VSCode快速搭建Vue项目指南
需积分: 16 32 浏览量
更新于2024-08-05
收藏 180KB DOC 举报
"使用VSCode创建Vue项目的步骤"
在现代前端开发中,Visual Studio Code (VSCode) 是一款非常流行的代码编辑器,而Vue.js则是一个轻量级且强大的渐进式JavaScript框架。本教程将详细介绍如何在VSCode中搭建一个Vue项目。
1. **前置条件**:首先,确保你的开发环境已经准备就绪,包括安装了VSCode、Node.js(因为Vue CLI是基于Node的)、以及Webpack。VSCode是开发过程中必不可少的工具,提供丰富的插件支持和良好的代码编辑体验;Node.js是JavaScript的服务器端运行环境,Vue CLI(Vue命令行接口)依赖于它;Webpack是一个模块打包工具,用于处理和打包JavaScript应用程序。
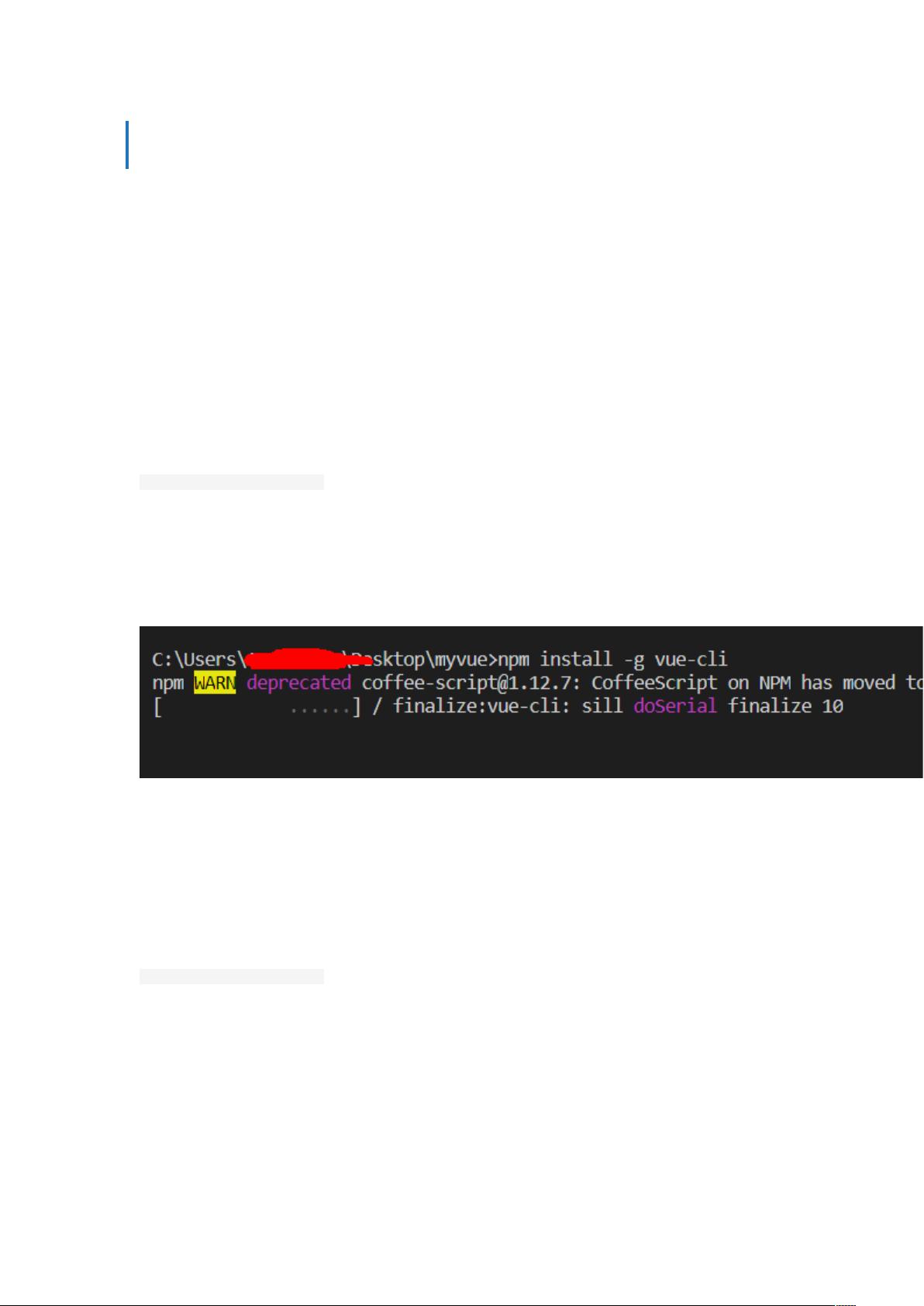
2. **安装Vue CLI**:在VSCode的集成终端中,你可以通过全局安装Vue CLI来快速初始化Vue项目。输入以下命令:
```
npm install -g vue-cli
```
这会将Vue CLI工具安装到你的系统中,使你能够方便地创建新的Vue项目。
3. **安装Webpack**:Webpack是用于处理项目中的模块依赖和资源文件的工具,它将代码分割、加载器和插件结合在一起,使得项目构建更加灵活。同样在终端中输入以下命令安装:
```
npm install -g webpack
```
4. **创建Vue项目**:现在可以开始创建Vue项目了。在文件系统中选择一个位置创建一个新文件夹,例如`myvue`,然后在VSCode中打开这个文件夹。在VSCode的终端中,确保当前工作目录是这个文件夹,然后执行以下命令初始化Vue项目:
```
vue init webpack myvue
```
`myvue`是你的项目名,可以根据实际需求更改。
5. **项目配置**:在执行上述命令后,会有一些配置选项出现,如项目名称、作者信息、是否使用ESLint等。你可以根据自己的需求进行选择,或者直接按回车接受默认设置。安装过程可能需要一些时间,因为它会下载并安装所有必要的依赖包。
