iOS App开发:UIStackView布局实战指南
126 浏览量
更新于2024-08-30
收藏 253KB PDF 举报
iOS App开发中的UIStackView堆叠视图使用教程
随着苹果公司对自动布局(Autolayout)技术的推崇,越来越多的应用程序倾向于采用这种高效的方式来设计用户界面(UI)。Autolayout配合Storyboard和第三方框架,简化了约束设置,但在处理动态线性布局时,手动添加约束的工作量巨大,特别是当需要频繁添加或移除UI元素时。这时,UIStackView作为苹果提供的强大工具,便显得尤为重要。
UIStackView是一个控制器级别的视图,专为管理一组堆叠视图而设计。它支持平铺式的线性布局,所有的视图在同一行或同一列中排列,不会重叠,布局方向固定,类似于watchOS中的group概念。它的主要功能包括:
1. 方向控制:通过设置Axis属性,可以选择水平(Horizontal)或垂直(Vertical)进行堆叠,确保一致性。
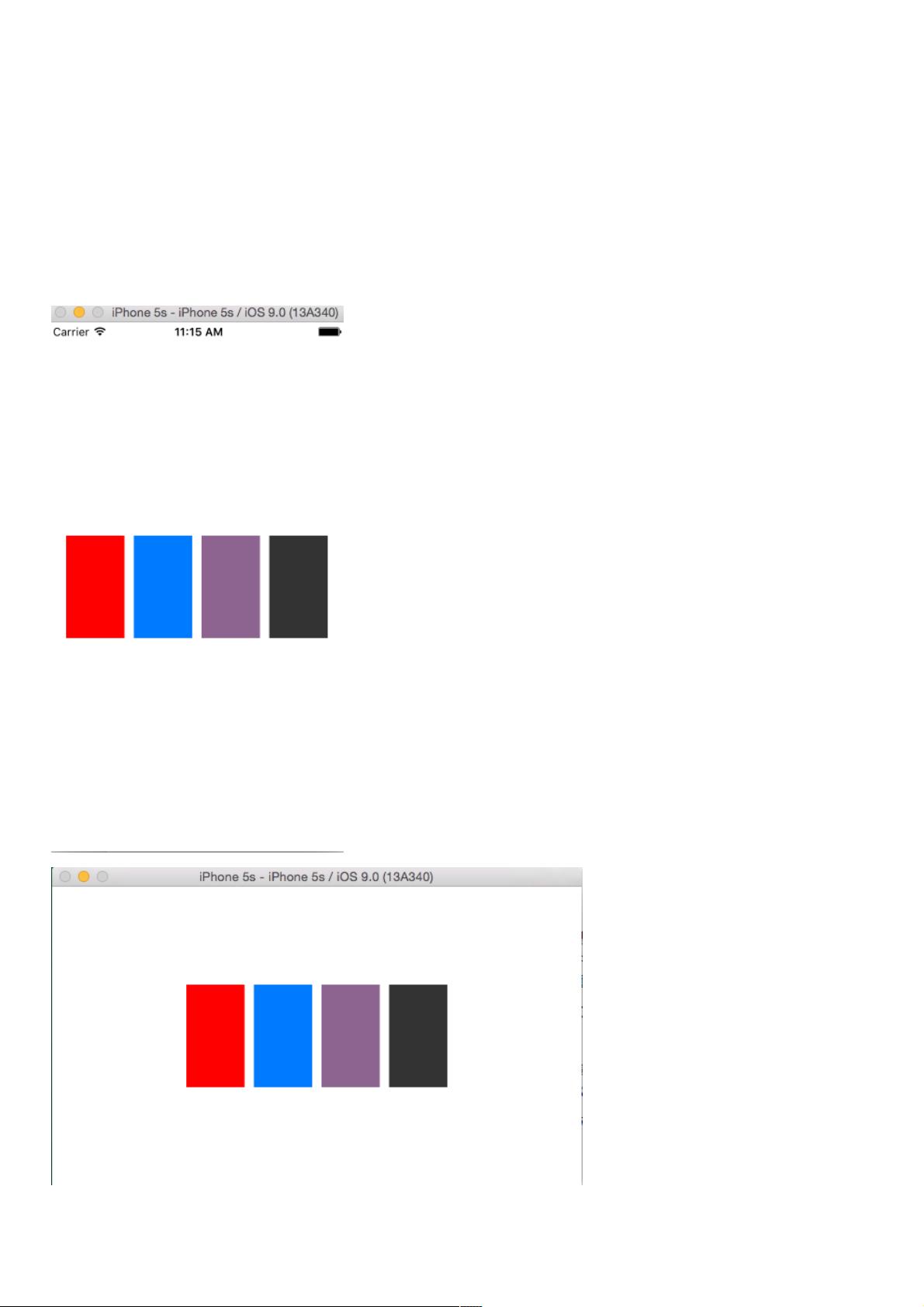
2. 对齐方式:Alignment属性定义视图在堆叠中的对齐方式,如Center(居中)、Fill(填充)等,这里的例子选择了Fill,即视图充满其容器空间。
3. 分布策略:Distribution属性允许调整视图在堆叠中的排列,如Equal Spacing(等间距)、Equal Widths(等宽度)等,此处选用了等宽充满。
4. 间距设置:通过Spacing属性可以控制相邻视图间的距离,如10像素。
使用StackView的一大优势在于,开发者无需为每个视图单独设置约束,只需将它们添加到StackView中,StackView会自动维护视图的布局,即使视图数量变动,布局也能保持一致。在Storyboard中添加StackView时,只需简单设置其属性,然后添加和管理子视图即可。
代码层面,创建UIStackView同样直观。通过Objective-C或Swift,开发者可以动态创建数组来初始化StackView,添加不同颜色的UIView到其中,如示例所示:
```swift
let stackView = UIStackView()
stackView.axis = .horizontal // 设置为水平布局
stackView.alignment = .fill // 视图充满堆叠
