Vue项目中路由与权限控制详解
60 浏览量
更新于2024-08-28
收藏 173KB PDF 举报
"Vue路由权限控制解析 - 分析基于vue-element-admin的中后台系统路由与权限校验机制"
在Web应用程序开发中,特别是在构建中后台系统时,路由管理和权限控制是核心部分,确保用户只能访问他们被授权的页面。本文将深入探讨Vue.js中的路由权限控制,以vue-element-admin项目为例进行解析。vue-element-admin是一个广受欢迎的前端框架,它提供了丰富的功能,包括完善的路由权限机制。
首先,我们来看一下项目的总体目录结构,这对于理解整个系统的组织方式至关重要:
- `api`: 存放所有的接口请求,用于与后端服务器通信。
- `assets`: 存放静态资源,如图片、字体等。
- `components`: 共享的通用组件,可以复用在多个地方。
- `directive`: 自定义指令,扩展Vue的指令功能。
- `filters`: 自定义过滤器,用于数据格式化。
- `icons`: 图标资源,可能包括SVG或Font图标。
- `layout`: 布局组件,定义页面的整体架构。
- `router`: 路由配置文件,是实现路由权限的关键模块。
- `store`: Vuex状态管理,存储应用的全局状态。
- `styles`: 样式文件,通常包含全局CSS。
- `utils`: 工具函数,提供各种辅助方法。
- `views`: 页面组件,每个组件对应一个具体的页面。
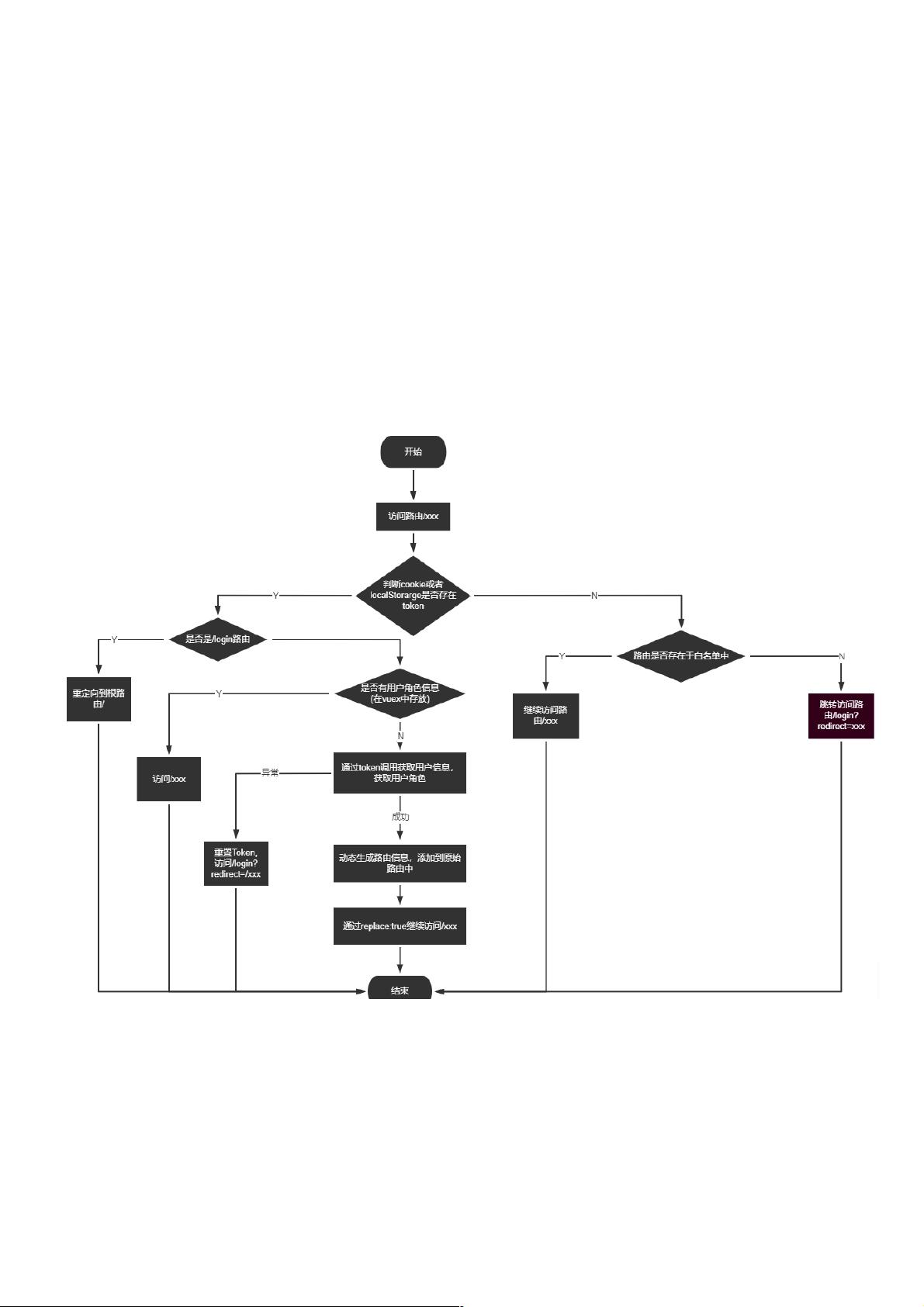
路由权限控制逻辑通常涉及以下几个步骤:
1. **全局路由守卫**:在`permission.js`中定义,这是路由权限控制的入口。全局路由守卫会在路由切换前后执行,确保在进入目标路由之前完成必要的检查。
2. **白名单配置**:设置无需权限验证的路由,如登录页`/login`和授权重定向页`/auth-redirect`。
3. **检查Token**:在路由切换前,检查本地存储的Token(如JWT)是否存在。如果存在,说明用户已经登录。
4. **获取用户信息**:若Token存在,通常会尝试从后端获取用户信息,以确定其角色和权限。
5. **权限判断**:根据用户的角色和权限,判断是否允许访问目标路由。如果权限不足,可以重定向到未授权页面或登录页。
