"牛客前端布局与事件高频考点:盒子模型、浮动、flex布局、事件委托等详解"
需积分: 10 126 浏览量
更新于2023-12-18
收藏 3.43MB PDF 举报
. 盒子模型宽度的计算
在前端布局中,盒子模型是一个非常重要的概念。在计算盒子模型的宽度时,需要考虑元素的内容宽度、内边距、边框以及外边距的影响。通过正确计算盒子模型的宽度,可以确保页面布局的稳定和准确性。
2. margin纵向折叠
在布局过程中,相邻元素之间的垂直外边距可能会发生折叠现象。这种折叠会使得页面布局出现意外的间距,需要使用合适的方法来处理。
3. margin负值问题
负值的外边距在布局中也是一个常见的问题。合理使用负值外边距可以实现一些特殊的布局效果,但需要注意避免出现意外后果。
4. BFC -- 清除浮动
BFC(Block Formatting Context)是页面布局中的一个概念,可以用来清除浮动以及解决一些布局上的问题。了解BFC的工作原理和使用方法可以帮助优化页面布局。
5. overflow:hidden作用
overflow:hidden是一个常用的CSS属性,可以用来实现溢出隐藏的效果。在某些特定的布局场景中,合理使用overflow:hidden可以解决一些布局问题。
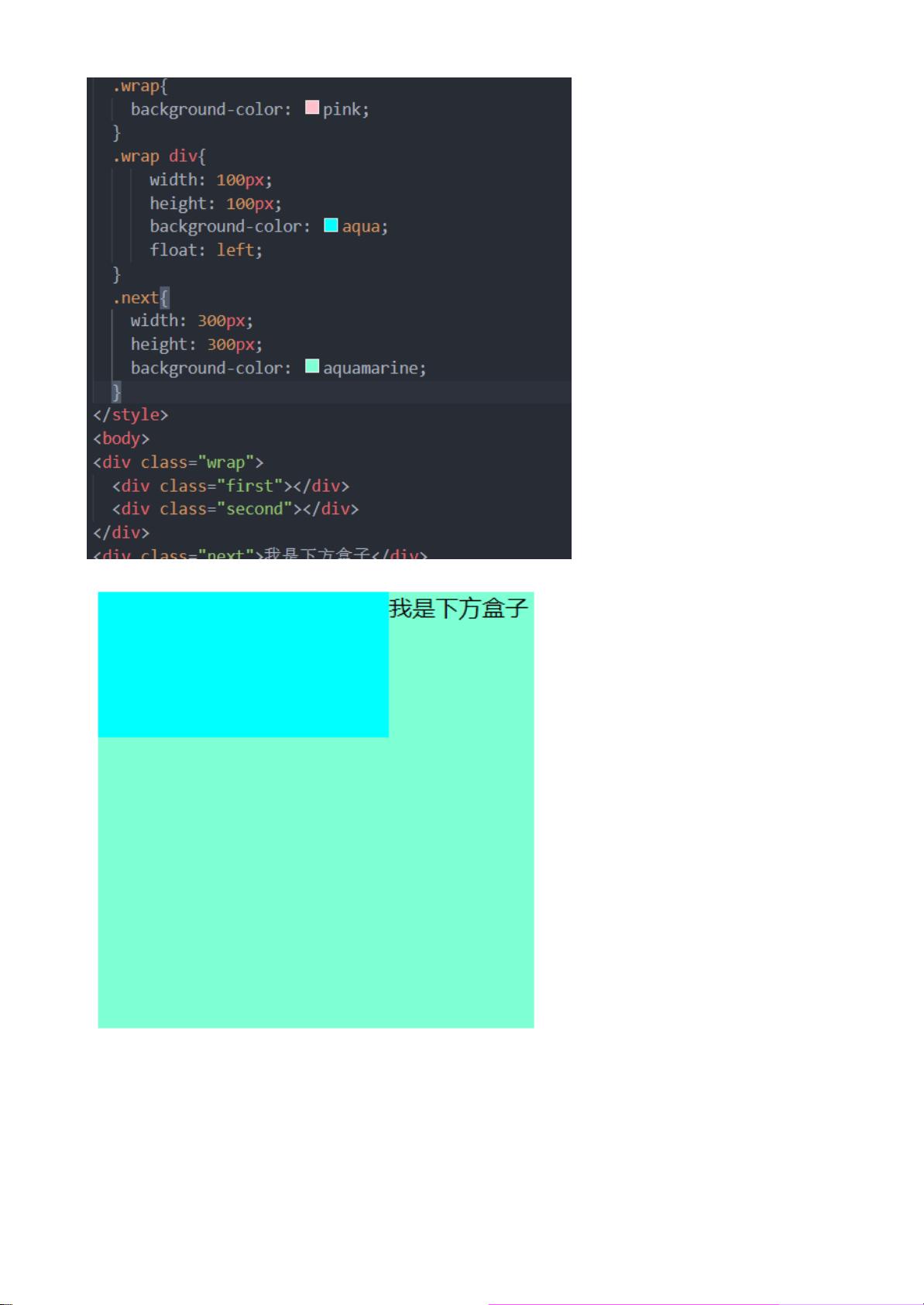
6. float
float是CSS布局中常用的属性,可以用来实现文字环绕图片以及多列布局等效果。熟练掌握float属性的用法对于实现复杂的页面布局是非常重要的。
7. flex布局骰子三点
Flex布局是CSS3中引入的一种新的布局模式,可以方便地实现页面布局和对齐。掌握Flex布局的一些经验和技巧可以帮助快速实现复杂的页面布局。
8. 元素居中
在前端开发中,经常需要对元素进行居中对齐。了解各种元素居中的实现方法,可以帮助实现页面布局的灵活性。
9. 样式单位
在CSS中,有多种单位可以用来指定元素的尺寸和位置。合理选择和使用不同的单位对于实现页面布局有着重要的影响。
10. 移动端布局方案
移动端的页面布局和PC端有着很大的不同,需要使用特定的布局方案来适配不同的屏幕尺寸和设备。
11. 样式预处理器了解
样式预处理器可以帮助简化CSS的编写,提高代码的可维护性。了解不同的样式预处理器以及其使用方法可以提高前端开发效率。
12. 事件
在前端开发中,处理用户交互事件是一个重要的部分。了解DOM事件流、事件委托以及阻止默认行为等相关概念和技巧可以帮助实现丰富的网页交互效果。
总结来说,前端布局与事件是前端开发领域中的高频考点,掌握好这些知识可以帮助开发者更好地实现页面布局和用户交互效果。通过对盒子模型、BFC、浮动、Flex布局等内容深入了解,可以提高页面布局的准确性和稳定性。同时,对于处理各种事件和用户交互也需要有深入的了解,以实现更加丰富和灵活的页面效果。掌握这些知识和技巧,可以帮助前端开发者更好地应对复杂的页面布局和用户交互需求。
2022-04-18 上传
2022-04-03 上传
2021-06-30 上传
2024-03-08 上传
2021-03-04 上传
2024-05-25 上传
2024-05-25 上传
2022-05-18 上传
fulfilled
- 粉丝: 5
- 资源: 2
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案