BEM与OOCSS:提升前端结构与复用性的CSS编程范式
96 浏览量
更新于2024-08-30
收藏 268KB PDF 举报
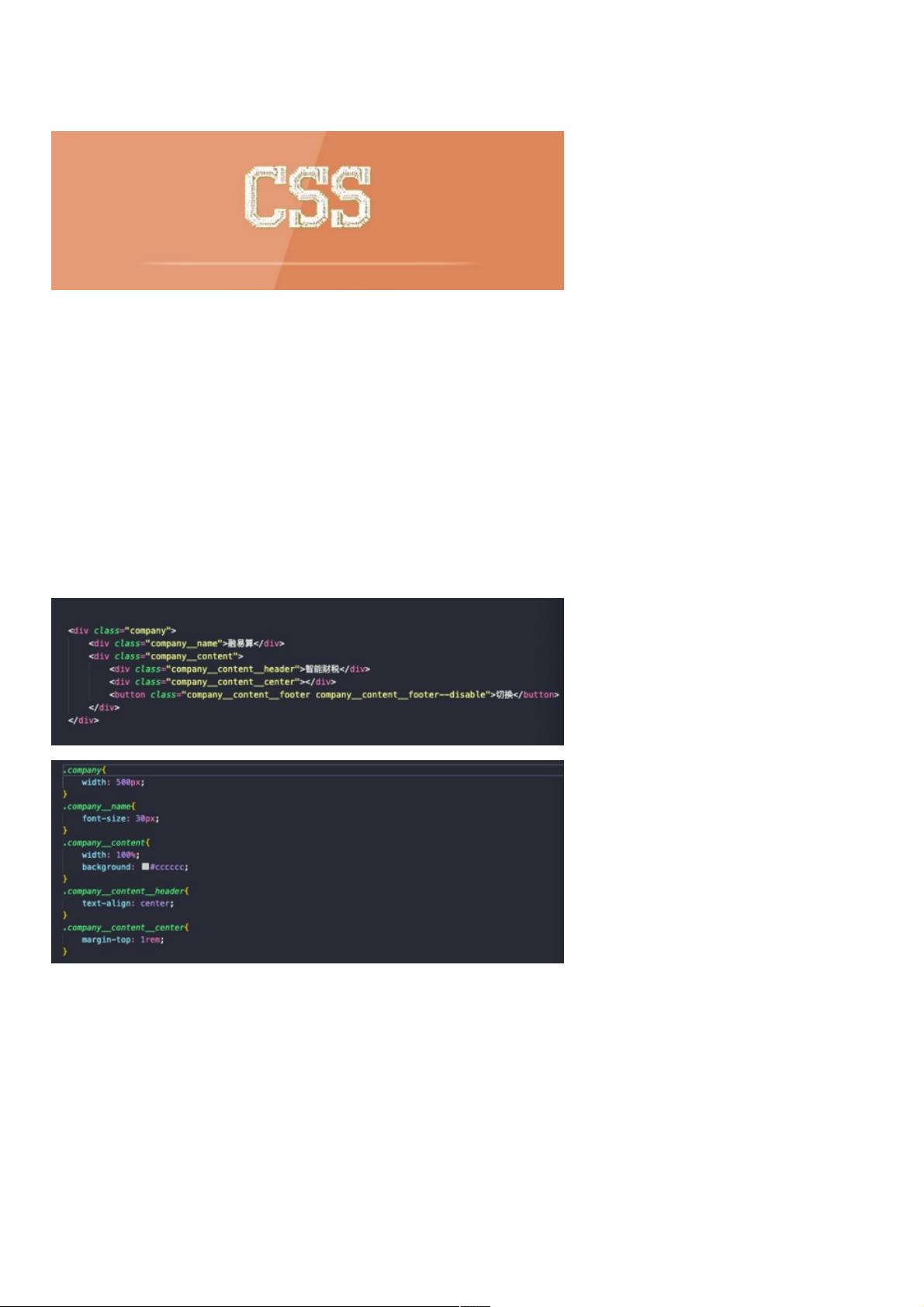
本文将深入探讨CSS规范中的两种主流组织方式:BEM (Block, Element, Modifier) 和 OOCSS(Object-Oriented CSS)。BEM是一种前端命名规范,它强调代码结构化,通过块(block)、元素(element)和修饰器(modifier)来表示页面组件及其状态。块是独立且有意义的页面部分,如header、container,元素是块的一部分但没有独立含义,如header-title,而修饰器用于标记状态变化,如disabled、checked。BEM的命名规则采用双下划线(__)表示元素,双连字符(--)表示修饰器,有助于避免命名冲突,提高代码可维护性。
然而,BEM的一个主要缺点是当HTML结构层次加深时,CSS类名可能会变得冗长。例如,`.header__title--disabled`这样的类名可能不易管理。另一方面,OOCSS遵循面向对象编程的原则,试图减少对HTML结构的过度依赖,鼓励代码重用。它的核心思想是使CSS设计更灵活,易于扩展,即使HTML结构发生变化,也不会导致大量重构工作。OOCSS的原则包括为模块编写简洁的样式,而非特定元素,并尽量保持类名与功能关联,而不是HTML标签。
总结来说,BEM和OOCSS都是为了提升CSS代码的组织和复用性,但侧重点不同。BEM侧重于明确的模块化和语义化,适合复杂结构的项目;而OOCSS则注重代码的简洁和灵活性,适用于结构相对简单的场景。开发者可以根据项目需求和个人偏好选择适合的组织方式,以提升开发效率和代码质量。
121 浏览量
2012-12-03 上传
2008-12-19 上传
2020-09-25 上传
131 浏览量
2012-03-10 上传
141 浏览量
点击了解资源详情
weixin_38694541
- 粉丝: 12
- 资源: 926
最新资源
- ISO+IEC+7816
- Definitive ANTLR Reference
- 开放源代码的计算机视觉类库OpenCv的应用
- Ubuntu全面详解.pdf
- 网上情侣商品专卖项目规划书.doc
- Linux 设备驱动 Edition3
- VC++程序设计期未复习提纲(整理版)
- 网络管理与控制技术网络管理与控制技术
- 网络视频点播系统论文
- 诺基亚N72手机设置
- 《C++6.0mfc编程实例》
- 诺基亚N72操作指南与应用
- Windows系统中如何高效运用组策略
- Tomcat+JSP经典配置实例
- 好书 《Ajax实战》(Ajax in action中文版) word版
- Oracle常用傻瓜问题1000问.txt