6. **启动项目**:Vue项目创建完成后,你会看到VSCode左侧的文件结构,其中包括主要的项目文件,如`main.js`,这是项目的入口文件。要在本地环境中运行项目,先确保你在项目根目录下,然后输入以下命令:
```
npm run dev
```
这会启动一个本地开发服务器,并在`http://localhost:8080`显示你的应用。你可以在这个地址打开浏览器查看项目运行情况。
7. **项目打包与部署**:当你准备好发布项目时,可以使用以下命令进行打包:
```
npm run build
```
执行此命令后,会在项目根目录下生成一个`dist`文件夹,包含所有用于线上部署的静态资源。将这些文件上传到你的Web服务器即可完成发布。
通过以上步骤,你就成功地在VSCode中搭建了一个Vue项目,可以开始编写和调试Vue应用了。在开发过程中,记得利用VSCode的Vue插件来提升开发效率,如Vetur,它可以提供代码智能提示、格式化等功能。同时,了解Vue的基本概念,如组件化、Vuex状态管理、Vue Router路由管理等,对深入Vue开发至关重要。
8220 浏览量
1641 浏览量
2022-07-08 上传
2023-12-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
xqyunyun
- 粉丝: 28
最新资源
- 右键管家v1.3绿色版:简单实用的菜单管理工具
- 下载好看的生日祝福网页特效HTML源码
- Discuz!插件2FLY漏洞修复补丁发布
- 软件工程学期项目Java文件压缩包
- 自动化工具:一键生成iOS设备SHSH降级文件
- 狮子座主题重构与博客更新:优化文档与简化部署
- Comfast 811AC网卡驱动rtl8821CU Linux安装指南
- Synergy1.8.4和1.3.6版:跨平台共享鼠标键盘指南
- C语言项目实战:五子棋源码与温湿度传感器控制
- 永久免费的搜狗拼音输入法试用体验
- 24张创意黑板手绘PPT模板免费下载
- 领域自适应对象Re-ID的最新进展:SpCL自定进度对比学习
- 信任域方法代码实现精确搜索技术解析
- GeoServer2.9-beta插件:SqlServer连接与SqlJDBC4支持
- Redis 3.0.1 Windows 64位版快速安装指南
- VC2008下使用DAO技术管理ACCESS数据库操作指南