stackView.distribution = .equalSpacing // 等间距排列
stackView.spacing = 10
let viewsArray = NSMutableArray() // 创建视图数组
for _ in 0..<5 {
let view = UIView()
view.backgroundColor = UIColor.random() // 随机颜色
viewsArray addObject(view)
}
stackView.addArrangedSubviews(viewsArray) // 将视图添加到StackView
```
通过这种方式,开发者可以轻松地实现动态可调整的堆叠视图布局,提高了开发效率和UI的灵活性。UIStackView是iOS开发中处理线性布局问题的一个实用工具,尤其适用于需要动态管理视图位置和数量的场景。
861 浏览量
179 浏览量
859 浏览量
188 浏览量
2019-07-11 上传
126 浏览量
333 浏览量
354 浏览量
weixin_38677255
- 粉丝: 6
- 资源: 929
最新资源
- elasticsearch-admin:Elasticsearch的Web管理:集群,节点,索引,分片,索引模板,存储库,快照..
- CSS3的动画按钮泡泡
- Web-Gatsby:Dari教程,Tujuan Mau Bikin网络偶像
- ODIS-S 5.26.zip
- pid控制器代码matlab-snc:snc
- Novembre:STM数据分析-开源
- XamarinBehaviorsToolkit:Xamarin的行为工具包是一个完整的框架,可以轻松地向您的Xamarin应用程序添加常见和可重用的交互性
- pmsm的矢量控制,矢量控制基本概念,matlab
- ansible-playbooks
- 简易TXT显示器基于百问网STM32MP157开发板
- MyPhotoSite v2.0.1.0
- mysql2sqlite:在线MySQL至SQLite转换器:hammer:https
- MolecularWeightCalculator_Installer.zip
- midpoint-clicker
- trabalho-POO
- docker-headless-vnc-container:具有无头VNC环境的Docker映像集合