网页设计教程:HTML5+CSS基础教学
版权申诉
163 浏览量
更新于2024-07-04
收藏 19.65MB PPTX 举报
"这是一份全面的网页设计教学教程,涵盖了网页设计的基础知识,包括HTML5和CSS。课程内容详细介绍了网页设计的基本概念、常用工具的使用,如Dreamweaver CC和HBuilder X,以及如何创建和管理网站。此外,教程还深入讲解了网页的基本结构,特别是HTML的基本元素和文本处理方法,包括块元素与内联元素的区分,并提供了实际的代码示例来帮助学习者理解和应用这些概念。"
网页设计是构建互联网内容的核心技能之一,本教程针对初学者,系统地介绍了网页设计的基础知识。首先,它引导学习者理解网页的基本概念,认识到网页是由各种元素组成的,并介绍了前端开发的常用工具,如Adobe Dreamweaver CC和HBuilder X。这两个工具都是专业且功能强大的网页编辑软件,分别提供了直观的界面来创建、管理和维护网站。
在Dreamweaver CC部分,教程详细讲解了工作区布局、网站的创建与管理,包括如何设置站点、创建网页和管理文件。对于HBuilder X,它强调了开发平台界面、项目创建以及创建网页和样式表文件的过程,为那些喜欢代码编辑环境的学习者提供了另一种选择。
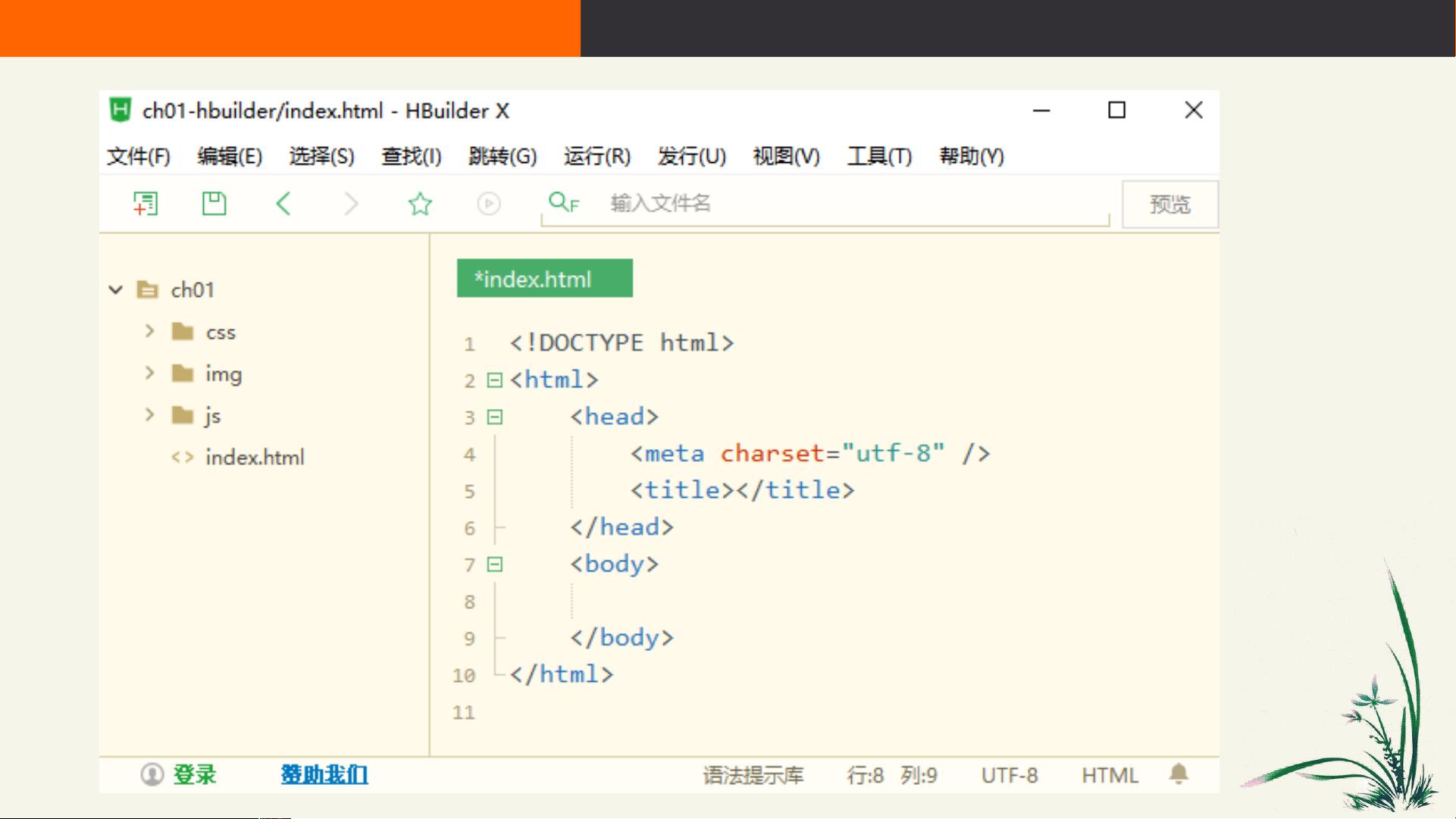
教程的核心内容是HTML5和网页的基本结构。HTML(超文本标记语言)是构建网页的基础,通过<!doctype html>声明文档类型,<html>、<head>和<body>标签定义了网页的整体框架。<meta charset="utf-8">确保了文本编码的正确性,而<title>标签则用于设置网页的标题。在<body>标签内部,可以添加网页的实际内容,如文本、图像和其他元素。
在HTML中,文本元素是重要的组成部分,包括标题(h1到h6)、段落(p)、引用(q)、列表(ul和ol)等。教程还讨论了块元素(如div、p、h1等)和内联元素(如span、a、img等)的区别,块元素通常占据一整行,而内联元素则可以在同一行内并排显示。
这份教程为初学者提供了一个完整的网页设计入门路径,通过学习,读者将能够理解网页设计的基本原理,掌握HTML5的基本语法,以及使用专业工具进行实际的网页制作。无论是为了个人兴趣还是职业发展,这份教程都将是一个宝贵的资源。
2023-03-31 上传
2022-05-02 上传
2023-03-24 上传
2023-03-24 上传
黑色的迷迭香
- 粉丝: 808
最新资源
- 心电图前端设计:集成呼吸起搏检测功能
- 移动端省市区三级联动功能实现与展示
- 建筑涂料喷刷机器人的操作指南解析
- 深入解析Android MaterialDialog开源项目
- Linux命令库详解与Shell操作指南
- dotlambda库:Racket中支持点标识符和Lambda表达式
- PLSQL与Oracle客户端使用与配置教程
- IDEA开发的图书管理系统功能详解
- Bootstrap前端模板开发快速指南
- Android平台的简易数独游戏教程
- Android ReCap API示例代码教程
- 全隔离式锂离子电池监控与保护系统设计
- 模式分类Duda课后习题Matlab程序实现与工具箱指南
- Python脚本自动获取B站直播奖励
- 新型建筑用混凝土定型模具的介绍与应用
- Odoo10公司系统邮件发送功能学习指南