JS组件对比:bootstrap-multiselect与multiple-select
29 浏览量
更新于2024-08-30
收藏 124KB PDF 举报
"这篇文章主要对比了两个JavaScript组件:multiple-select和bootstrap-multiselect,它们都是用于实现Bootstrap风格的多选下拉菜单。文章介绍了这两个组件的基本特性和使用方法,并提供了相关的代码示例。"
在Web开发中,Bootstrap是一个广泛使用的前端框架,提供了美观的样式和组件。在Bootstrap环境下,开发人员有时会遇到需要实现可多选的下拉菜单,这时就会用到像multiple-select和bootstrap-multiselect这样的组件。
1. multiple-select组件:
- 这个组件以其简洁的样式、详尽的文档和强大的功能而受到青睐。然而,它在选中项的视觉效果上可能不尽如人意。
- 对浏览器的兼容性很好,支持IE7+,Chrome8+,Firefox10+,Safari3+,Opera10.6+等主流浏览器。
2. bootstrap-multiselect组件:
- 这个组件与multiple-select非常相似,同样提供了全面的文档,但其风格更贴近Bootstrap的整体设计。
在介绍完组件的基本情况后,文章进一步展示了多个使用场景和功能:
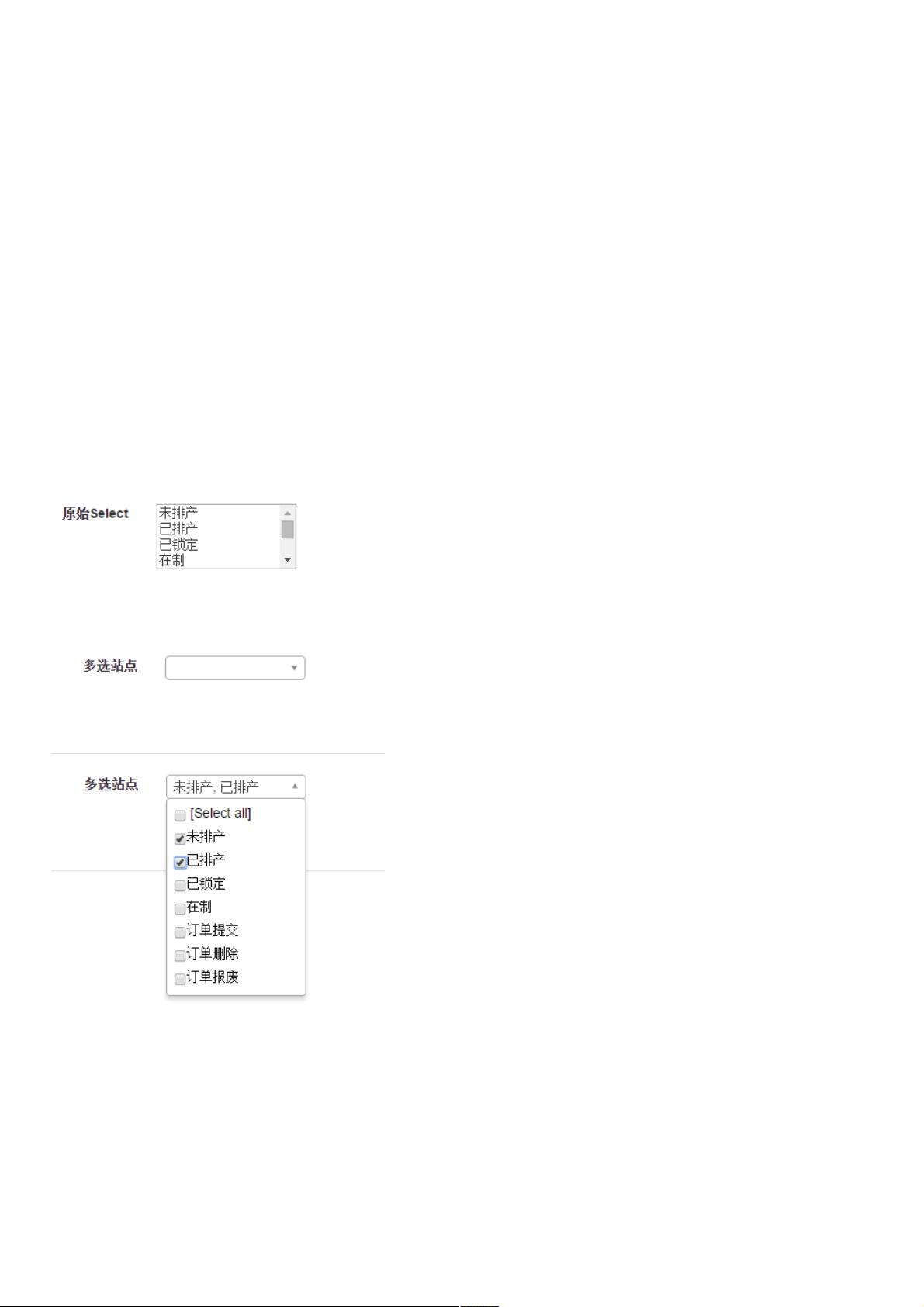
- 原始的MultiSelect状态
- 初始化为MultipleSelect,展示基本的多选效果
- 设置选项为选中或禁用
- 实现分组功能,方便用户按类别选择
- 设置未选中的初始提示文字,如“请选择”
- 将组件初始化为单选模式,即只能选择一个选项
- 添加筛选功能,允许用户快速找到想要的选择
为了使用这些组件,开发者需要在HTML中引入必要的库,包括jQuery、Bootstrap的CSS和JS,以及multiple-select或bootstrap-multiselect的JS和CSS文件。文章提供的代码示例展示了如何在ASP.NET MVC环境中引入这些依赖。
例如,对于multiple-select的初始化,HTML代码可能包含一个`<select>`元素,然后在JavaScript中进行初始化,如下:
```javascript
$(document).ready(function () {
$('#example-get').multipleSelect({
placeholder: '请选择',
selectAllText: '全选',
filter: true
});
});
```
这里的`#example-get`是`<select>`元素的ID,`multipleSelect`函数用于初始化组件,并传递配置选项,如占位文本、全选按钮的文字和筛选功能。
通过比较和示例,文章帮助读者了解了这两个组件的异同,以便根据项目需求选择合适的一个。无论选择哪个组件,开发者都能利用它们实现具有Bootstrap样式的交互式多选下拉菜单,提升用户体验。
2016-07-15 上传
2019-02-13 上传
2020-10-19 上传
2017-04-19 上传
2020-11-28 上传
2020-11-30 上传
2021-05-10 上传
2020-12-10 上传
2020-10-19 上传
weixin_38725260
- 粉丝: 2
- 资源: 909
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案