jQuery表格工具集:灵活插件与强大功能概览
71 浏览量
更新于2024-08-30
收藏 862KB PDF 举报
jQuery 表格工具集是一组强大的JavaScript插件集合,用于增强HTML表格的功能和用户体验,特别适用于Web开发中。这些工具涵盖了多个方面,满足了不同的需求:
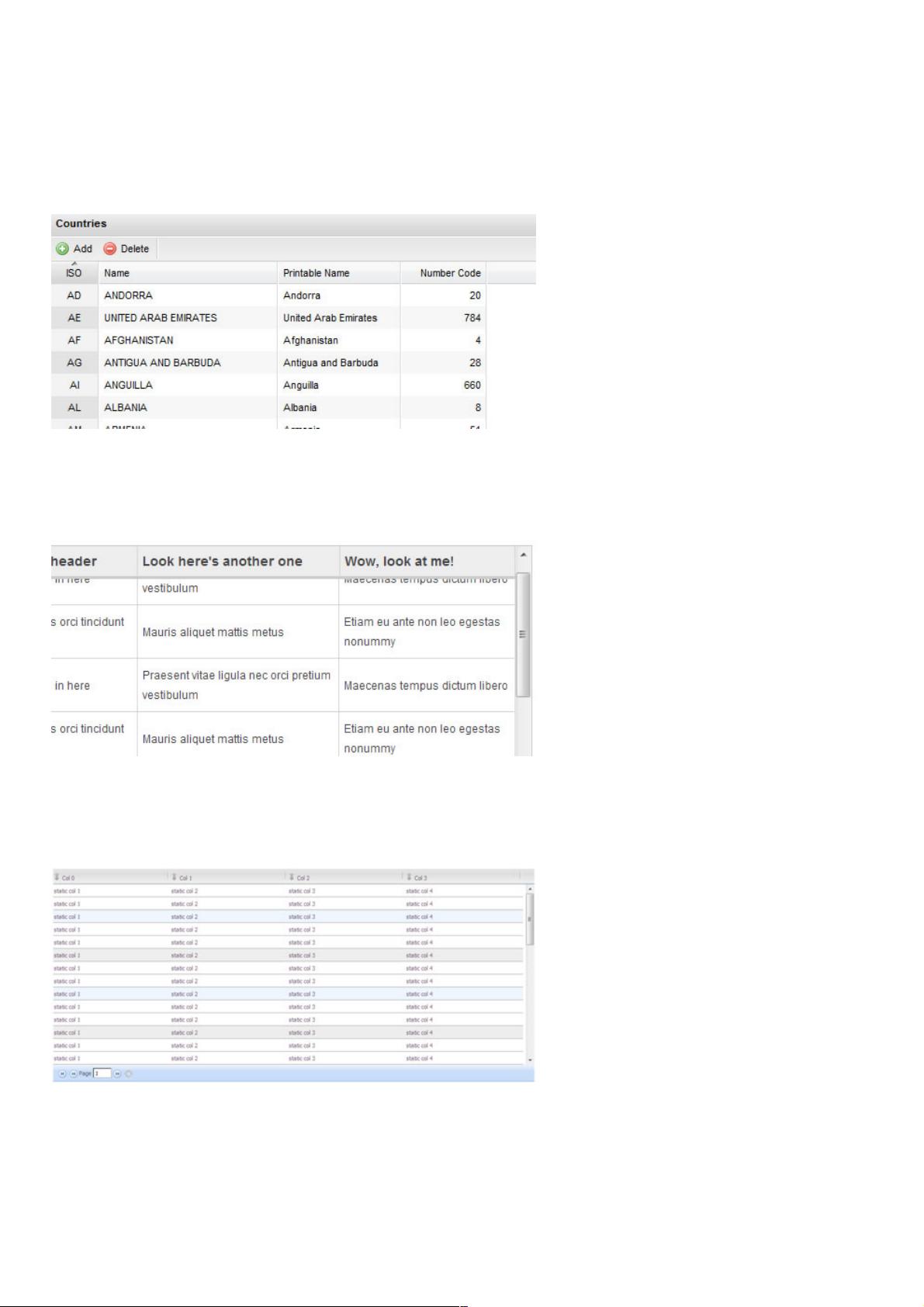
1. Flexigrid: 这是一个轻量级的Web 2.0表格插件,基于jQuery,提供可变列宽、自动调整表头宽度以及通过Ajax连接到XML数据源的能力。它类似于Ext Grid,但更便于集成到jQuery应用中。
2. Chromatable: 它的特点是固定的表头,即使内容区滚动,表头位置也会保持不变,这在处理大量数据时有助于用户保持上下文。
3. Ingrid: 是一款jQuery datagrid,允许用户调整列宽,实现分页、排序和丰富的样式定制,提供了直观的交互体验。
4. JQTreeTable: 允许在表格中添加树形结构,对于需要层次展示的数据组织非常有用。
5. Scrollable HTML table: 将HTML表格转换为可滚动视图,通过将表头、内容和脚注部分分离,并引入scrollabletable.js,使表格在内容过长时更具可读性。
6. KeyTable: 类似于Excel的单元格导航和编辑功能,用户可以直接在表格中操作数据。
7. graphTable: 结合Flot库,将表格数据转化为图形,便于数据可视化。
8. DataTables: 功能强大,支持变量宽度页码浏览、实时过滤、多列排序、数据类型探测和动态列宽,能够从多种数据源获取数据。
9. jqGridPlugin: 基于Ajax的表格插件,适合与服务器端交互,动态加载数据填充表格。
10. Visualize: 从HTML表格收集数据,利用HTML5 Canvas创建可访问的图表,提升数据呈现的视觉效果。
11. Grider: 提供简单的计算功能,如平均值、累计值、最大值和最小值,方便数据分析。
12. 表格增强功能:包括TableDragandDrop(拖放排序)、TablePagination(自动分页)、tableRowCheckboxToggle(行选中/取消选中)以及BSTableCrosshairPlugin(交叉光标高亮)。
13. jqtable2csv: 将HTML表格转换为CSV格式,便于导出或进一步处理数据。
14. Colorize: 自动为表格的间隔行应用不同背景色,增强视觉效果。
这些插件不仅扩展了表格的功能,还提升了数据操作的便捷性和用户体验,对于前端开发者在构建现代Web应用时是不可或缺的工具。通过合理选择和组合这些工具,可以根据项目需求打造出高度定制化的表格解决方案。
2019-07-04 上传
2013-04-02 上传
2013-04-01 上传
2011-12-21 上传
2012-02-21 上传
2012-09-12 上传
2011-09-16 上传
2015-08-27 上传
2019-12-11 上传
weixin_38749305
- 粉丝: 0
- 资源: 932
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库