HTML5地理定位技术详解
需积分: 32 83 浏览量
更新于2024-07-23
收藏 7.85MB PDF 举报
"HTML5精品书籍,专注于HTML5的地理位置定位功能,适合英语水平较高的读者阅读"
HTML5是现代网页开发中的核心标准之一,其中的一项重要特性就是地理位置定位(Geolocation)。这个特性允许网页应用获取用户的地理位置信息,从而提供更个性化的服务,比如基于位置的搜索、导航、社交网络分享等。在"HTML5 Geolocation"这本书中,作者Anthony T. Holdener III深入探讨了这一功能的使用和实现。
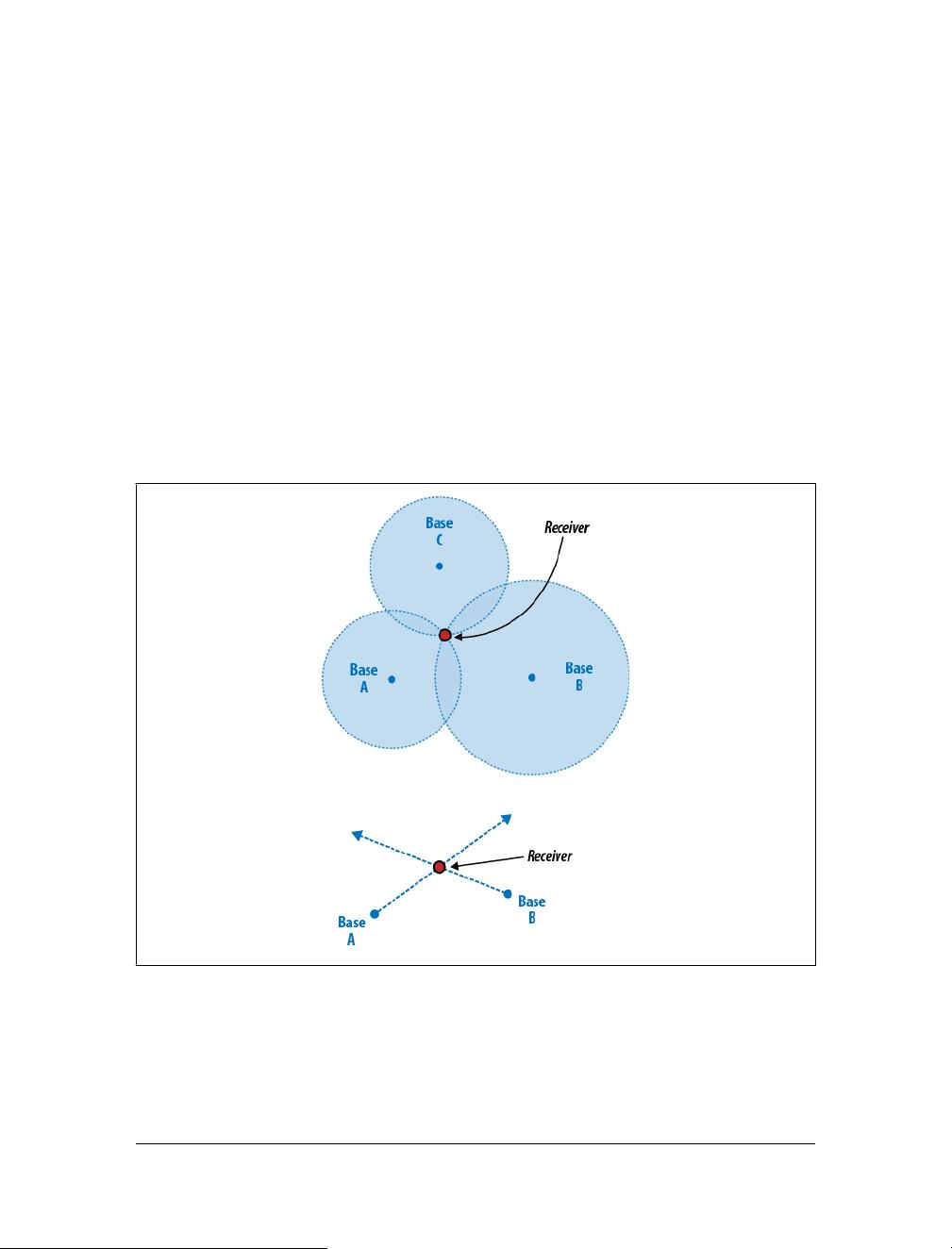
HTML5的地理位置定位API是跨平台的,可以在各种设备上运行,包括桌面电脑、智能手机和平板电脑。通过这个API,开发者可以请求访问用户的经纬度坐标,甚至高度、速度等附加信息。这些信息通常是通过GPS、Wi-Fi信号强度、移动通信基站等多种方式综合计算得出的。
书中的内容可能涵盖了以下几个方面:
1. **API基础**:介绍如何在JavaScript中调用Geolocation API,包括`navigator.geolocation`对象的使用,以及`watchPosition()`和`getCurrentPosition()`方法的详细解释。
2. **权限管理**:讨论用户隐私和安全问题,解释如何处理位置信息的获取权限,以及如何在用户拒绝访问时优雅地处理。
3. **误差处理**:讲解如何处理定位数据的误差,包括精度、时间和垂直误差,以及如何使用`position.coords`属性获取这些信息。
4. **实时定位更新**:介绍`watchPosition()`方法如何持续监控用户的位置变化,并在位置更新时触发回调函数。
5. **最佳实践**:提供优化定位体验的建议,如在何时请求位置信息、如何减少电池消耗等方面。
6. **示例与应用**:书中可能包含多个实际应用示例,展示如何将地理位置信息集成到网页应用中,例如创建一个简单的地图应用或者一个基于位置的社交网络功能。
