手机界面设计:导航方式解析
135 浏览量
更新于2024-08-27
收藏 308KB PDF 举报
本文主要探讨了手机界面中常用的导航方式,阐述了交互设计的核心在于人机交互,特别是如何在信息量庞大的情况下,通过有效的导航设计帮助用户理解和操作。导航设计的目标是让用户清晰地感知当前位置、历史路径、未来可能的去向以及如何进行操作。文章列举了几种常见的手机界面导航方式,并提供了相关案例分析。
一、拖动导航
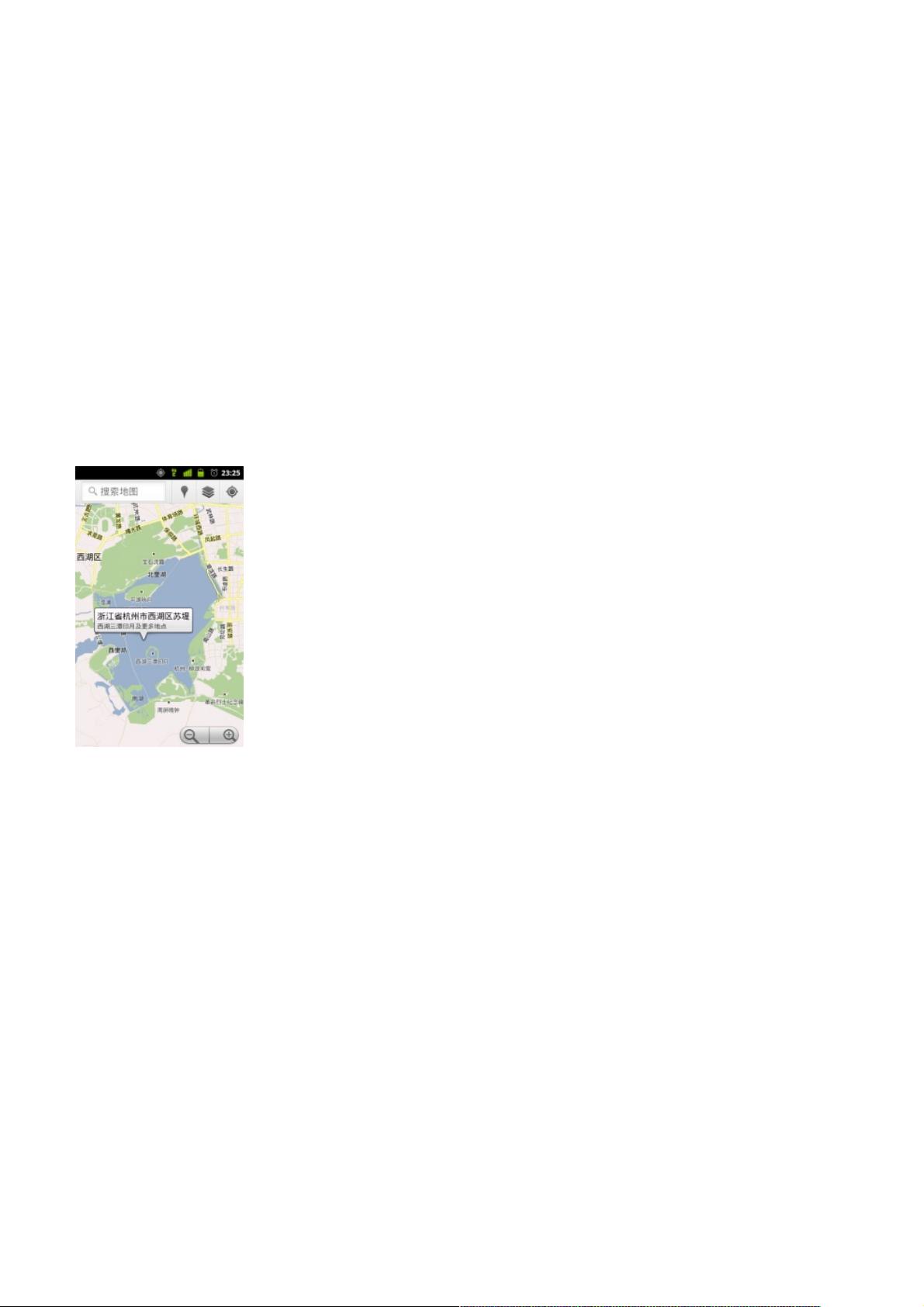
拖动是最基本的触摸屏手机手势,适用于信息超出屏幕范围的情况。用户可以通过水平或垂直拖动查看所有内容,如长篇文章、电子书、列表、股价图和地图等。尽管简单,但设计师可以通过创新提升用户体验,例如KnotGuide和aCurrency应用中的设计,前者通过半透明提示和短暂的滚动条显示暗示更多内容,后者则通过露出部分屏幕外的内容激发用户探索。
二、标签页导航
标签页导航将多个相关但独立的信息区域分隔开来,用户通过点击不同标签切换内容。这种方式常见于应用的主界面,如新闻应用、社交媒体应用等,使用户能快速在各个主题之间切换。设计时要考虑标签的命名、数量和布局,确保用户能轻松理解并找到所需内容。
三、抽屉式导航
抽屉式导航通常隐藏在屏幕边缘,用户滑动屏幕边缘可以打开,展示更多的功能或选项。这种设计节省了屏幕空间,适用于需要保持简洁界面但又需提供丰富选项的情况,如设置菜单或侧边栏菜单。
四、下拉刷新与上拉加载更多
这两种手势常用于动态更新内容的场景,如新闻流或社交媒体时间线。下拉刷新通常用于获取最新内容,上拉加载更多则用于查看历史内容,这两种操作增强了用户的互动体验,同时也节省了屏幕空间。
五、滑动切换视图
在多视图的应用场景中,用户可以通过左右滑动屏幕在不同视图间切换,如照片浏览器、音乐播放器等。这种方式直观且易于学习,但设计师需要注意保持一致性,避免用户混淆。
六、层级导航
层级导航用于组织复杂的信息结构,如目录树或层级菜单。用户逐级深入或返回,了解信息的层次关系。这种导航常见于文件管理器或复杂应用的设置中。
七、面包屑导航
面包屑导航显示用户当前位置相对于整个信息架构的路径,帮助用户理解他们在哪个层级,可以方便地返回上一级。它常见于网站和部分深度层级的应用中。
优秀的手机界面导航设计应兼顾易用性、直观性和效率,同时考虑不同用户群体的操作习惯。设计师需要根据应用场景和用户需求,灵活运用各种导航方式,创造出流畅、自然的交互体验。
2019-08-19 上传
2010-11-17 上传
2013-09-30 上传
2021-09-28 上传
点击了解资源详情
2020-12-28 上传
2013-02-20 上传
2019-05-23 上传
2022-06-10 上传
weixin_38641339
- 粉丝: 12
- 资源: 927
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程