Vue中解决ajax跨域问题:使用axios与代理配置
版权申诉
125 浏览量
更新于2024-07-01
收藏 1.38MB DOC 举报
"Vue框架中的Ajax使用与跨域解决方案"
在Vue开发中,Ajax请求通常用于获取或提交数据。在这个文档中,重点讨论了如何在Vue中使用axios库进行Ajax操作,并解决了开发环境中的跨域问题。Axios是一个流行的JavaScript库,它基于Promise,使得异步数据请求更加简洁。相较于jQuery的$.ajax或$.getJSON,axios更轻量且专注于数据交互,不涉及DOM操作。
1. **解决开发环境ajax跨域问题**
跨域问题在前端开发中经常遇到,主要由浏览器的同源策略引起。有三种常见的解决方法:
- CORS(Cross-Origin Resource Sharing):需要在后端服务器设置特定的响应头,如`Access-Control-Allow-Origin`,但限制较为严格,不适合公开API。
- JSONP(JSON with Padding):仅支持GET请求,且存在安全风险。
- **代理(Proxy)**:这是在Vue开发环境中常用的方法,尤其适用于Vue CLI项目。代理服务器作为前端和后端之间的桥梁,允许前端绕过同源策略,通过代理服务器与后端通信。
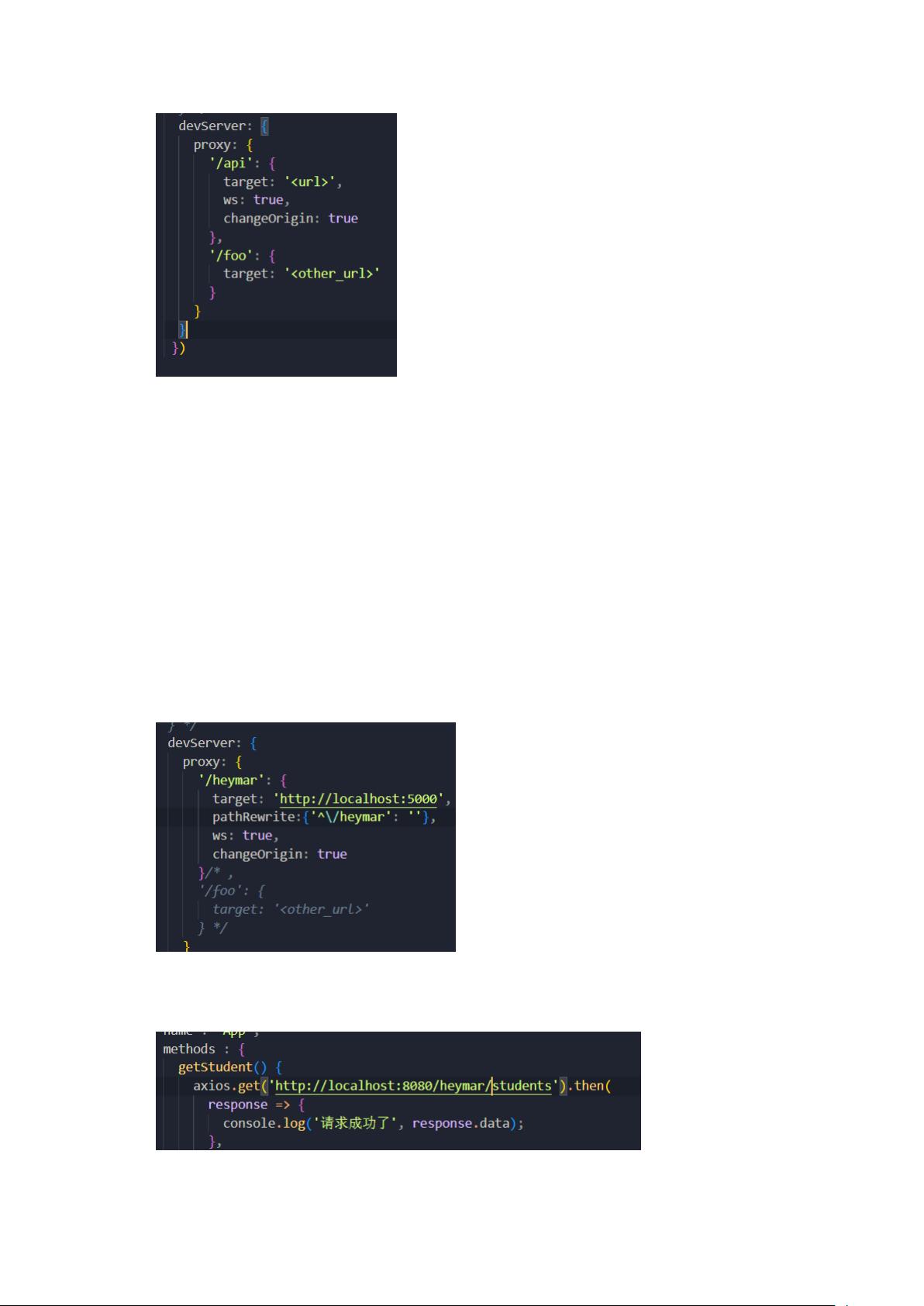
使用Vue CLI的代理功能,需要在项目的`vue.config.js`配置文件中设置`devServer.proxy`。例如,如果API服务器地址是`http://api.example.com:3000`,只需配置代理到`/api`,Vue CLI的开发服务器会自动将所有以`/api`开头的请求转发到`http://api.example.com:3000`。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com:3000',
changeOrigin: true
}
}
}
}
```
在axios请求时,URL应指向代理服务器,而不是直接指向后端API。例如,原本请求`http://api.example.com:3000/data`,现在只需要写`/api/data`,Vue CLI的开发服务器会自动处理代理。
```javascript
import axios from 'axios';
axios.get('/api/data')
.then(response => {
// 处理成功响应
})
.catch(error => {
// 处理错误响应
});
```
通过这种方式,Vue开发者可以在本地开发环境中轻松地进行跨域请求,而无需担心CORS限制。Vue CLI的代理功能极大地简化了开发过程,提高了开发效率。在部署生产环境时,通常不再需要代理,因为生产环境的前后端通常部署在同一域名下,不会触发跨域问题。
104 浏览量
126 浏览量
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
123 浏览量
书博教育
- 粉丝: 1
最新资源
- Ruby-Kashmir DSL简化对象序列化与缓存
- 嵌入式学习必备工具:lrzsz-0.12.20详细研究
- bazel_nvcc: 使用nvcc编译器在bazel中构建CUDA项目指南
- 物流进销存管理系统:仓库管理的革新
- 实用pb工资管理系统适合毕业设计
- C#基础教程:创建简单登录及主界面
- 源码揭秘:.NET AJAX个人博客系统全面解析
- 前端工程师的Typora学习笔记汇总
- 掌握Android数据库操作:增删查改及数据展示
- 深入TypeScript:掌握类型挑战与类型系统的实操
- 构建PHP网上购物平台:源码解析与功能实现
- React视差滚动组件:弹性与组合性解析
- 专业中式3D模型下载资源
- C#实现XLS导入SQL Server数据库的高效工具
- Ruby on Rails集成Cassandra教程与指南
- 深入解析嵌入式系统构建的清华教材