7. **兼容性与测试**:讨论不同浏览器和设备对HTML5 Geolocation的支持情况,以及如何进行跨平台测试。
8. **错误处理**:介绍如何处理定位失败的情况,以及如何设置`position.error`对象来捕获和处理错误。
9. **隐私策略和法规**:提醒开发者遵守相关的隐私政策和法律法规,确保用户数据的安全。
10. **未来展望**:可能还会探讨HTML5 Geolocation的未来发展,包括新特性和技术趋势。
通过阅读这本书,读者不仅可以掌握HTML5地理位置定位的基本使用,还能了解到与之相关的最佳实践和潜在挑战,从而在开发中更好地利用这一功能,提升用户体验。同时,由于是外语版,这本书也提供了提升专业英语阅读能力的机会。
2020-07-12 上传
2018-11-23 上传
2012-08-02 上传
2019-04-22 上传
2019-04-22 上传
点击了解资源详情
2022-01-09 上传
2023-08-06 上传
2010-03-08 上传
Rextwo
- 粉丝: 0
- 资源: 1
最新资源
- Credit_Risk_Analysis:使用机器学习算法进行分析以使用LendingClub的数据集识别信用卡风险
- Audio:project project这个项目是使用https制作的
- 智能果蔬水培系统
- stock-analysis
- MySalesCarProject
- sheql:调度查询语言
- 【地产资料】XX地产店长管理核心大纲.zip
- P2P-draw:点对点绘图应用程序
- CEUB-PPW:计划网络的动产仓库
- Shopping-Application-Java-:具有文本文件数据库的购物应用程序
- CS441_Proj6:自己设计的游戏
- Excel模板外币贷款明细表.zip
- npm-why:标识为什么安装了软件包。 等同于npm软件包的“ yarn why”
- R-code
- PTT-18Plus:主流浏览器附加元件,用来略过PTT 的「电脑网路内容分级处理办法」确认画面
- 一个基于hadoop的大数据实战.zip