6. **结束进度条**:在路由切换完成后,结束NProgress的加载进度条,提供更好的用户体验。
在`router.beforeEach`中,这些逻辑被封装成异步操作,确保在页面加载过程中不会阻塞。如果用户未登录或权限不足,路由会被拦截并跳转到相应的页面。此外,全局路由守卫还提供了异常处理和错误提示功能。
通过这样的设计,开发者可以灵活地管理用户的访问权限,保证系统的安全性和用户体验。同时,这种基于Vue Router和Vuex的状态管理方式,使得路由和权限控制变得清晰、可维护,适合大型复杂项目的需求。
在学习和实践中,不仅要理解这些基础知识,还要熟悉如何根据具体业务需求进行定制和扩展,例如添加角色级别的权限控制、动态路由加载、权限缓存等高级功能。这样,才能真正掌握Vue.js中路由权限控制的精髓,为构建高效稳定的中后台系统奠定坚实的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-18 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38611812
- 粉丝: 4
- 资源: 933
最新资源
- cnn-clone:CNN网站克隆
- 离心泵灌泵改进一例.rar
- app-store-clone:使用Swift重新创建App Store
- FateX:FateX是FoundryVTT的扩展FATE游戏系统
- Java仓库管理系统.zip
- 带Arduino的超声波测距仪-项目开发
- matlab导入excel代码-tariqryousuf.github.io:tariqryousuf.github.io
- 绿色有机蔬菜PPT模板
- Surreal-Aim-开源
- Pro-C42
- ExecuteAutomationReportingSystem:该存储库包含ExecuteAutomation报告系统以及ExecuteAutomation Web服务,该服务存储和显示出色的自动化报告
- ADRC入门的学习资料包.zip
- 在线审批+activiti工作流应用+请假申请+毕业设计
- 建筑安全施工管理PPT模板免费下载
- 甜甜圈图
- matlab导入excel代码-machine_learning:我将收集用于数据科学和机器学习的资源的地方