JavaScript基础入门:从变量到语法详解
需积分: 16 166 浏览量
更新于2024-09-08
收藏 1.18MB PDF 举报
JavaScript,全称为JavaScript Programming Language,是一种广泛应用于网页开发的脚本语言。它由网景公司开发,旨在增强网页的交互性和动态表现力。作为一门基于浏览器的语言,JavaScript在HTML文档中执行,无需预先编译,具有以下关键特点:
1. **静态与动态特性**:
JavaScript是静态类型的脚本语言,这意味着它在运行时检查数据类型,而非编译时。这种设计使得JavaScript更加灵活,适应性强,但可能会影响性能。
2. **面向对象编程**:
JavaScript是基于对象的语言,所有的事物(包括函数、数组等)都可以视为对象。这允许开发者使用封装、继承和多态等面向对象编程原则。
3. **事件驱动**:
JavaScript的核心工作原理是事件驱动,即当用户与网页交互(如点击、滑动)时,浏览器会触发相应的事件,JavaScript负责响应并执行相应的代码。
4. **应用场景**:
- 表单验证:确保用户输入的有效性。
- AJAX(Asynchronous JavaScript and XML):实现异步数据交换,提升用户体验。
- 与服务器交互:处理前后端通信,尤其在现代Web应用中不可或缺。
- 网页特效:动态加载、轮播图等视觉效果。
- 简单游戏:如早期的贪吃蛇游戏。
5. **快速入门**:
对于初学者,可以通过编写简单的脚本来快速熟悉语法和基本概念,例如控制元素显示、响应用户输入等。
6. **与Java的区别**:
尽管名字相似,JavaScript与Java并无直接关联,它们各自属于不同的编程范式。Java是一种编译型语言,而JavaScript是解释型语言,执行效率上有差异。
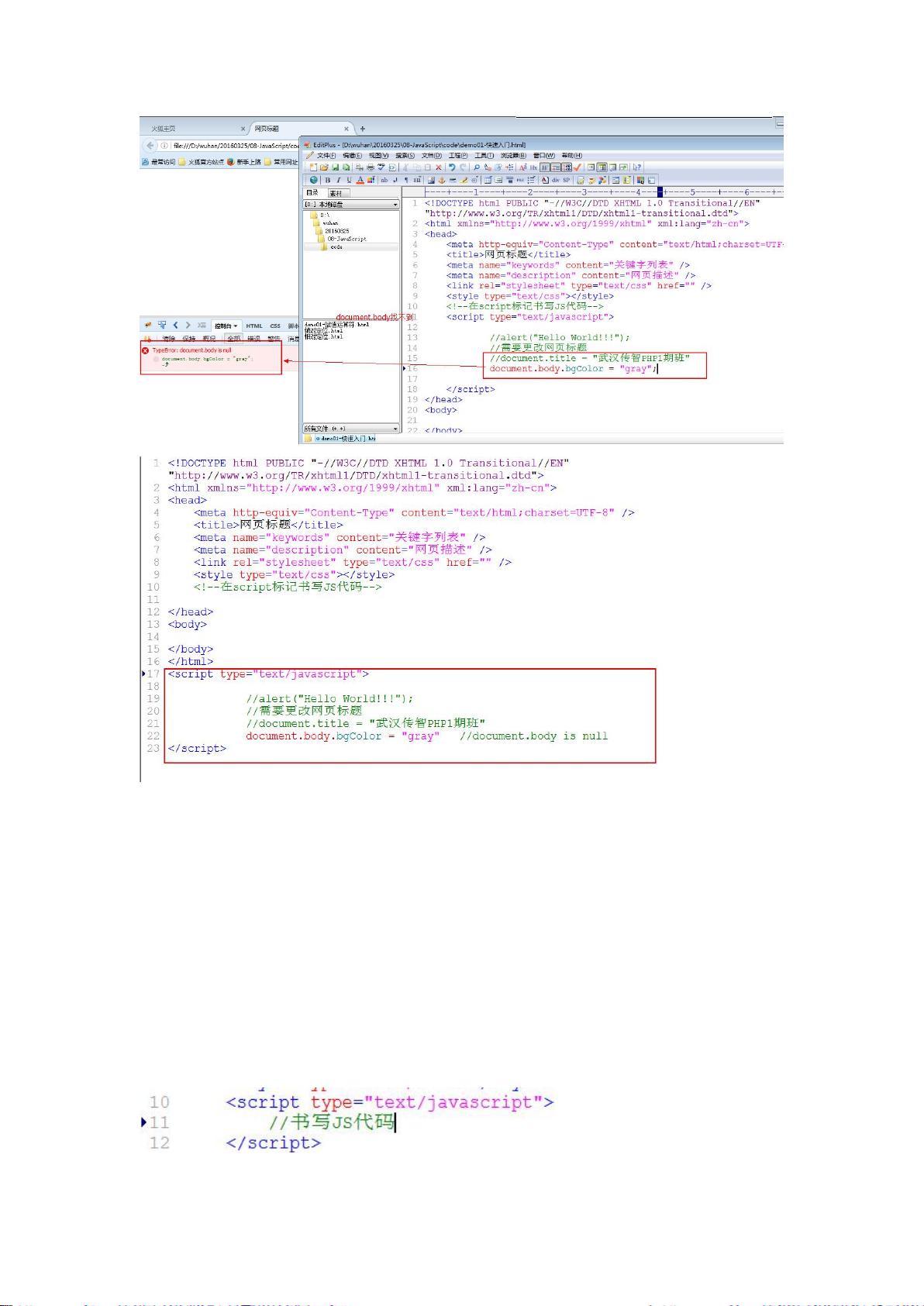
7. **HTML中的书写方式**:
- 嵌入式:直接在HTML `<script>`标签内编写,适用于小型脚本,仅限当前页面。
- 外链式:通过`<script src>`引用外部`.js`文件,可复用且跨页面,更便于代码管理和维护。
