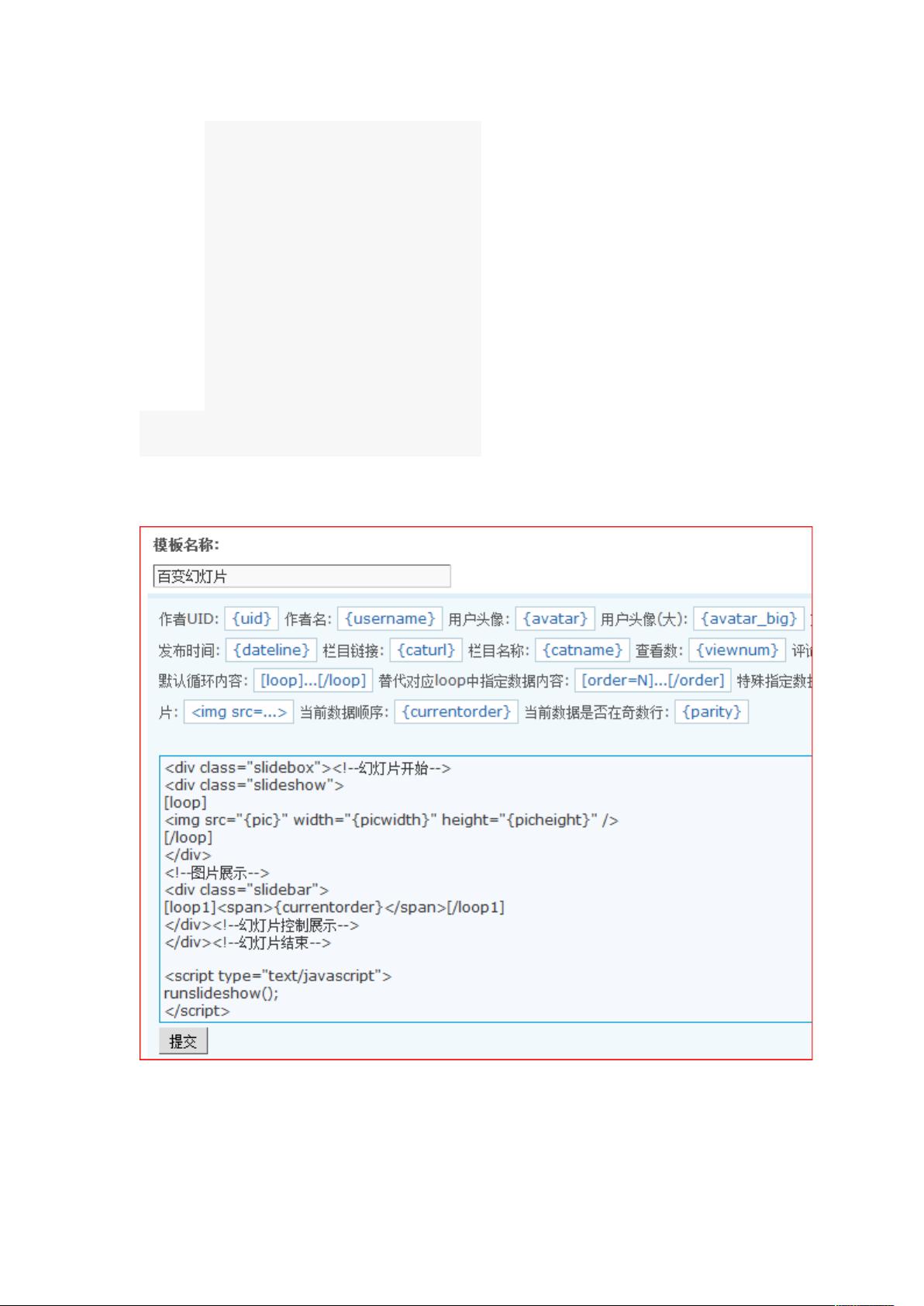
本篇教程详细介绍了如何通过完全DIY的方式创建和自定义百变幻灯片。首先,制作幻灯片的过程涉及登录后台,进入门户模块,通过添加按钮选择所需的模块模板,如文章类,然后为新创建的模块命名,如“百变幻灯片”,并确保代码结构正确。核心在于理解如何使用HTML标签来构建幻灯片框架。
第一步是创建基本结构,通过使用`<div class="slidebox">`标签作为容器,确保所有幻灯片内容都包含在这个具有特定class属性的元素内。接下来,`<div class="slideshow">`用于图片或内容的显示,它必须嵌套在`<div class="slidebox">`中,实现图片的滑动和切换效果。`<div class="slidebar">`则用于添加幻灯片的导航控制,允许用户滑动浏览。
代码示例详细说明了这些步骤,包括完整的HTML结构,从开始的幻灯片框架设置,到图片展示和控制面板的插入。最后,添加数据部分是指在`<div>`标签内插入实际的幻灯片内容,这部分通常是通过动态加载或者手动编写HTML代码实现。
这个教程不仅教授了如何使用特定的代码元素来构建幻灯片,还强调了对CSS样式和JavaScript可能的运用,以便实现更丰富的交互体验。对于希望在网站或应用程序中创建自定义幻灯片的读者来说,这是一份宝贵的指南,有助于提升他们的网页设计和开发技能。
2010-05-29 上传
2023-04-03 上传
2023-09-22 上传
2023-12-27 上传
2023-07-27 上传
2024-10-20 上传
hongtao_418
- 粉丝: 0
- 资源: 6
最新资源
- 明日知道社区问答系统设计与实现-SSM框架java源码分享
- Unity3D粒子特效包:闪电效果体验报告
- Windows64位Python3.7安装Twisted库指南
- HTMLJS应用程序:多词典阿拉伯语词根检索
- 光纤通信课后习题答案解析及文件资源
- swdogen: 自动扫描源码生成 Swagger 文档的工具
- GD32F10系列芯片Keil IDE下载算法配置指南
- C++实现Emscripten版本的3D俄罗斯方块游戏
- 期末复习必备:全面数据结构课件资料
- WordPress媒体占位符插件:优化开发中的图像占位体验
- 完整扑克牌资源集-55张图片压缩包下载
- 开发轻量级时事通讯活动管理RESTful应用程序
- 长城特固618对讲机写频软件使用指南
- Memry粤语学习工具:开源应用助力记忆提升
- JMC 8.0.0版本发布,支持JDK 1.8及64位系统
- Python看图猜成语游戏源码发布