iOS实现网易新闻滚动导航条效果详解
110 浏览量
更新于2024-08-29
收藏 87KB PDF 举报
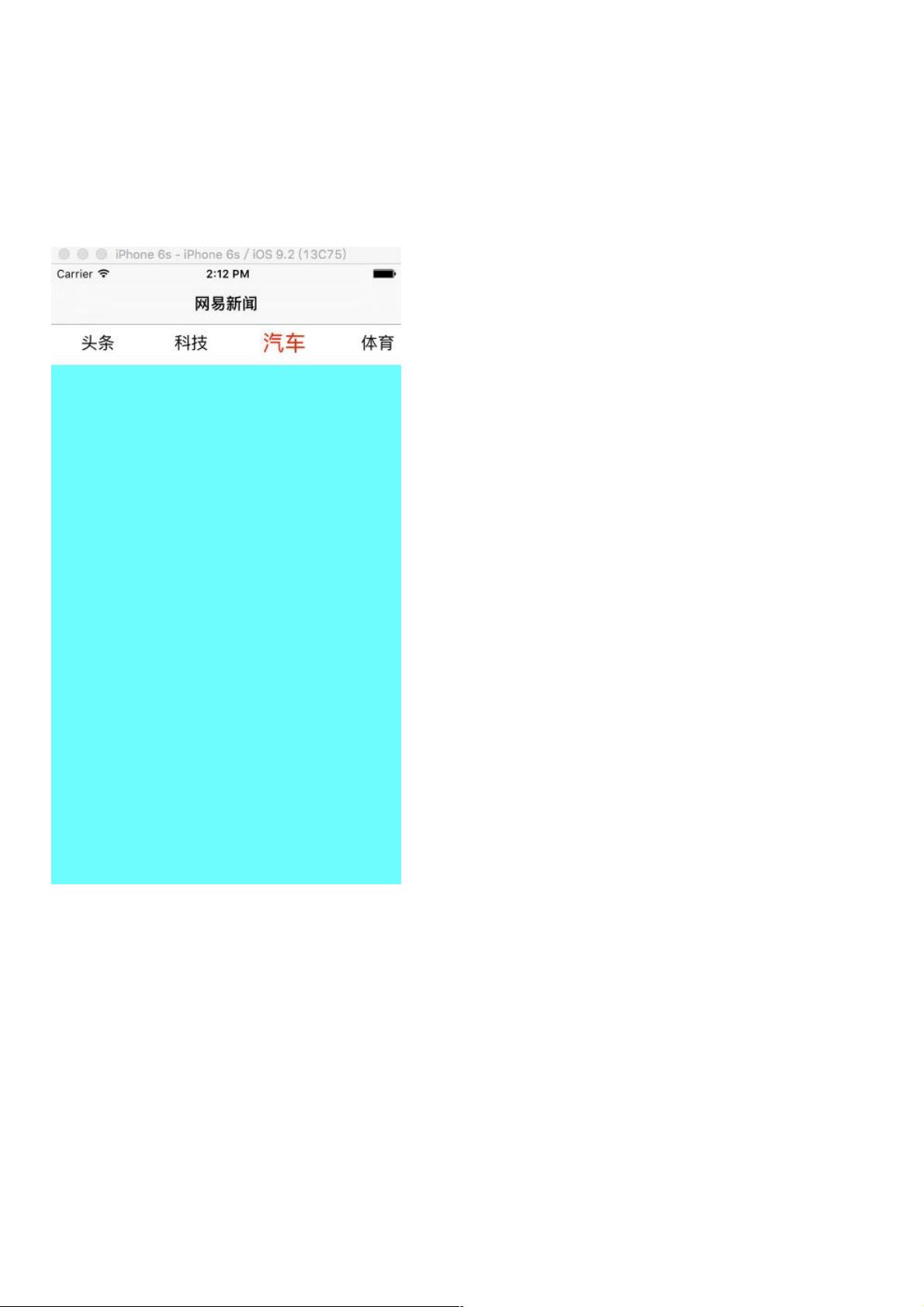
“iOS仿网易新闻滚动导航条效果”
在iOS开发中,创建类似网易新闻的滚动导航条效果是一种常见的需求,它可以提供一个动态且交互性强的用户体验。这个效果涉及到两个主要的滚动视图:标题滚动视图(UIScrollView)和内容滚动视图(UIScrollView)。当用户在标题滚动视图中选择不同的栏目时,内容滚动视图会相应地显示与所选栏目相关的内容。同时,标题栏的选中项会高亮显示,通常是变为红色,以突出当前选中的栏目。
实现这一效果的步骤如下:
1. 设计界面:首先,在Main.storyboard中布局界面。你需要一个顶部的标题滚动视图,用于显示各个栏目,以及一个下方的内容滚动视图,用于展示具体的内容。标题滚动视图通常包含一系列可点击的按钮,每个按钮代表一个栏目。
2. 创建子控制器:为了实现内容的切换,你需要为每个栏目创建一个单独的UIViewController子类,例如头条(TopLineViewController)、科技(TechnologyViewController)、汽车(CarViewController)等。这些子控制器的视图将作为内容滚动视图的子视图。
3. 配置子控制器:在每个子控制器的`- (void)viewDidLoad`方法中,你可以设置其背景颜色或其他特定的视图元素,以区分不同的栏目内容。
4. 实现ViewController:主控制器(ViewController)需要管理标题滚动视图和内容滚动视图。在这个控制器中,你需要导入所有子控制器的头文件,并在适当的地方初始化和添加它们。
5. 处理滚动事件:当标题滚动视图滚动时,你需要监听其滚动事件,根据滚动位置更新内容滚动视图显示的内容。这通常通过KVO(Key-Value Observing)或代理方法来实现。同时,需要同步标题滚动视图中选中按钮的状态,确保与内容滚动视图中的内容相对应。
6. 自定义滚动视图行为:可能还需要自定义UIScrollView的滚动行为,比如设置内容滚动视图的滚动方向、自动调整内容大小以适应屏幕,以及标题滚动视图的无限循环滚动效果。
7. 按钮选中状态:为了实现栏目按钮的选中颜色变化,你可以创建一个自定义UIButton子类,重写`- (void)setSelected:(BOOL)selected`方法,以便在按钮被选中时改变其背景色。
8. 响应用户交互:确保当用户在内容滚动视图中滚动时,标题滚动视图能够自动滚动到相应的栏目。这可以通过计算内容滚动视图的偏移量并映射到标题滚动视图的相应位置来实现。
9. 优化性能:为了提高性能,可以使用UICollectionView替代UIScrollView,因为它更适用于显示多行或多列的静态内容,并且提供了更方便的数据管理和重用机制。
通过以上步骤,你可以成功地在iOS应用中实现类似网易新闻的滚动导航条效果,提供一个流畅且功能丰富的用户界面。在实际开发过程中,别忘了进行充分的测试,确保在各种设备和屏幕尺寸上都能正常工作。
2019-07-11 上传
2012-05-25 上传
点击了解资源详情
2015-04-14 上传
2016-04-18 上传
2019-07-11 上传
2019-07-11 上传
2019-07-11 上传
2013-12-16 上传
weixin_38610657
- 粉丝: 3
- 资源: 926
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载