8. **注释**:
JavaScript支持单行注释(//)和多行注释(/* ... */),帮助开发者理解代码。
9. **变量**:
- 变量是存储数据的容器,通过`var`、`let`或`const`关键字声明。
- 命名规则:遵循标识符命名规范,避免使用保留字。
- 赋值操作用于将值与变量关联。
10. **输出方法**:
学习了变量和赋值后,可以使用`console.log()`等方法将数据输出到浏览器控制台,便于调试。
11. **语法和运算符**:
JavaScript有丰富的语法结构,包括条件语句、循环、函数等。运算符包括算术运算、比较运算、逻辑运算等。
12. **数据类型**:
JavaScript支持多种数据类型,如字符串、数字、布尔、null、undefined、对象和数组等,了解不同数据类型有助于高效地编写代码。
通过这个基础教程,读者可以建立起JavaScript的基本框架,并为进一步深入学习准备。后续章节可能会涉及函数、DOM操作、异步编程、模块化等高级主题。
2009-11-29 上传
169 浏览量
2024-04-19 上传
2008-10-16 上传
LuckFariy
- 粉丝: 6
最新资源
- 网页自动刷新工具 v1.1 - 自定义时间间隔与关机
- pt-1.4协程源码深度解析
- EP4CE6E22C8芯片三相正弦波发生器设计与实现
- 高效处理超大XML文件的查看工具介绍
- 64K极限挑战:国际程序设计大赛优秀3D作品展
- ENVI软件全面应用教程指南
- 学生档案管理系统设计与开发
- 网络伪书:社区驱动的在线音乐制图平台
- Lettuce 5.0.3中文API文档完整包下载指南
- 雅虎通Yahoo! Messenger v0.8.115即时聊天功能详解
- 将Android手机转变为IP监控摄像机
- PLSQL入门教程:变量声明与程序交互
- 掌握.NET三层架构:实例学习与源码解析
- WPF中Devexpress GridControl分组功能实例分析
- H3Viewer: VS2010专用高效帮助文档查看工具
- STM32CubeMX LED与按键初始化及外部中断处理教程