美化文件上传:bootstrap-fileinput在Metronic框架下的实践
65 浏览量
更新于2024-08-30
收藏 467KB PDF 举报
本文主要介绍了如何在Bootstrap框架中使用Bootstrap-fileinput上传插件实现美观且功能丰富的文件上传功能。作者在之前的项目中对Bootstrap的扁平化风格有所偏好,但在处理Excel导入时,原始的`<input type="file">`样式不够满意,因此寻找并选择了Bootstrap-fileinput作为替代方案。
文章首先概述了Bootstrap-fileinput的基本情况,它是基于Bootstrap开源社区的优秀组件,提供了丰富的功能,如美化后的UI、拖拽上传、文件类型校验等。文章通过对比原始文件上传的简陋外观,展示了bootstrap-fileinput的不同进化阶段:
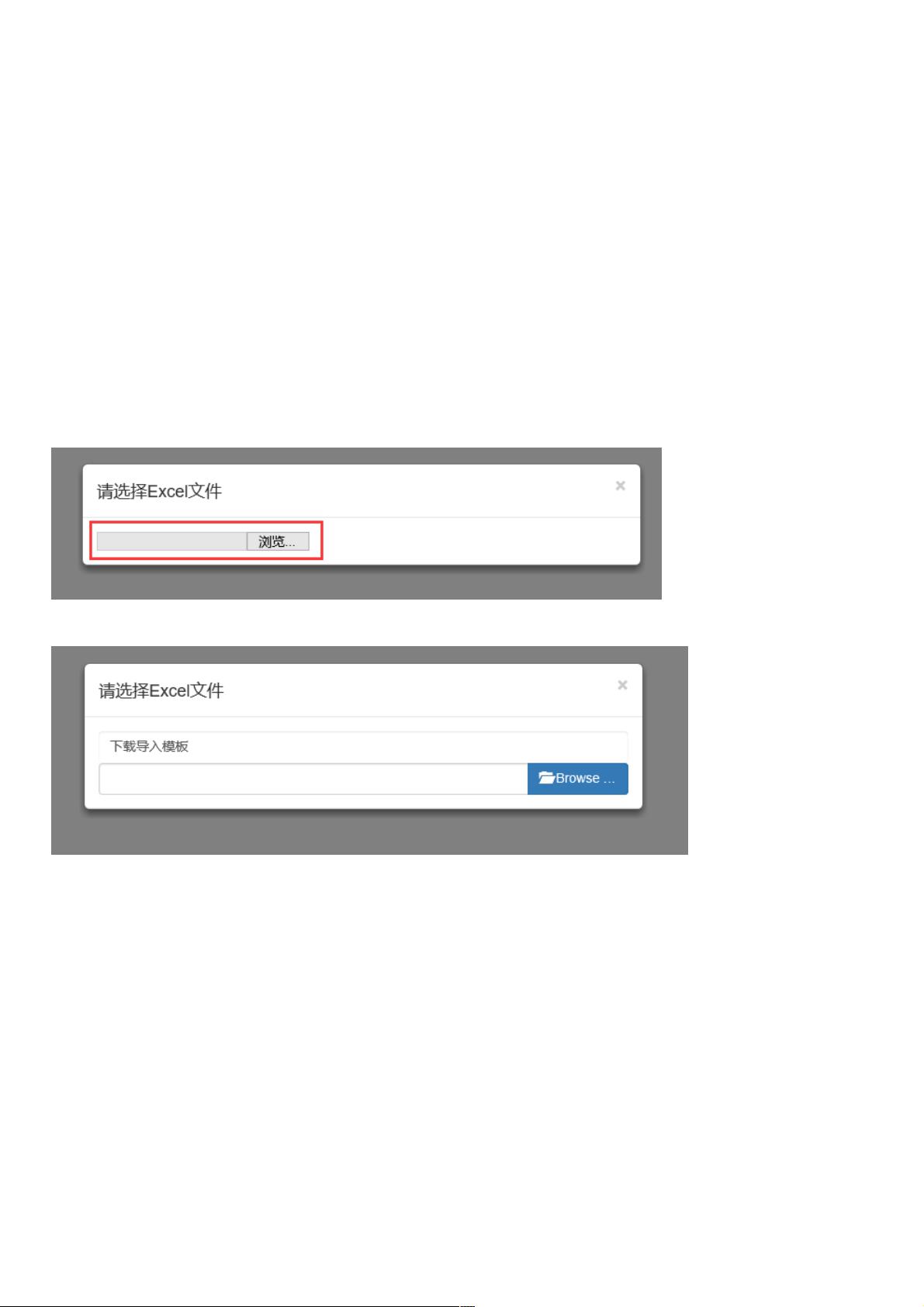
1. 原始的`<input type="file">`样式简单且缺乏吸引力。
2. 初级进化版使用bootstrap-fileinput后,文件上传界面得到了显著提升,但未做额外定制。
3. 高级进化版本添加了中文化支持,允许用户拖拽上传,并进行了文件扩展名校验,仅允许上传所需文件类型。
4. 究极进化版则实现了多线程上传,支持同时上传多个文件,提高了上传效率。
文章详细介绍了在实际项目中的代码示例,包括在HTML页面上引入bootstrap-fileinput所需的JavaScript和CSS文件,并展示了如何逐步配置和实现上述功能。这些步骤对于开发者来说是实用的指南,可以帮助他们在Bootstrap项目中快速集成和优化文件上传体验。
这篇文章不仅讲解了Bootstrap-fileinput的基本用法,还分享了作者在实际项目中优化组件应用的经验,对于需要在Bootstrap项目中使用文件上传功能的开发者来说,具有很高的参考价值。
2018-04-29 上传
2020-09-01 上传
2023-05-27 上传
2023-10-18 上传
2024-01-02 上传
2023-04-25 上传
2023-06-02 上传
2023-09-27 上传
weixin_38724919
- 粉丝: 5
- 资源: 991
最新资源
- acfplot.m:计算并绘制输入序列自相关的估计值-matlab开发
- 行业文档-设计装置-正和平台.zip
- novious-fw:最初用于Novious网页版项目PHP框架,构建于新浪云引擎之上,部分代码未完善。
- clicks_calculator
- Emoji-Pup-crx插件
- AI-Logic-Based-Agent:使用后继状态公理,智能代理尝试达到其目标
- bookstore,如何查看java源码,java底层源码图解
- meal-planner-node:我们的 springboot 应用程序在 node.js 和 angular 中的简化版本
- navgationkit-docs-sphinx:Autolabor导航套件官方使用手册
- ssc
- actions:内置Logux动作的类型和动作创建者
- InLineQuestion,java源码网站,javaoa源码要多久
- blood-alcohol-calculator:使用FlutterDart构建的BAC计算器
- Frontend-Boilerplate:Frontent Boiler Plate - 使用 NPM、Bower、Gulp、Jade、Scss
- study-php:课程《网页设计与开发》-罗维老师
- iathook:Windows kernelmode和usermode IAT挂钩